
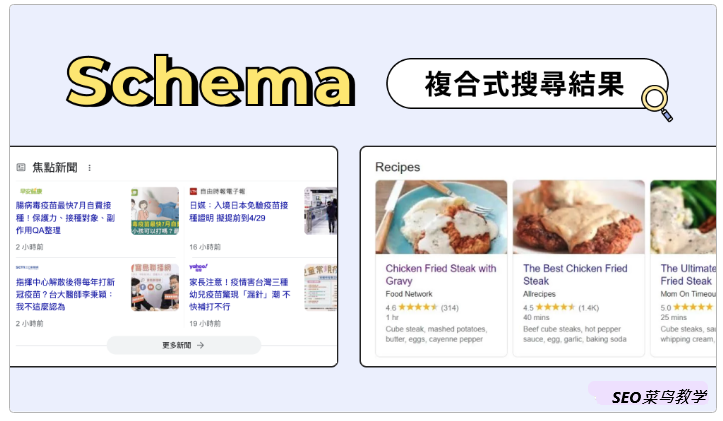
为什么要讲解结构化数据标记(或有些人称之为Schema)呢?因为近年来,谷歌搜索结果页变得愈发多样化,显示了各种各样的搜索结果,如食谱、书籍、电影轮播、商品信息等等。如果想要网站在搜索结果中展示这些丰富的功能,并吸引用户的目光与兴趣,就需要正确设置结构化数据标记(Schema)。结构化数据标记在SEO中占据重要地位,我们在对网站进行健康检查时也会对其进行优化检查。本文将分享Google结构化数据标记的概念、各种类型、实施指南以及新手常见误区的提示。
什么是结构化数据标记?

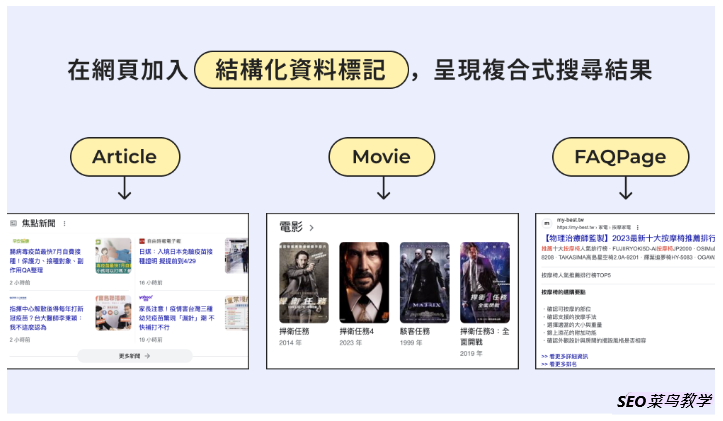
结构化数据标记是一种语法,有许多不同的格式。正确使用它可以帮助搜索引擎更好地理解我们网页的内容,并有机会在搜索结果页上呈现多样的样式,也就是我们常见的“复合式搜索结果”。
最早的结构化数据标记格式规范叫做Schema,它由曾经的三大搜索引擎Google、Bing、Yahoo共同制定,是早期各家搜索引擎使用的结构化数据标记格式,所有与Schema相关的格式规范都在Schema.org上。
所以,准确地说,结构化数据标记并不等同于Schema,Schema只是早期的统一格式。然而,谷歌现在已经发展出自己的格式规范,谷歌目前采用的格式不一定与最初共同制定的Schema格式相同。因此,谷歌官方也建议在进行SEO时应以谷歌公布的为准。
搜索引擎看到的结构化数据(Schema)
不用担心,不需要会写程序,通过以下示例也能简单了解什么是结构化数据标记。
那么,结构化数据标记是什么呢?
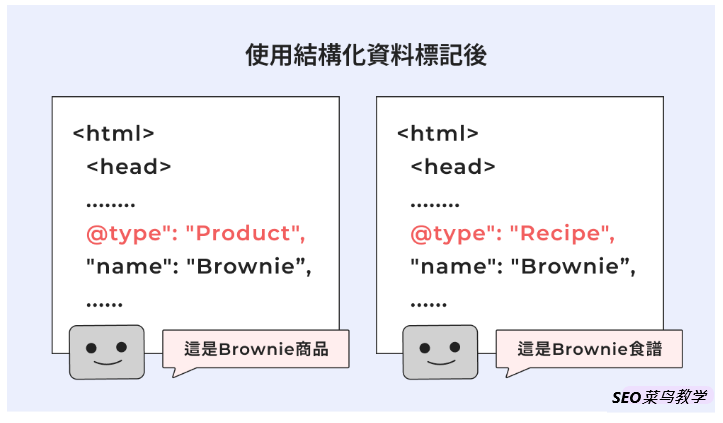
举例来说,如果网站的标题是「布朗尼(Brownie)」
未使用结构化数据标记的网页,代码中会呈现如下:<h1> 布朗尼(Brownie) </h1>

