
製作巡覽列(navbar)通常涉及HTML和CSS的結合。以下是一些基本步驟來創建一個簡單的巡覽列:
1. HTML 結構:
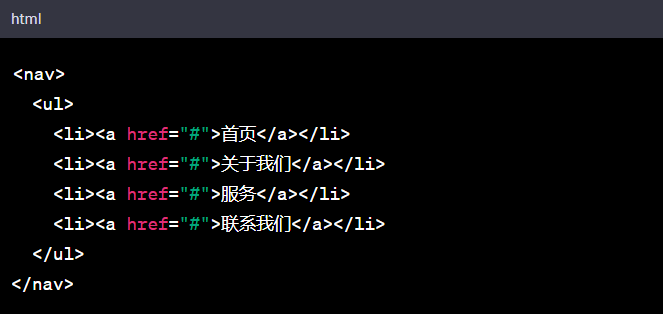
首先,您需要在HTML中定義巡覽列的結構。通常,巡覽列包括一個容器(通常是`<nav>`元素),其中包含導航連結(`<a>`元素或按鈕),如下所示:

在這個例子中,我們使用了一個無序列表(`<ul>`)來包裝導航連結,並使用清單項(`<li>`)包含每個連結。每個連結使用`<a>`標籤定義,並具有`href`屬性指向相應的頁面。
2. CSS 樣式:
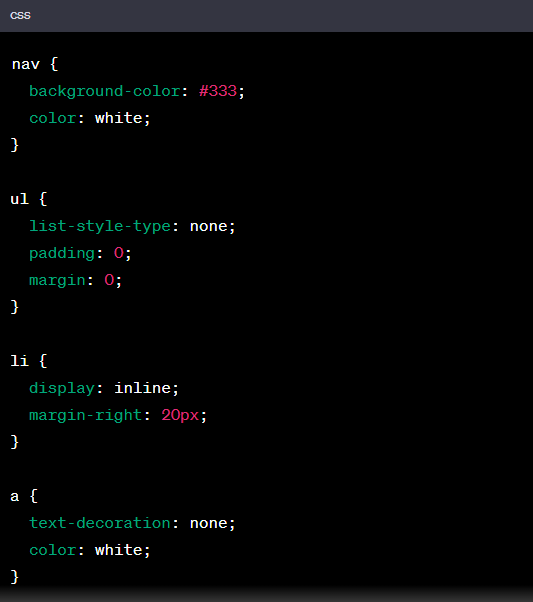
接下來,您可以使用CSS來樣式化巡覽列。以下是一個基本的巡覽列樣式示例:

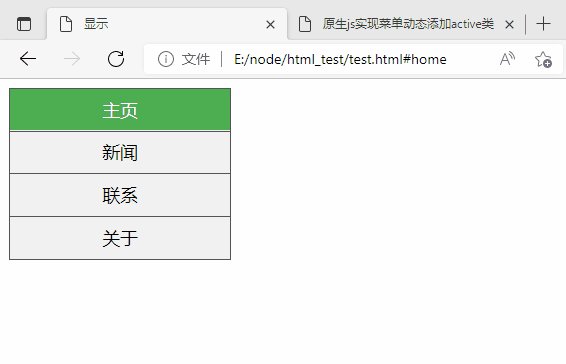
在這個示例中,我們設置了巡覽列的背景顏色、文本顏色,並去掉了清單的預設樣式。`li`元素設置為`display: inline`,以使導航連結橫向排列,並在連結之間添加了一些間距。連結樣式包括去掉底線(`text-decoration: none`)和設置文本顏色。
3. 交互效果(可選):
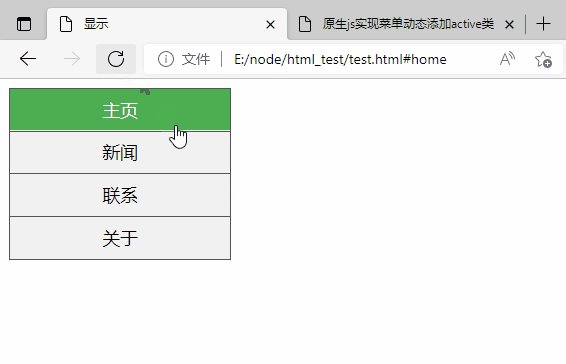
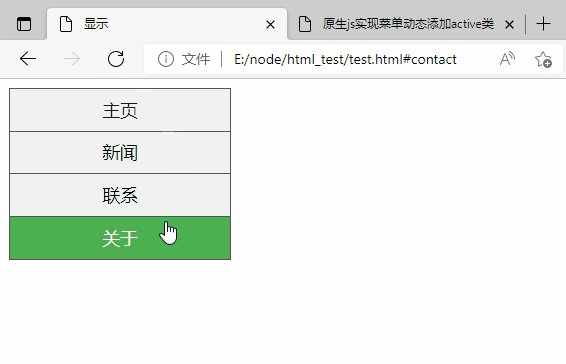
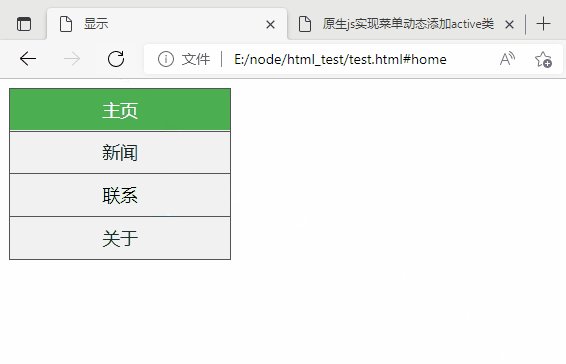
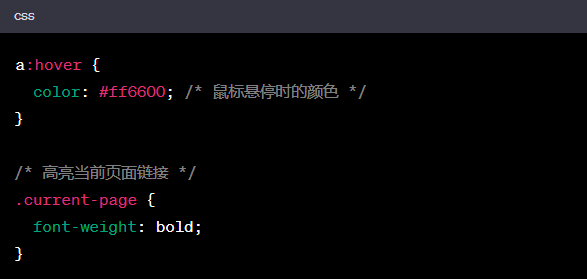
您可以添加一些交互效果,例如懸停時的顏色變化或當前頁面連結的高亮顯示。這可以通過偽類(`:hover`、`:active`)和類名來實現。

在HTML中,您可以將`current-page`類應用於當前頁面的連結。
通過以上步驟,您可以創建一個基本的巡覽列,並根據需要添加樣式、交互和回應式設計。巡覽列的外觀和功能可以根據專案的需求進行進一步自訂。