`flex` 是 CSS 中用於佈局的一個重要屬性,它用於創建靈活的、自我調整的佈局。`flex` 是 `flexbox` 佈局模型的核心,允許您在容器和其子元素之間建立強大的佈局關係。以下是 `flex` 的基本用法:

1. 在容器上應用 `flex` 屬性:
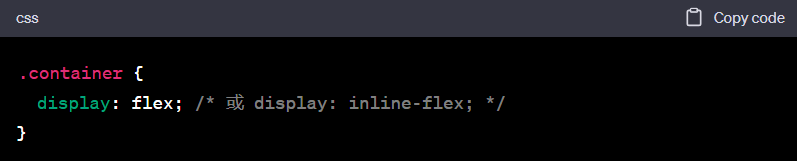
您可以在容器上應用 `display: flex;` 或 `display: inline-flex;` 來啟用 `flex` 佈局。這將把容器中的子元素轉變為彈性子項,使它們能夠根據父容器的大小自動調整。

2. 子項的屬性:
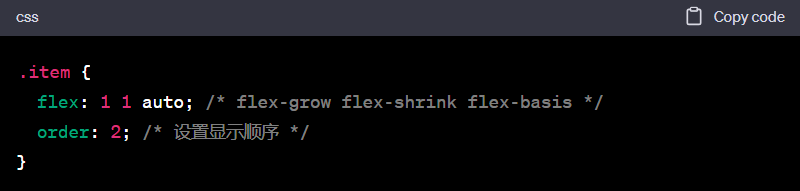
對於容器內的子項,您可以使用以下屬性來控制它們的佈局:
- `flex-grow`: 定義子項在可用空間中的增長比例。預設值為0,即不增長。如果設置為1,所有子項將平均分配剩餘空間。
- `flex-shrink`: 定義子項在不足空間時的收縮比例。預設值為1,表示可以縮小。如果設置為0,子項不會收縮。
- `flex-basis`: 定義子項在分配多餘空間之前的基礎大小。可以設置為圖元值、百分比或關鍵字。
- `flex`: 是 `flex-grow`, `flex-shrink`, 和 `flex-basis` 屬性的縮寫形式,按順序設置這三個值。
- `order`: 定義子項的顯示順序,數位越小越靠前。

3. 主軸和交叉軸:
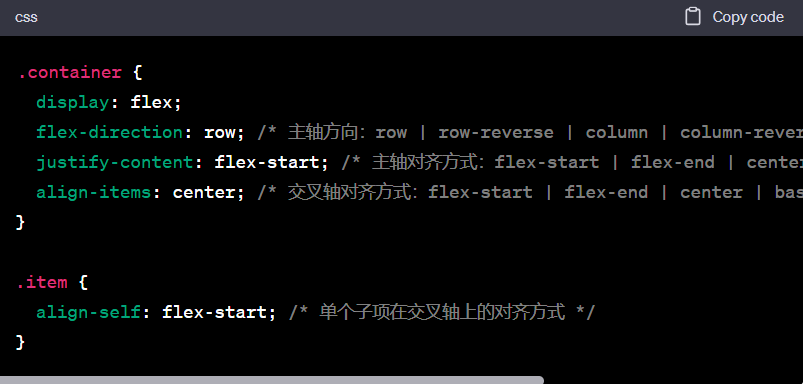
在 `flex` 佈局中,有主軸和交叉軸的概念。主軸是彈性容器的主要方向,而交叉軸是垂直於主軸的方向。
- 主軸上的屬性:`flex-direction`(決定主軸的方向)、`justify-content`(控制子項在主軸上的對齊方式)、`align-items`(控制子項在交叉軸上的對齊方式)。
- 交叉軸上的屬性:`align-self`(控制單個子項在交叉軸上的對齊方式)、`align-content`(多個子項在交叉軸上的對齊方式)。

這些是 `flex` 的一些基本用法,它們可以幫助您創建各種靈活的佈局。 `flexbox` 是一個功能強大且直觀的佈局工具,特別適用於構建響應式和自我調整的介面。