
`:focus` 偽類別選取器通常與表單元素一起使用,可以用於選擇處於焦點狀態的 `<input>` 和 `<select>` 元素,以定義它們獲得焦點時的樣式。以下是如何使用 `:focus` 偽類別選取器來選擇這些元素的示例:
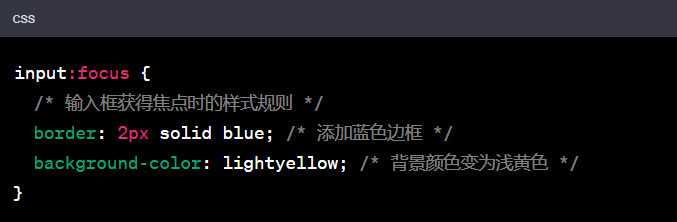
1. 選擇獲得焦點的輸入框 `<input>` 元素:

上述規則將選擇所有 `<input>` 輸入框元素,並在它們獲得焦點時應用樣式,例如添加藍色邊框和更改背景顏色。
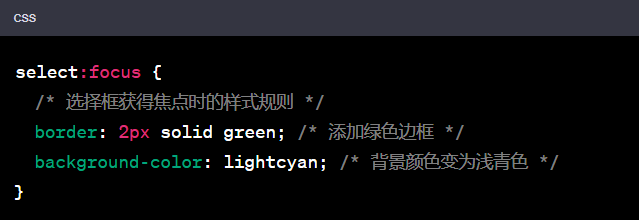
2. 選擇獲得焦點的選擇框 `<select>` 元素:

上述規則將選擇所有 `<select>` 選擇框元素,並在它們獲得焦點時應用樣式,例如添加綠色邊框和更改背景顏色。
這些規則允許您自訂輸入框和選擇框在用戶與它們交互時的外觀。當使用者點擊這些元素或使用鍵盤導航到它們時,定義好的樣式規則將説明使用者識別焦點元素,提高交互性和可訪問性。