
CSS(Cascading Style Sheets)是用于描述网页上元素样式的标记语言。以下是 CSS 的语法规范和一些基本概念:
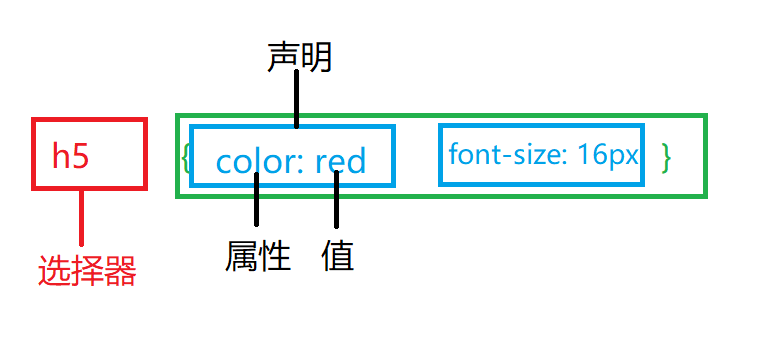
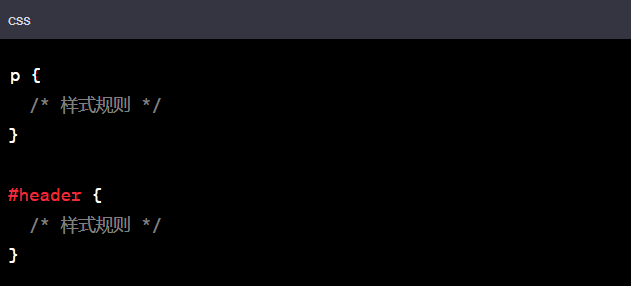
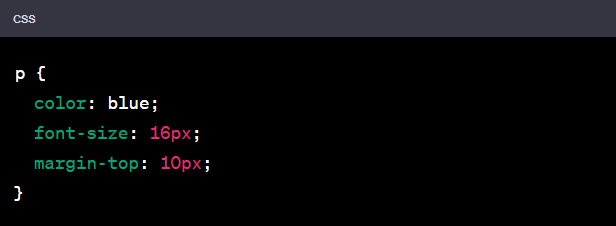
1. 选择器(Selectors):选择器用于选择要应用样式的 HTML 元素。例如,`p` 选择器会选择所有段落元素,而 `#header` 选择器会选择具有 `id` 属性为 "header" 的元素。

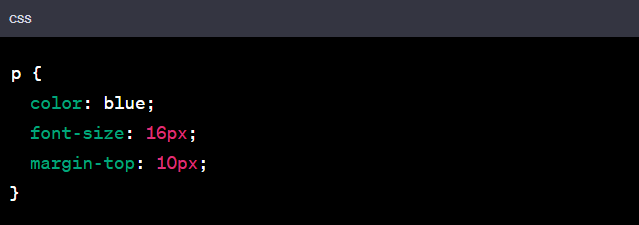
2. 属性(Properties):属性定义了要应用的样式的类型,如颜色、字体、边距等。每个属性都有一个对应的值。

3. 属性值(Property Values):属性的值可以是各种不同的数据类型,如颜色、长度、字体名称等。属性值通常与属性之间使用冒号分隔,并以分号结束。
4. 声明块(Declaration Block):一组相关的属性和属性值被包含在大括号 `{}` 内,形成一个声明块。

5. 注释(Comments):您可以使用 `/* */` 来添加注释,注释不会影响样式,但可以提供有关样式的注释信息。

6. 样式表(Stylesheets):样式可以内联在 HTML 中,也可以在外部 CSS 文件中定义。外部样式表更常见,因为它们可以在多个页面之间共享。

7. 优先级(Specificity):当多个规则适用于同一元素时,CSS 使用特定规则来确定哪些规则具有更高的优先级。通常,选择器的特定性、重要性和来源等因素都会影响优先级。
8. 继承(Inheritance):某些属性值可以从父元素继承到子元素。例如,字体和颜色通常会继承。
9. 盒模型(Box Model):每个 HTML 元素都有一个盒子模型,它定义了元素的内边距、边框、外边距和内容。您可以使用 CSS 属性来控制这些盒子的尺寸和样式。
10. 单位(Units):CSS 中使用各种单位,如像素(px)、百分比(%)、em、rem 等来测量长度和大小。
这些是 CSS 的基本语法和概念。CSS 还包括许多其他功能和高级概念,用于更复杂的样式和布局控制。要深入了解 CSS,请查阅 CSS 规范文档或参考相关教程和资源。