在 CSS 中,选择器用于选择要应用样式的 HTML 元素。选择器定义了样式规则的作用范围。以下是一些常见的 CSS 选择器:
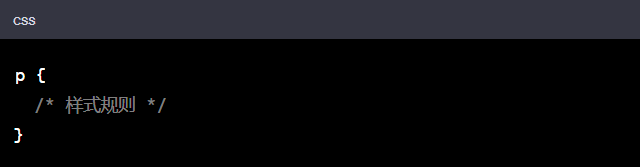
1. 元素选择器(Element Selector):选择所有匹配指定 HTML 元素类型的元素。例如,`p` 选择器选择所有段落元素。

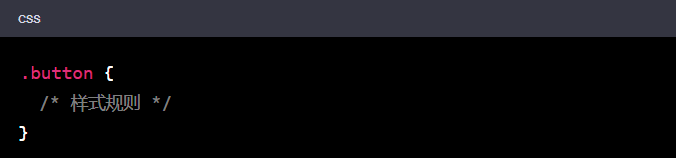
2. 类选择器(Class Selector):选择所有具有指定类的元素。类选择器以点号 `.` 开头,后面跟类名。例如,`.button` 选择器选择所有带有 "button" 类的元素。

3. ID 选择器(ID Selector):选择具有指定 ID 属性的唯一元素。ID 选择器以井号 `#` 开头,后面跟 ID 名。例如,`#header` 选择器选择具有 "header" ID 的元素。

4. 后代选择器(Descendant Selector):选择指定元素的后代元素。后代选择器使用空格分隔元素。例如,`.container p` 选择器选择 `.container` 元素内部的所有段落元素。

5. 子元素选择器(Child Selector):选择指定元素的直接子元素。子元素选择器使用 `>` 符号分隔元素。例如,`.menu > ul` 选择器选择 `.menu` 元素内部的直接子级是 `<ul>` 的元素。

6. 通用选择器(Universal Selector):选择所有元素。通用选择器使用 `*`。通常,它用于设置全局样式或重置浏览器默认样式。

这些是 CSS 中的一些常见选择器。选择器可以根据需要组合使用,以选择特定的元素或元素组合,并为它们应用样式规则。 CSS 还包括其他高级选择器,如伪类选择器和伪元素选择器,用于更精确地选择和定位元素。