`clear` 属性用于控制元素的左侧(`left`)或右侧(`right`)是否允许浮动元素存在。这个属性通常用于在处理浮动元素时,确保某个元素在浮动元素的左侧或右侧不被覆盖或包围。
以下是 `clear` 属性的用法和可能的值:
1. clear: left;:
- `clear: left;` 表示元素不允许浮动元素在其左侧存在。也就是说,如果在元素上方有浮动元素,且这些浮动元素在左侧,那么元素会被迫下移,直到不再受到浮动元素的影响。

2. clear: right;:
- `clear: right;` 表示元素不允许浮动元素在其右侧存在。类似于 `clear: left;`,如果在元素上方有浮动元素,且这些浮动元素在右侧,那么元素会被迫下移,直到不再受到浮动元素的影响。

3. clear: both;:
- `clear: both;` 表示元素不允许浮动元素在其左侧或右侧存在。这将强制元素在浮动元素的下方,直到不再受到浮动元素的任何影响。

通常情况下,`clear` 属性应用于需要在浮动元素之后开始的块级元素,以确保页面布局正确。这在创建复杂的多列布局时特别有用。请注意,`clear` 属性只在元素的上方有浮动元素时才会产生影响。如果上方没有浮动元素,`clear` 属性不会引发任何变化。
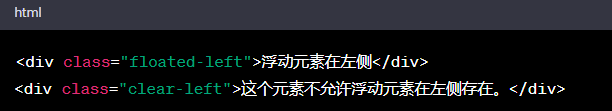
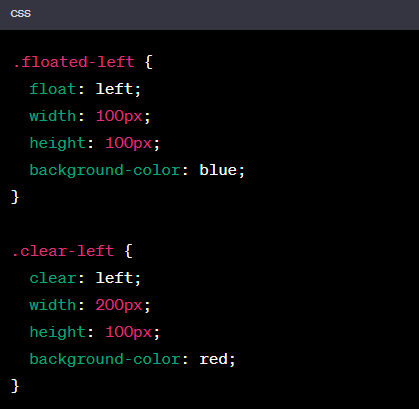
以下是一个示例,说明如何使用 `clear` 属性来控制元素在浮动元素之后开始:


在上面的示例中,`.clear-left` 元素不允许左侧的 `.floated-left` 元素存在,因此会被迫下移,不被 `.floated-left` 元素覆盖。