在 HTML 中,您可以使用超链接来实现跳转到页面中的锚点。锚点是页面内部的特定位置,您可以使用超链接来引导用户跳转到这些位置。以下是如何创建一个超链接以跳转到锚点的示例:
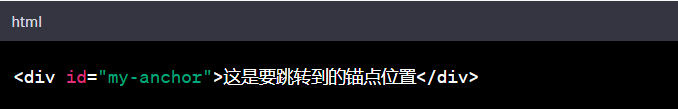
首先,在要跳转到的页面中创建一个锚点。这可以通过在目标位置的HTML代码中添加一个具有唯一ID的元素来实现,例如:

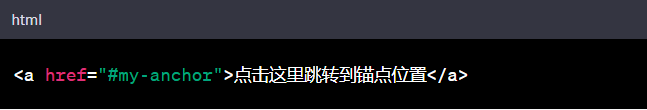
然后,在另一个页面或同一页面的其他位置,您可以创建一个超链接,将其 `href` 属性设置为锚点的 ID,并在链接文本中指定用户点击以跳转的文本。

在这个示例中,`#my-anchor` 是锚点的ID,用户点击 "点击这里跳转到锚点位置" 链接时,页面将滚动到包含 `id="my-anchor"` 的元素的位置。
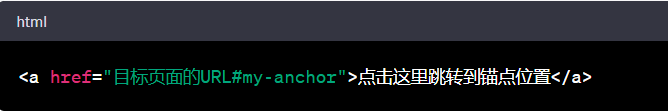
请注意,锚点可以在同一页面内使用,也可以在不同页面之间使用,只要您提供正确的链接到锚点的URL。在同一页面内,您可以直接使用锚点的ID;在不同页面之间,您需要在URL中包含目标页面的文件名和锚点ID。例如:

以上是使用 HTML 超链接跳转到锚点的方法。当用户点击链接时,浏览器将滚动到指定的锚点位置。