在 CSS 中,`position: relative;` 和 `position: absolute;` 是兩種用於控制元素定位的屬性。它們通常結合使用,以創建複雜的佈局和定位效果。以下是這兩種屬性的解釋和示例:

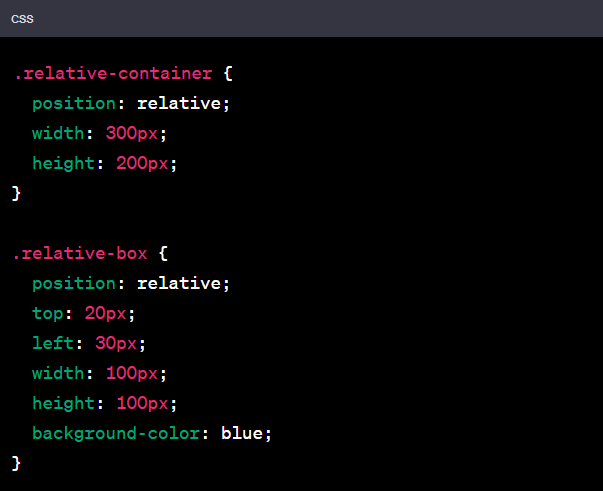
1. `position: relative;`:
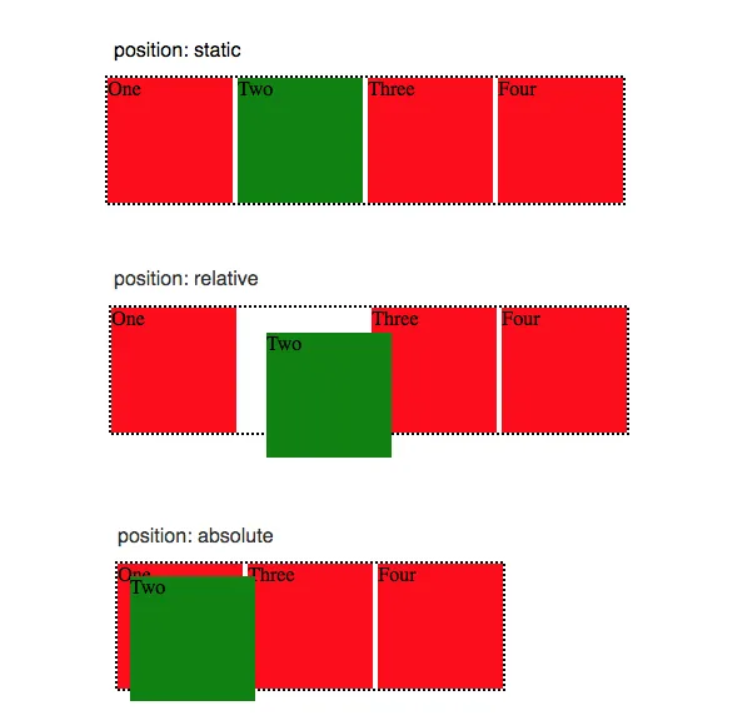
- `position: relative;` 用於相對定位元素。這意味著元素的位置會相對于其在文檔流中的原始位置進行調整,但不會脫離文檔流,因此仍然佔據空間。
- 使用 `top`、`right`、`bottom` 和 `left` 屬性來指定元素相對於其原始位置的偏移量。
- 示例:


在這個示例中,`.relative-box` 元素相對於其在 `.relative-container` 中的原始位置上移 20px,左移 30px。
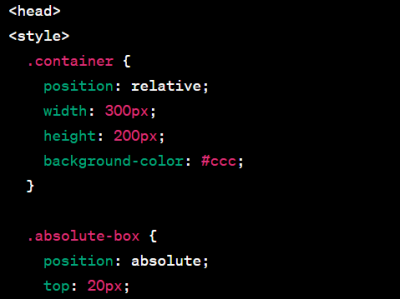
2. `position: absolute;`:
- `position: absolute;` 用於絕對定位元素。這意味著元素的位置會相對於最近的已定位父項目進行定位。如果沒有已定位的父項目,那麼它的位置將相對於最初的包含塊(通常是視口)來進行定位。
- 使用 `top`、`right`、`bottom` 和 `left` 屬性來指定元素相對於其定位上下文的位置。
- 示例:


在這個示例中,`.absolute-box` 元素相對於其在 `.absolute-container` 中的原始位置沒有移動,因為它的父項目 `.absolute-container` 設置了 `position: relative;`。如果 `.absolute-container` 沒有設置 `position: relative;`,那麼 `.absolute-box` 將相對於視口進行定位。
總之,`position: relative;` 和 `position: absolute;` 是用於控制元素定位的強大屬性。`position: relative;` 相對於原始位置進行調整,而 `position: absolute;` 相對於其最近的已定位父項目進行定位。這兩者可以結合使用,以創建複雜的佈局和定位效果。