
为什么网站速度对你的网站至关重要?
在承接顾问项目时,“网站速度”通常是我们评估“网站健康程度”的重要标志之一。速度是一个非常综观的指标,它影响着多个方面。让我们先初步了解一下,如果对于“网站速度优化”不够重视的话,会对哪些方面产生影响:
1. 直接影响你的网站SEO排名
早在2010年,Google就宣布了网站速度和性能将会影响搜索排名,并将网站速度列入排名因素之一。在评估一个网站是否值得良好排名时,Google会参考众多排名信号,每一个优化项目的“排名信号”强度都不同。对于“網站速度”,它属于中至高强度的信号,并且随着时间的推移,其影响力只会越来越强。
多年来,通过实际优化经验和数据观察,我发现“網站速度”的信号强度越来越高,优化后的效果大多都非常显著。Google在2018年宣布“網站速度”的信号强度会提高到影响移动端排名,2020年又推出了与“網站速度”相关的Page Experience(网页体验信号)。可以明显看出,近年来Google越来越重视“網站速度”,其对SEO的影响也在逐年提升,未来也会变得越来越重要,成为当前必须优化的超级重要项目。
2. 影响Google的爬取额度(Crawl Budget)
如之前在索引的文章中提到,Google有所谓的“爬取额度”。如果你的网站速度过慢,将影响爬虫的爬取效率,甚至可能导致爬虫无法正常访问你的网页,从而影响整体SEO效果。
3. 影响用户体验和转化率

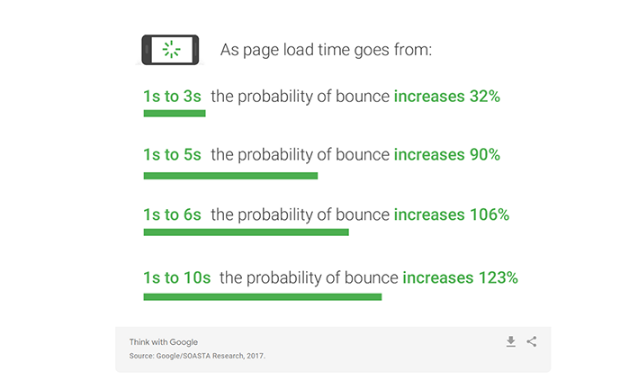
根据Google的研究报告,网站速度对于跳出率的影响非常显著。若你的网站加载速度在1~3秒内,客户跳出的可能性将增加32%。但如果加载时间延长至5秒,客户跳出的可能性将增加到90%(这是一个非常惊人的数据)。高的跳出率将直接影响你的转化率、订单成交率等商业绩效数据。
综上所述,网站速度影响面广泛,涵盖了跳出率、用户体验、影响爬虫的爬取效率,甚至影响SEO排名。因此,网站速度优化是对整体网站都非常有帮助的优化工作。
延伸阅读:SEO基础观念:认识检索 (Crawl) 与索引 ( Index )
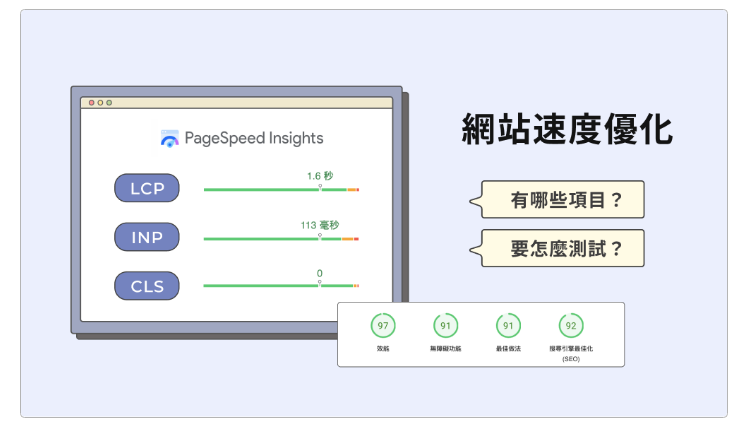
推荐的网站速度测试工具
▍1. Google Page Speed Insight
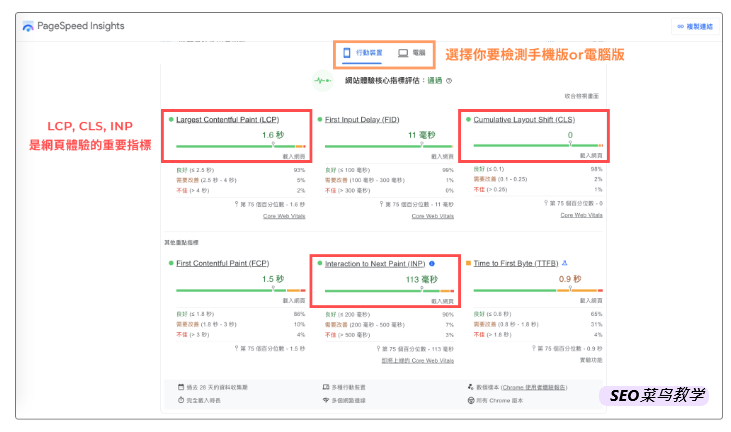
Google Page Speed Insight是由Google官方开发的工具,如果你想了解“Google如何评估你的网站速度”,使用Google的工具是一个不错的选择。Page Speed Insight相对容易上手,界面也不会太复杂。因此,在开始速度优化时,我通常建议首先使用Google的工具。

