`<input>` 標籤是 HTML 中用於創建各種表單元素的標籤之一。它允許使用者在網頁上輸入資料、選擇選項、上傳檔等。`<input>` 元素通常作為表單的一部分使用,用於收集使用者的輸入資訊。以下是一些常見用法和一些常見的 `type` 屬性值:

1. 文本輸入框:
- 用於接受使用者輸入文本的單行文字方塊。
- `type="text"` 用於創建文本輸入框。

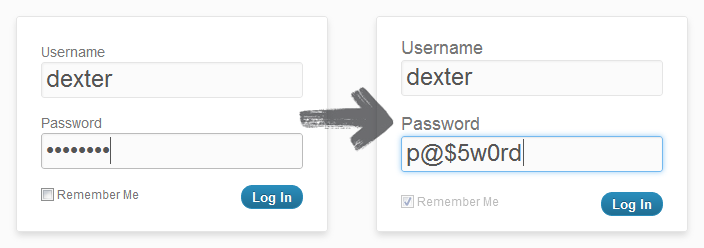
2. 密碼輸入框:
- 用於輸入密碼的文字方塊,顯示為星號或圓點以隱藏輸入內容。
- `type="password"` 用於創建密碼輸入框。

3. 選項按鈕:
- 允許使用者從一組選項中選擇一個。
- `type="radio"` 用於創建選項按鈕。

4. 核取方塊:
- 允許使用者從一組選項中選擇多個。
- `type="checkbox"` 用於創建核取方塊。

5. 提交按鈕:
- 用於提交表單數據到伺服器。
- `type="submit"` 用於創建提交按鈕。

6. 文件上傳:
- 用於上傳檔的輸入框。
- `type="file"` 用於創建文件上傳輸入框。

7. 隱藏欄位:
- 用於在表單中存儲不顯示給使用者的資料,通常在後臺使用。
- `type="hidden"` 用於創建隱藏欄位。

8. 日期和時間輸入:
- 用於接受日期、時間或日期時間的輸入。
- `type="date"`、`type="time"` 和 `type="datetime-local"` 分別用於創建日期、時間和日期時間輸入。

這只是 `<input>` 元素的一些常見用法,還有其他類型和屬性可以用於特定的輸入需求。 `<input>` 元素是構建表單和收集使用者輸入的關鍵元素之一。