未使用结构化数据标记时,搜索引擎只会知道「布朗尼(Brownie)」是这个网页的标题,但不会知道Brownie代表的是布朗尼食谱做法、还是商品资讯、甚至可能是书名或是一家店名?

使用结构化数据标记后,即可提醒Google,网页上的布朗尼(Brownie)到底是哪一种类型的内容,从而更容易让网页内容以符合的方式出现在搜索结果上。
小提醒:即使设定了结构化数据标记,也不一定会在SERP呈现复合式搜索结果。大家可以将结构化数据标记视为加分项,让Google更了解我们网站内容,但最终是否会按照我们设定的方式呈现,还是取决于Google喔!
为什么要讲解结构化数据标记(有些人称之为Schema)呢?
近年来,谷歌搜索结果页变得越来越多元化,出现了食谱、书籍、电影轮播、商品信息等各种各样的搜索结果。如果想要让网站在搜索结果中展示这些丰富的功能,并吸引用户的目光与兴趣,就需要正确设置结构化数据标记(Schema)。结构化数据标记在SEO中占据重要地位,我们在对网站进行健康检查时也会对其进行优化检查。本文将分享Google结构化数据标记的概念、各种类型、实施指南以及新手常见误区的提示。



如果你之前有设定FAQ结构化数据,可以不用删除,因为没有使用的结构化数据并不会影响Google搜索,也不会影响排名。
结构化数据标记对SEO有帮助吗?
当然是有帮助的 :)
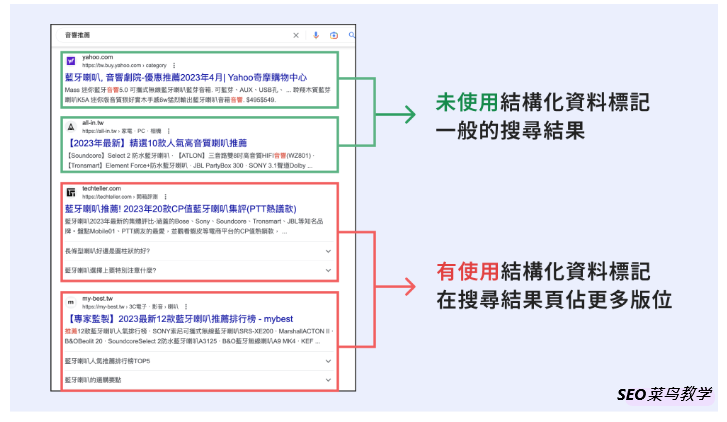
现在的网站内容五花八门,像是文章、食谱、书籍、商品信息等等...... 太多太多了,只要有结构化数据标记,就像是在网站放上路标,主动告诉Google你的网页内容是什么类型,让Google不会迷路并更快理解网站架构,在SERP(搜索引擎结果页)上就能有机会以多元的复合式搜索结果呈现。