使用Page Speed Insight很简单,只需打开页面并在顶部输入网址,你就可以看到Largest Contentful Paint(LCP)、Cumulative Layout Shift(CLS)和Interaction(INP)这三个指标的数值。这三个指标是“页面体验信号”中的三个重要指标。
Google Page Speed Insight有一个无法替代的优点,那就是它提供了关于“实际用户体验”的数据。LCP、CLS、INP等指标在报告中以绿色、橙色和红色的条形图显示,展示了真实访问过你网页的用户所产生的数据。点击“展开显示画面”,你可以查看体验良好和体验不佳的比例。
接着,你可以看到Page Speed Insight对网站性能的评分,这个分数主要是由LCP、CLS、INP等指标的表现来评估的。然后,你可以继续阅读报告中的“最佳化建议”和“诊断”部分,这些建议会告诉你如何进行优化(这些项目我们会在后文进行详细说明)。根据报告检测出的问题,我们会与网站的产品经理和网页技术人员讨论如何改进这些项目。

值得注意的是,移动版和桌面版的网站速度表现是分开的(可能你的桌面版网页速度很快,但移动版却有许多优化空间),Google提出的最佳化建议也会有所不同。
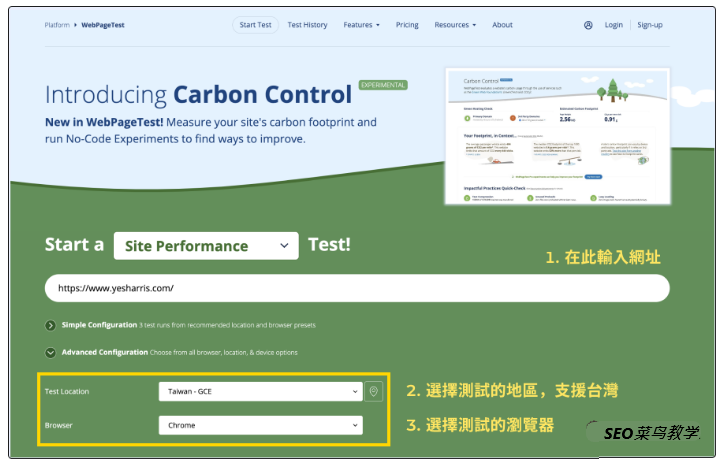
▍2. WebPage Test
虽然WebPageTest不是由Google开发的工具,但它仍然是Google官方推荐的可用工具之一。打开工具后,同样只需输入网址就可以开始测试。WebPageTest的特点是你可以选择测试的国家和浏览器。如果你是国际品牌,网站的目标受众来自不同的国家和地区,那么可以使用此工具来测试在不同地区访问你网站时的速度表现。

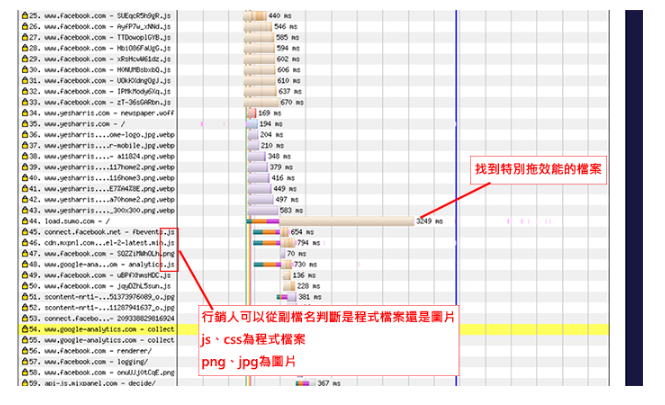
当WebPageTest生成报告后,你可以点击“详细报表”,就会看到类似下图的瀑布流数据报表。通过这个报表,你可以找出“最消耗你网页资源的文件”是哪些。作为营销人员(非技术人员),你可以通过文件扩展名辨识出是图像还是程序文件(jpg/png是图像文件格式,js/css是程序文件)。如果特定的程序文件消耗了太多性能,可以与技术人员讨论如何优化。如果是图像文件影响了性能,可以使用Photoshop进行压缩或使用图像压缩工具进行调整,然后重新上传图像。

