
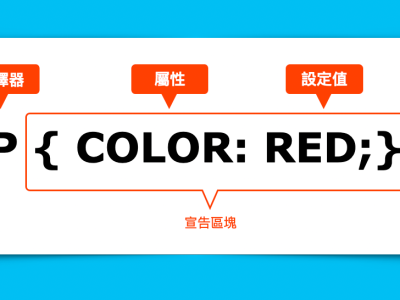
兄弟选择器(Sibling Selector)用于选择某个元素的兄弟元素,这些兄弟元素与该元素具有相同的父元素。兄弟选择器使用 `+` 符号来表示。以下是一些示例:
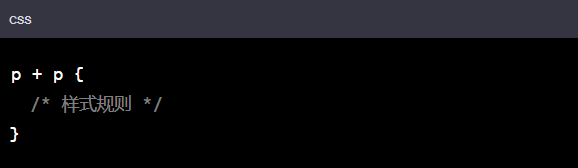
1. 相邻兄弟选择器(Adjacent Sibling Selector):选择与指定元素在同一父元素内的相邻兄弟元素。例如,选择第一个段落后面的相邻段落:

上述规则将选择第一个段落后面的相邻段落,并为它们应用样式。
2. 通用兄弟选择器(General Sibling Selector):选择与指定元素在同一父元素内的所有兄弟元素。通用兄弟选择器使用 `~` 符号。例如,选择与具有类名 "button" 的按钮元素在同一父元素内的所有兄弟段落:

上述规则将选择具有类名 "button" 的按钮元素后面的所有兄弟段落,并为它们应用样式。
兄弟选择器是一种非常有用的方式,可以选择和定位特定元素的兄弟元素,以便应用样式或进行其他操作。它在处理具有相同父元素的元素组时特别有用。