Next.js,作为一款备受欢迎的React框架,广泛应用于服务器渲染和静态网站生成。本文将重点从SEO的角度出发,分享在Next.js项目中进行优化的方法,并通过实例演示如何提升网站的搜索引擎可见性。

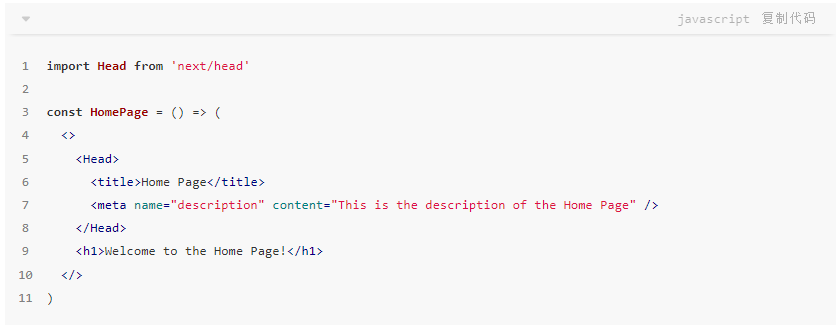
第一部分:充分利用Head组件进行元信息优化
Next.js提供的Head组件是优化页面头部元素的强大工具。通过该组件,我们能够轻松设置网页标题、添加元描述以及关键词等信息。
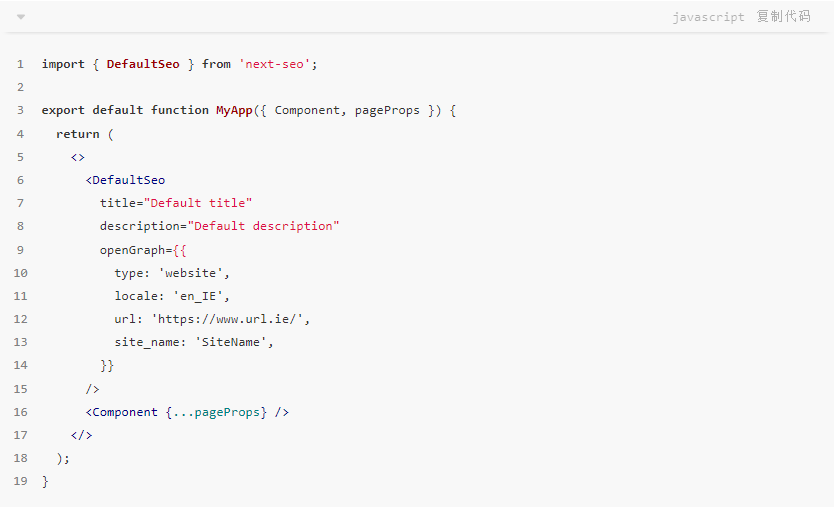
第二部分:借助next-seo库轻松实现SEO优化
为Next.js设计的next-seo库使得SEO优化更加便捷。通过该库,我们可以添加开放图卡(Open Graph)、Twitter卡片信息,以及JSON-LD等,进一步提升网站在搜索引擎中的表现。

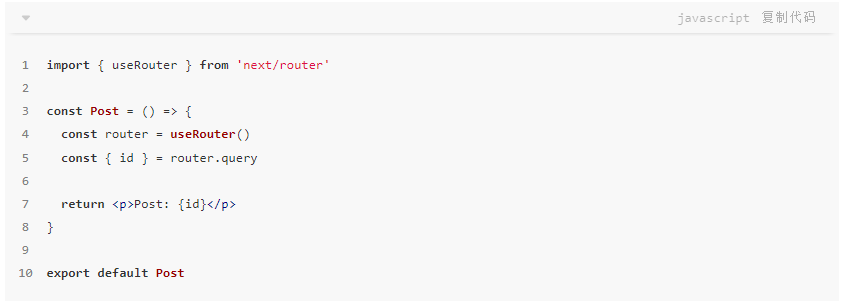
第三部分:通过动态路由优化URL结构
利用Next.js的动态路由功能,我们可以创建结构良好的URL,这对于SEO至关重要,因为搜索引擎更容易理解结构良好的URL。

第四部分:灵活运用react-helmet插件进行SEO优化
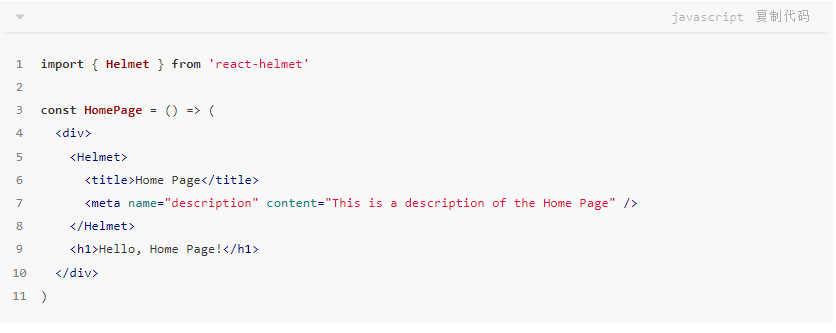
react-helmet插件可在服务端和客户端同时工作,灵活管理网页的head标签。以下代码示例定义了网页标题为“Home Page”,并创建了一个包含描述为“This is a description of the Home Page”的meta标签。

jsxCopy code<Helmet> <title>Home Page</title> <meta name="description" content="This is a description of the Home Page" /></Helmet>
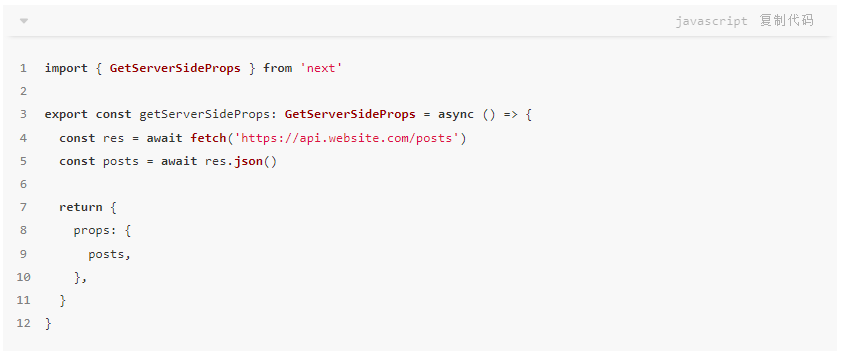
第五部分:通过服务端渲染(SSR)提升SEO速度
Next.js强大的服务端渲染(SSR)支持可加速SEO。尽管搜索引擎可以爬取JavaScript,但SSR让搜索引擎更迅速地抓取网页。下面是一个简单的Next.js服务端渲染示例,通过从API获取文章列表,将其作为props传递给网页,实现搜索引擎快速抓取完整文章列表的HTML代码。
SEO优化并非易事,但只有通过深入理解并实践,我们才能在激烈的竞争中脱颖而出。无论您是业余爱好者还是职业开发者,希望本文能为您提供可实践的灵感。