`absolute` 並不是一個標準的 HTML 或 CSS 屬性。然而,我猜測您可能是在談論 CSS 中的 `position: absolute;` 屬性。`position` 屬性用於定義元素的定位方式,`absolute` 是其中的一個值,表示元素的定位方式是相對於其最近的已定位(指定了 `position: relative;`、`position: absolute;`、`position: fixed;` 或 `position: sticky;`)父項目來進行定位。
下面是關於 `position: absolute;` 屬性的一些關鍵資訊:
- `position: absolute;`:元素的位置相對於其最近的已定位父項目。如果沒有已定位的父項目,那麼它的位置將相對於最初的包含塊(通常是視口)來進行定位。
- `top`、`right`、`bottom` 和 `left` 屬性:這些屬性用於指定元素相對於其定位上下文的位置。例如,`top: 20px;` 將元素的頂部邊緣與其定位上下文的頂部邊緣相距 20 圖元。
- 層疊性:`position: absolute;` 的元素會脫離文檔流,因此不會影響其他元素的佈局。這使得它們可以重疊在其他元素之上,可以使用 `z-index` 屬性來控制它們的層疊順序。
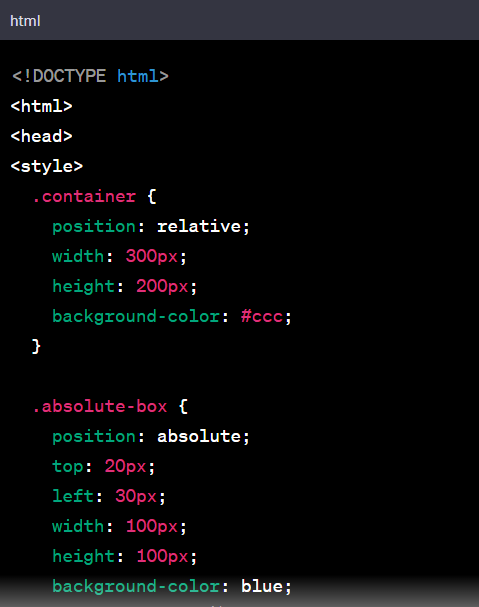
下面是一個簡單的示例,演示了 `position: absolute;` 屬性的使用:

在這個示例中,`.container` 元素設置了 `position: relative;`,而 `.absolute-box` 元素設置了 `position: absolute;`,因此它相對於 `.container` 元素進行定位,而不是相對于文檔流中的其他元素。這使得 `.absolute-box` 可以在 `.container` 內進行定位,並且可以使用 `top` 和 `left` 屬性來指定其位置。

