
结构伪类(Structural Pseudo-class)是CSS中的一种伪类选择器,它允许您选择文档结构中的元素,基于其在文档中的位置和关系。结构伪类通常用于选择特定的元素,例如第一个子元素、最后一个子元素、奇数或偶数位置的子元素等。以下是一些常见的结构伪类选择器:
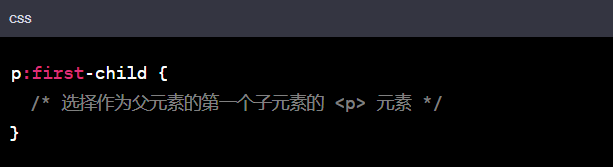
1. :first-child:选择元素是其父元素的第一个子元素。

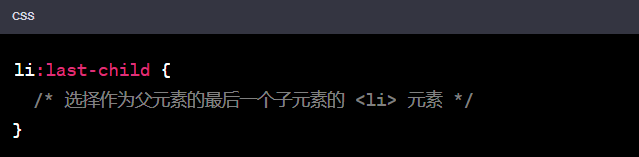
2. :last-child:选择元素是其父元素的最后一个子元素。

3. :nth-child(n):选择元素是其父元素的第 n 个子元素,其中 n 是一个整数。

4. :nth-last-child(n):选择元素是其父元素的倒数第 n 个子元素,其中 n 是一个整数。

5. :only-child:选择元素是其父元素的唯一子元素。

6. :nth-of-type(n):选择具有相同元素类型的元素中的第 n 个元素,其中 n 是一个整数。

7. :nth-last-of-type(n):选择具有相同元素类型的元素中的倒数第 n 个元素,其中 n 是一个整数。

这些结构伪类选择器允许您更精确地定位文档结构中的元素,并根据其在文档中的位置和关系来应用样式。这在处理列表、表格、导航菜单等具有特定结构的元素时非常有用。