虽然Google没有证明使用结构化数据会直接影响SEO排名,但官方有提到,使用结构化资料可以在SERP占有更多版位、帮助读者辨识信息、抓住用户目光,进而获得更多互动与点击。根据Google官方表示,和没有使用结构化资料的网页相比,加入结构化资料的网页高出25%的点阅率,让互动与流量有显著的成长。
国外的SEO权威Neil Patel也在文章中提到,第三方数据表示有使用结构化资料标记的网站,比其他网站平均高4个排名。而目前仅有不到三分之一的网站有使用结构化数据标记来强化搜索结果,也就是说有大约70%的网站还未取得这个SEO优势 —— 越早使用结构化数据,有机会让你的网站在排名竞争中占更多优势。
当前在Google搜索引擎中常见的结构化数据标记共有32种,以下是简单分类,你可以检查一下你的网站是否有对应的页面类型:
常用:
Article 文章
Breadcrumb 导览标记 / 面包屑
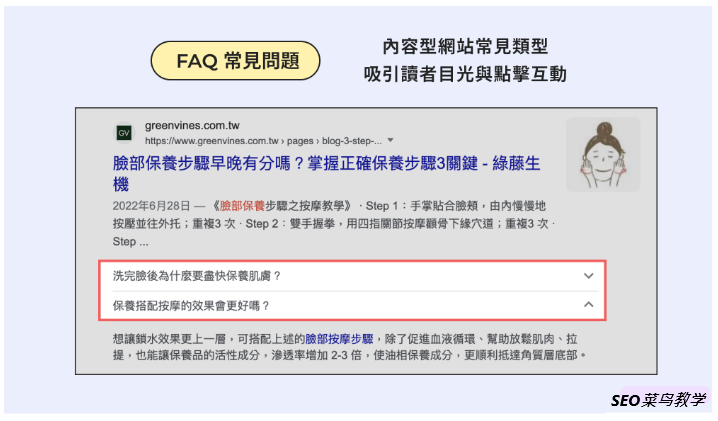
FAQ 常见问题(仅在政府、健康网站显示)
QA Page 问与答
Local Business 当地商家
Logo 标志
Sitelinks Searchbox 网站链接搜寻框
Carousel 轮转接口
电商:
Book 书籍
Product 产品
Review 评论摘录
生活类:
Video 视频
Movie 电影
Recipe 食谱
活动相关:
Course 课程
Event 活动
Home Activity 居家活动
求职相关:
EmployerAggregateRating 雇主评分
Occupation 预估薪酬
JobPosting 工作机会
教育相关:
Education QA 教育问与答
Learning Video 教学影片
Math Solver 数学解题工具
Practice Problems 练习题
其它:
Datast 数据集
Fact Check 事实查核
Image License Metadata 图片元数据
Software App 应用应用程序(Beta版)
Paywelled Content 订阅和付费墙内容
Speakable 支持朗读服务内容(Beta版)
COVID-19 公告(Beta版)
How-to 作法步骤 (Google 于 2023/9/14 更新:已淘汰 How-to 类型的搜索结果)
如果想了解各项结构化资料的呈现样式跟语法资讯,可以参考Google官方指南喔!
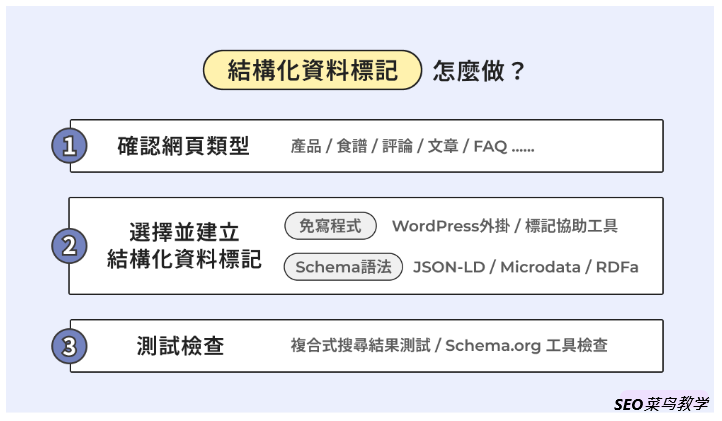
实施结构化数据的步骤

