
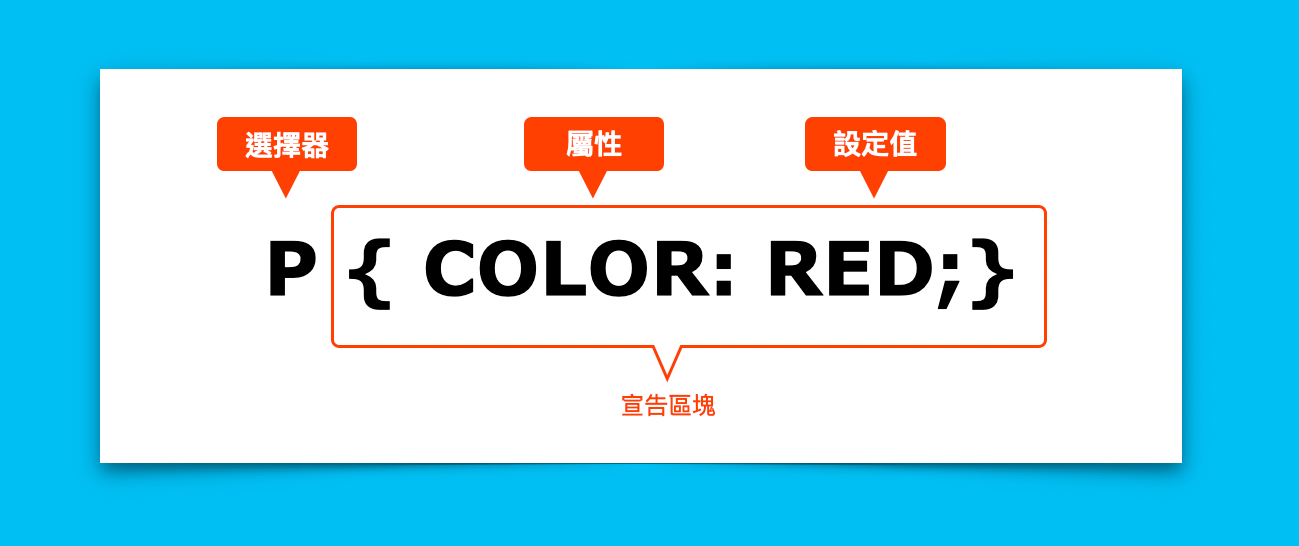
属性选择器(Attribute Selector)是 CSS 中的一种选择器,允许您选择具有特定属性的元素。属性选择器以方括号 `[]` 包围属性名和属性值组合。以下是一些常见的属性选择器示例:
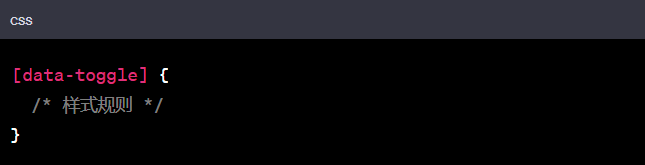
1. 属性存在选择器:选择具有指定属性的元素,不考虑属性值。

上述规则将选择所有具有 `data-toggle` 属性的元素,无论其值是什么。
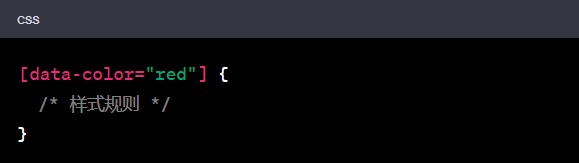
2. 属性值精确匹配选择器:选择具有指定属性和精确属性值的元素。

上述规则将选择具有 `data-color` 属性且其值为 "red" 的元素。
3. 属性值前缀选择器:选择具有以指定字符串开头的属性值的元素。

上述规则将选择具有 `class` 属性且其值以 "btn" 开头的元素。
4. 属性值包含选择器:选择具有包含指定字符串的属性值的元素。

上述规则将选择具有 `href` 属性且其值包含 "example.com" 的元素。
5. 属性值后缀选择器:选择具有以指定字符串结尾的属性值的元素。

上述规则将选择具有 `src` 属性且其值以 ".jpg" 结尾的元素。
6. 属性值包括空格分隔的选择器:选择具有包括指定值的属性值的元素,其中属性值是以空格分隔的一系列值。

上述规则将选择具有 `class` 属性,其中包括 "active" 作为一个独立词的元素。
这些属性选择器允许您根据元素的属性及其属性值选择元素,从而实现更精确的样式定位。属性选择器对于处理特定数据属性、类名或其他属性相关的元素非常有用。