大多数情况下,我们实际上可以使用Google的Page Speed Insight来解决问题。如果你感觉网站速度很慢,但通过Page Speed Insight检测不出问题时,你可以尝试使用WebPageTest进行交叉分析,找出网页上哪些文件拖累了网站的速度。
如何优化网站速度?
在我们深入了解网站速度测试工具后,让我们讨论一下在工具生成数据之后,如何开始优化网站速度呢?网站速度优化涉及许多项目和注意事项。在你开始优化之前,请务必注意以下几点:
#1 寻求技术支持:网站速度优化涉及许多需要技术支持的项目。请确保你身边有愿意与你一起讨论、规划和执行的技术人员来提供帮助。
对我来说,我的专业和擅长仍然是在“行销领域”。通常在速度优化方面,我会依赖网页技术人员的协助和支持,这是很正常的情况。
#2 如果你使用的是建站平台:如果你使用的是电商平台,你很可能无法优化网站速度。如果你觉得网站速度太慢,已经影响到了SEO、转化率、跳出率等多项商业表现,最直接的解决方案就是联系平台提供商并请求他们的协助。但如果供应商无法提供帮助,那很遗憾,如果你希望速度更快,可能需要考虑更换一个平台。
#3 如果你使用的是建站系统:如果你使用的是开源建站系统(比如WordPress),那么你如何使用建站系统很可能会影响到你的网站速度(例如你使用的主题、插件、功能等)。在优化时最好有熟悉系统的人从旁协助。如果是像WordPress这样非常流行的系统,网络上的文章和资源也很多,你可以一边学习一边自己优化。
接下来,我们将开始介绍网站速度优化中常见的项目,主要以Google Page Speed Insight列出的优化项目为主,这些也是Google官方建议我们优化的项目。至于你的网站是否需要优化这些项目,你可以运行一次Google Page Speed速度检测工具,它会列出:
使用合适的图片大小

图像的尺寸过大、分辨率过高、质量过高是我们在速度优化中最常见的问题。许多人在上传图片(无论是商品图片还是文章图片)时都没有特别压缩的习惯。事实上,无论你上传的图像分辨率是4000 x 4000还是800 x 800,用户实际看到的图像可能几乎没有太大区别,但4000 x 4000和800 x 800的图像文件大小可能相差数倍。
通常我会建议你找到一个“不会失真的最低分辨率”是多少,并以此为标准即可。对于我的文章,我也是从400 x 400、500 x 500、600 x 600逐一尝试,最终我选择了尽可能最大的图像尺寸不超过600,600宽度在我的网页上是清晰且文件大小不会太大的尺寸。你可以使用Photoshop调整图像的质量、分辨率、大小,也可以使用Google官方的免费图像压缩工具“Squoosh”来压缩自己的图像。

以上情况是“如果你可以自己上传图像”的前提下,你可以使用Photoshop或压缩工具将图像压缩到一定尺寸再上传。

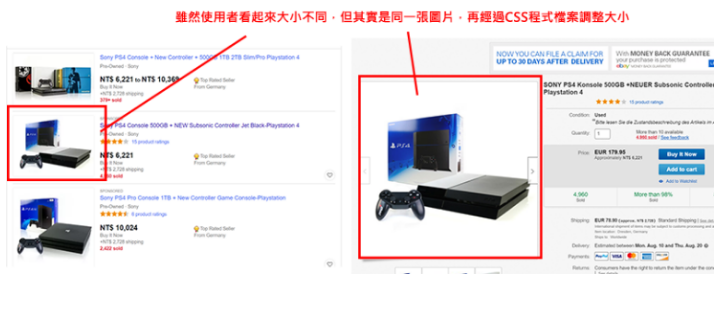
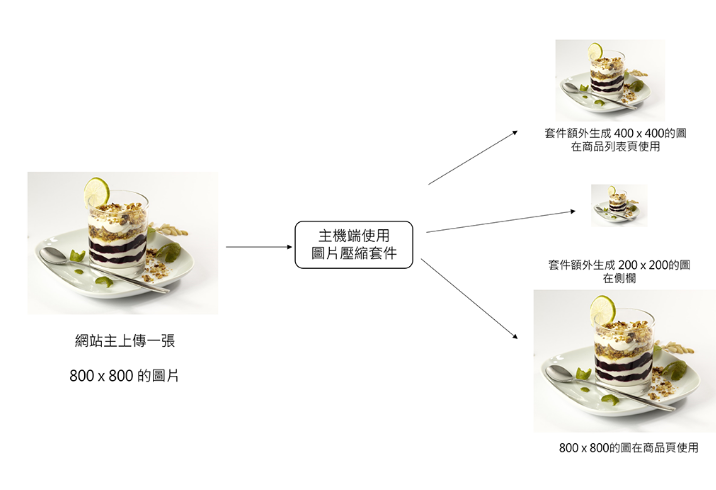
但如果你是电商网站,可能会遇到以下情况:许多电商网站的商品列表页以及商品详情页使用的可能是同一张商品详情页的图片。用户看起来大小不同,是因为网页上的CSS对图像进行了大小的缩放调整。在实践中,我们建议延迟较不重要的JavaScript/CSS执行时间。