结构化数据的标记过程可以分为三个主要步骤:
Step 1. 了解网页类型
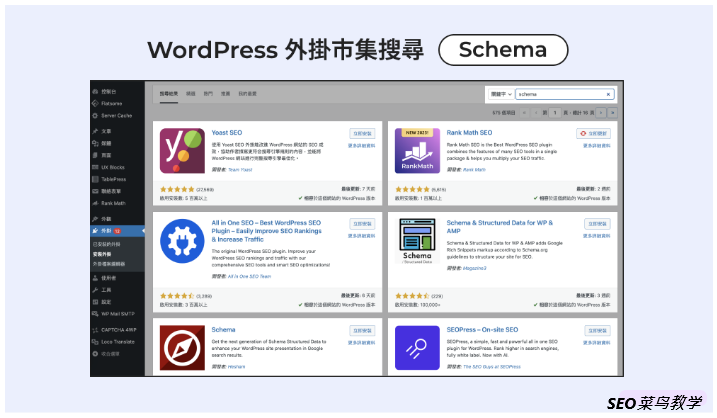
方法一:WordPress Schema 插件
如果你使用的是像WordPress这样的内容管理平台(CMS),只需在插件市场中搜索Schema插件,安装后可以快速为网站设定结构化数据标记。需要注意的是,不同的插件支持的Schema类型可能会有所不同,你可以根据网站需求选择适合的插件。

首先,了解不同行业适用的结构化数据标记可能会有所不同。建议在选择相应的Schema标记之前,先了解各种Schema的含义和展示样式。比如,如果你在销售运动鞋,可能需要使用Product产品和FAQ常见问题这样的Schema标记,但可能不会用到Recipe食谱,因为食谱与运动鞋网页内容关联较小。相反,对于媒体内容网站,可能更频繁地使用到Recipe食谱、Article文章等结构化数据标记,而不太会使用Product产品标记。
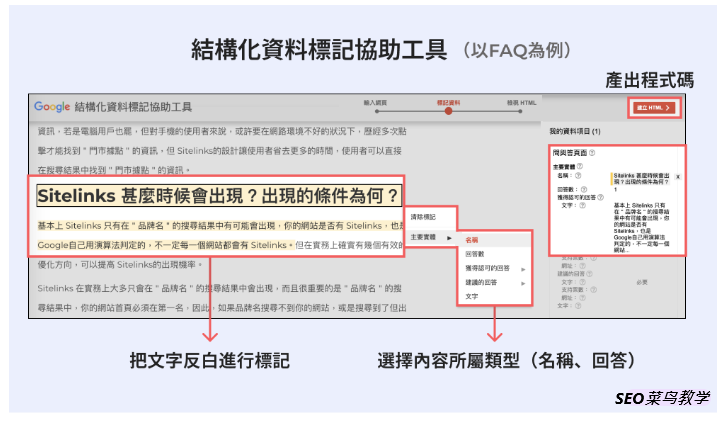
方法二:结构化数据标记协助工具
如果你的网站不支持Schema插件,可以使用谷歌官方推出的结构化数据标记协助工具。然而,请注意此工具只能协助产出Schema语法,你还需要将代码添加到网页HTML源代码中才能完成标记。虽然这比WordPress插件略显繁琐,但它仍然是一种可行的方法。

Step 2. 选择并创建结构化数据标记(无需编程)

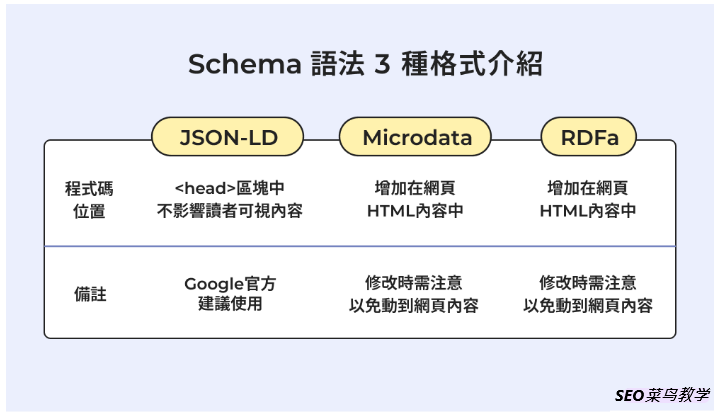
Google支持三种主要的结构化数据格式语法:JSON-LD、Microdata微数据、RDFa。以下是两种无需编程就能创建结构化数据的方法:
Schema語法 1. JSON-LD
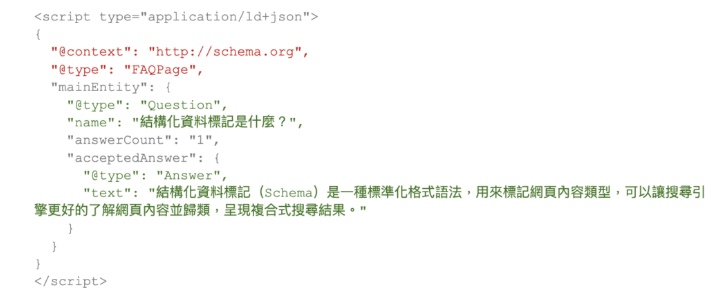
以FAQ常见问题为例,以下是JSON-LD的代码示例:

