
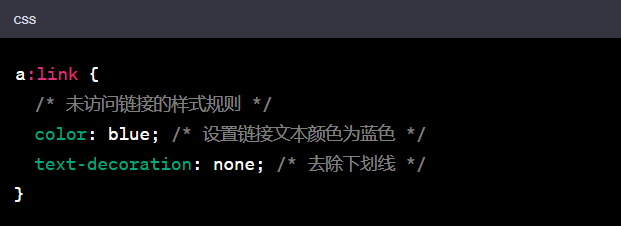
":link" 是 CSS 中的一個偽類別選取器,用於選擇尚未被訪問過的連結(超連結)。它通常用於為使用者尚未點擊的連結定義樣式。當使用者點選連結後,連結將變為 ":visited" 狀態,並且可以通過 ":visited" 偽類別選取器來定義其樣式。以下是如何使用 ":link" 偽類別選取器的示例:

上述規則將選擇所有尚未被訪問的連結 `<a>` 元素,並為它們定義樣式,例如將連結文本顏色設置為藍色,並去除連結的底線。
請注意以下幾點:
- ":link" 偽類別選取器只應用於尚未被使用者點擊的連結。
- 當使用者點選連結後,連結將變為 ":visited" 狀態,您可以使用 ":visited" 偽類別選取器來定義已訪問連結的樣式。
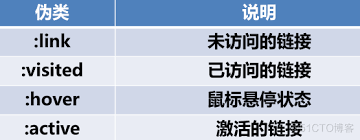
- 在 CSS 中,通常按照 ":link", ":visited", ":hover", 和 ":active" 的順序定義連結的樣式規則,以確保樣式在不同狀態下都能生效。
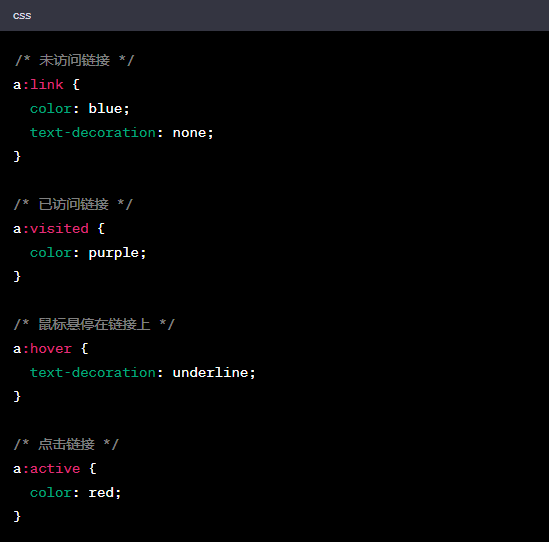
下面是一個示例,演示如何定義連結在不同狀態下的樣式規則:

上述規則定義了連結在不同狀態下的樣式,包括未訪問、已訪問、滑鼠懸停和點擊。這些規則可根據需要進行自訂。