"移除未使用的JavaScript / 移除未使用的CSS"都算是对程序文件的清理和大扫除。

使用gzip或类似的压缩技术
这是Google官方推荐的优化项目之一。通过gzip压缩技术,我们可以有效地压缩网站上的文件大小(包括HTML、CSS、JavaScript),从而优化网站速度。同样需要技术人员提供协助来帮你安装gzip。
减少初始服务器响应时间
如果你的速度检测报告显示出“减少初始服务器响应时间”,那么表示你的服务器响应时间太慢。这时可能需要重新整理服务器的环境,或者升级服务器的环境/硬件。
提供“新世代”格式的图片

“新世代”实际上指的是JPEG 2000、JPEG XR、WebP等这些图片格式,因为这些格式的图片文件更小、失真程度更低,对整体速度体验更好。但由于目前并不是所有的浏览器都支持这些格式,所以这些格式还尚未普及。
对于我的网站来说,我使用的是WebP格式的图片,并通过条件判断来进行优化(当用户的浏览器支持时,网站会提供WebP图片,如果遇到用户的浏览器不支持WebP时,我的网站会改为提供PNG图片)。由于大多数版本的Chrome还是支持WebP的,所以我最近决定采用了这个图片格式,更换到WebP后,平均每张图片的大小缩小了60~70%左右。
这只是优化网站速度的一部分,接下来我们将继续探讨其他优化方法以及它们对用户体验和业务成果的积极影响。同时也会提供一些与网站速度相关的技术优化建议。"
关于速度优化的综述
谷歌判定网站排名的信号有诸多,即便我们将谷歌页面速度得分提升至90分,确保了网站速度的优化工作十分扎实,但毕竟网站速度只是搜索引擎算法中的一环。虽然它的信号强度相对较高,但也不应期望只做好网站速度优化就能提升排名。网站内容、关键字布局、反向链接等诸多信号都与排名相关,网站速度只是其中之一。
同时,网站速度优化的诸多项目都需要技术人员的协助。比如“排除禁止转译的资源”、“移除未使用的JavaScript / 移除未使用的CSS”,都算是对程序文件进行清理、整理、优化的工作。如果你使用的是较难更动的建站平台,或者公司没有技术人员可以提供协助,那么进行下去将会变得十分困难。
有效的速度优化对排名的影响
网站速度优化不仅仅是为了提高排名,更是为了改善用户体验和增强网站的整体性能。快速加载的页面能够吸引更多访问者,并降低跳出率,这对提升网站的转化率至关重要。此外,快速的页面加载速度也是搜索引擎爬虫喜爱的特质之一,这会对网站的收录和索引产生积极的影响。
技术人员的重要角色
在进行网站速度优化时,技术人员的参与至关重要。他们能够处理复杂的技术细节,如优化JavaScript和CSS,实施服务器级别的优化,以及处理各种技术上的挑战。拥有一位熟练的技术人员在身边,将为网站速度优化提供强有力的支持。
架站平台的选择与优化
如果你面临使用固定架站平台的情况,你可能会受到一些限制。在这种情况下,你可以考虑与平台提供商合作,探讨是否有可能进行一些定制化的优化。另外,你也可以探索一些可以在平台内部进行的优化方法,比如利用平台提供的插件或工具。
进一步的优化策略
除了上述提到的优化项目,还有许多其他方面可以继续改善网站速度。比如使用内容分发网络(CDN)来加速页面加载,优化数据库查询,减少HTTP请求等等。这些策略可以根据具体情况进行选择和实施。
总的来说,网站速度优化是SEO工作中至关重要的一环,需要结合技术、内容和用户体验等多方面因素进行综合考量和实施。只有在这些方面齐头并进的情况下,才能真正提升网站的整体竞争力和用户满意度。