Microdata和RDFa是需要添加到网页HTML内容中的,相较于JSON-LD更为复杂。
在理解 JSON-LD 代码时,我们可以将其分成两个部分,以帮助你更好地理解:
注意:以下内容将简单介绍 JSON-LD 的语法结构。如果你希望了解更详细的教程,请参考官方指南。
红字部分:向 Google 声明你正在使用结构化数据,并指定所使用的类型。
@context:“http://schema.org” (这是一个固定的格式)
@type:“FAQPage” (在此处填入你要使用的 Schema 类型,例如 Product、Recipe...)
绿字部分:添加结构化数据所需的相关信息。
@type: “Question” (指明内容的类型,例如 Question 或 Answer)
name: ”结构化数据标记是什么?“ (填入问题的具体内容)
小提示:每种 Schema 都有不同的必填内容类型,请参考 Google 的指南。尽量确保填写完整,以免信息不足导致 Google 无法正确解释和呈现。
Schema語法 2. Microdata 微资料
Microdata 是一种嵌入在现有网页 HTML 内容中的结构化数据形式。与 JSON-LD 不同,它不是独立的语法段落,因此在编写和编辑时需要格外小心,以免影响到用户可见的网页内容。
让我们以 FAQ 常见问题为例,以下是 Microdata 代码示例:

在上述代码中:
红色部分:我们先使用 itemscope 和 itemtype 告知 Google 我们正在使用结构化数据,并指定了数据的类型。
绿色部分:使用 itemprop 来标识此段内容是一个问题(Question)还是一个答案(Answer),以及问题和答案的具体内容。
Schema語法 3. RDFa
类似于 Microdata 微数据,RDFa 也是一种嵌入在现有网页 HTML 内容中的结构化数据形式。在编辑和修改时需要格外小心。
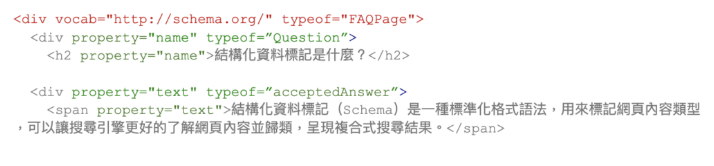
让我们以 FAQ 常见问题为例,以下是 RDFa 代码示例:

在上述代码中:
红色部分:我们使用 vocab 告知 Google 我们正在使用结构化数据,并指定了数据的类型为 FAQPage。
绿色部分:使用 typeof 标识此段内容是一个问题(Question)还是一个答案(Answer),以及问题和答案的具体内容。
Step 3. 结构化数据代码(需要工程师协助)
Google支持的结构化数据格式语法包括JSON-LD、Microdata微数据和RDFa。JSON-LD是Google官方最推荐使用的结构化数据语法,因其易于理解和上手。
当你完成了结构化数据的语法设置后,接下来是最后一个关键步骤 - “检查”。
在刚开始设定结构化数据标记时,由于不熟悉可能会出现代码错误的情况。为了避免这种情况发生,强烈建议使用谷歌官方提供的复合式搜索结果测试或 Schema.org 工具进行结构化数据测试。无论你在第二步使用了哪种方法创建了 Schema 语法,都强烈建议进行检查确认。
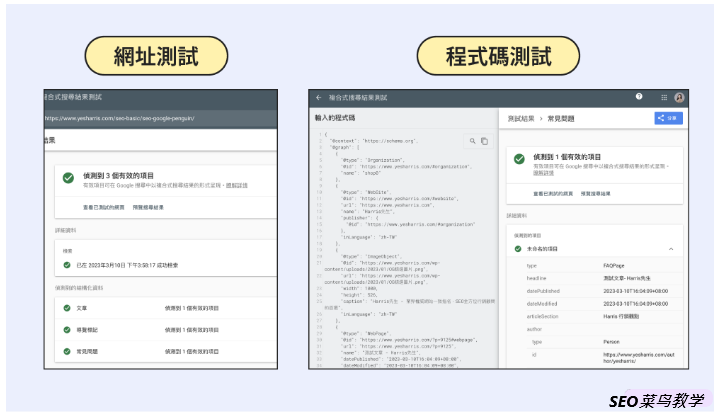
Google 复合式搜索结果测试

谷歌官方提供了复合式搜索结果测试,可以针对“网址”或“代码”进行检查:
网址测试:粘贴已发布网页的网址,以检查谷歌是否能够侦测到结构化数据标记。
代码测试:如果你是自行编写生成了 Schema 代码,可以在页面发布之前先贴上代码,以检查其是否正确。
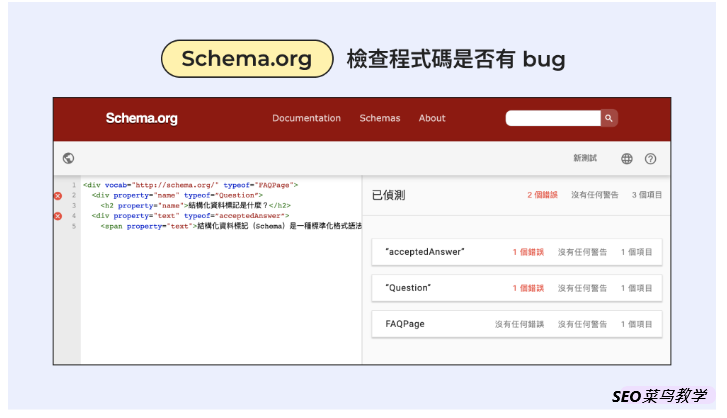
Schema.org 结构化数据测试工具

Schema.org 提供的结构化数据测试工具主要用于检查 Schema 代码是否存在语法错误或缺漏。如果你的工程师伙伴在结构化数据标记方面经验不足,只需将网址或代码贴上进行测试,就可以检查是否有标记错误或需要进行修改的地方。对于那些刚开始接触 Schema 的人来说,这是一个非常实用的“抓 bug” 工具。
结构化数据常见的两个错误
在进行网站的SEO优化项目中,涉及到结构化数据标记时可能会涉及一些代码相关的知识,对于初次接触的营销人员来说可能会感到稍显复杂。然而,只要理解了Schema的语法结构,并结合官方说明和工具的辅助,多次尝试就一定能够成功。在此,我们整理了一些新手在使用结构化数据时常见的误解和迷思,希望能帮助你更好地了解Schema:
1. 网站内容与Schema标记的内容不符
Google希望通过提供多样化的复合式搜索结果,使用户能够获取更实用的信息。如果网站提供的Schema无法提供准确和有用的信息,反而可能被Google认定为错误的信息,进而影响到网站的排名和权重。举例来说,将FAQ常见问题的提问与回答置于产品特色的宣传文字中,就不符合Google提供实用、公正、客观信息的原则。
2. 在同一个网页上放置了许多无关的Schema标记
Google结构化数据标记并不是越多越好,选择适合网页内容的Schema类型,对搜索引擎才有参考价值。例如,如果你的网站是产品销售页面,就不需要设定文章、食谱、影片等无关的Schema标记。
Google结构化数据标记在SEO上具有重要的加分效果,对于强化品牌信任感、提升用户点击互动都具有很好的效果。如果你经营着一个网站,了解结构化数据的运作原理、了解不同类型的Schema、选择适合自己网站的设定方法,都是非常重要的。希望通过这篇文章,能够帮助你在使用结构化数据时更加得心应手,使你的网站在SEO上更具竞争力。