网站优化旨在通过使用工具、高级策略和实验来提高网站性能,从而推动流量增加、提高转化率并增加收入。其中,搜索引擎优化(SEO)是常见的一种方式,它有助于确保网站各个页面在特定关键字的搜索引擎结果页面(SERP)中排名靠前,使用户在百度、谷歌等搜索引擎中更容易找到你的网站。
然而,若要进一步优化网站,以提升用户体验,这是一个相对复杂的过程。考虑到网站自身代码质量、服务器性能、内部结构合理性以及外部优化等方面的因素,需要深入思考和处理。
本文将为您提供一些建议,指导您在网站优化的道路上找到方向。
▍网站优化思路简介
在进行网站优化时,通常我们需要考虑以下几个方向:
代码优化: 通过精简结构,减少文件调用,以及消除冗余代码,提高网站加载速度。
页面优化: 采用平面化的网页框架,设置直观的导航辅助,确保内容显示的主次分明。
搜索引擎优化(SEO): 通过关键词优化,使网站在搜索引擎中更容易被检索和排名。
内容优化: 通过在标题和内容说明中包含关键词,提升页面的相关性和搜索可见度。
通常情况下,第三和第四种方法是同时处理的。接下来,我们将简要了解在这些方向上可以采取哪些具体方式来帮助我们更好地优化网站。
▍优化代码:HTML、CSS和JavaScript
用户浏览网站的过程中,浏览器会请求网站服务器上的HTML文件,并根据包含的CSS样式和JavaScript元素来显示文件内容。文件显示的速度取决于文件的大小以及需要读取和转换的代码量。因此,通过优化冗长的代码和前端性能,我们可以有效缩短文件加载时间,使用户的浏览体验更为流畅。
以下是一些建议的优化方法:
简化页面设计,减少HTTP请求次数: 精简页面结构,降低页面元素数量,从而减少需要发起的HTTP请求。
避免频繁301重定向跳转: 减少页面的重定向次数,以提高用户访问速度。
使用工具美化CSS,清除冗余代码: 借助工具对CSS进行优化,去除不必要的冗余代码,提高代码的质量和加载速度。
根据域名划分内容,增大浏览器并行下载连接数: 将内容划分到不同的域名上,以间接提高浏览器的并行下载连接数,优化文件加载。
代码优化通常需要花费大量时间进行构建和测试。如果您希望快速获得效果,可以考虑使用云服务,例如又拍云CDN。它支持Gzip和Brotli智能压缩、页面文件非必要字符压缩、JS/CSS文件合并、301/302重定向跟随、边缘规则改写URL等优化功能,有效减小用户传输内容大小,加速文件传输速度,为网站优化提供一站式解决方案。
▍页面优化
建立一个清晰的页面结构可以显著提升用户对网站的浏览体验。因此,我们应确保主页具备以下特点:
导航清晰: 设计简洁而直观的导航,使用户能够轻松找到所需信息。
内容页结构有序: 保持内容页结构井然有序,突出显示热点和时效内容,确保用户能够迅速获取关键信息。
简化页面元素: 精简页面元素,突显重要内容,以提高页面的可读性和用户体验。
同时,加快页面加载速度也是一项关键优化。在这方面,使用CDN(内容分发网络)缓存服务是一个有效的策略。CDN缓存服务使数据更靠近用户,允许请求直接从缓存中获取目标数据,减少计算工作,从而提高响应速度。
CDN服务涵盖多个环节,包括:
浏览器缓存: 将常用资源缓存在用户浏览器中,减少重复加载。
网关(代理)缓存: 在网络网关或代理层面进行缓存,减轻服务器负担。
服务器缓存: 在服务器端缓存页面数据,提高访问速度。
数据库缓存: 缓存数据库查询结果,降低数据库访问频率。
针对这些缓存服务,后续会有专门的文章进行详细介绍。接下来,我们将探讨网站优化中不可或缺的搜索引擎优化(SEO)策略。
▍搜索引擎优化
搜索引擎优化(SEO)对于网站运营者来说并不陌生。其主要目标是通过在百度、谷歌等搜索引擎中获得良好的排名,从而吸引更多访客。
一般来说,SEO涉及分析和了解搜索引擎排名规律,以及理解各搜索引擎的搜索、抓取和关键词排名等方面的工作,然后进行有针对性的优化。

▍关键词研究
关键词优化与搜索引擎优化密切相关。要在搜索引擎中获得良好的排名,需要深入了解搜索引擎排名规律,抓住有效客户,规划和选择产品关键词。关键词的选择对于企业在在线市场上的竞争力起着至关重要的作用。
选择关键词时,可以遵循以下原则:
关键词具有较大的搜索量,同时符合业务和术语的意图。
关键词与网站主题和产品服务相关,不仅仅是追求热门词汇。
根据产品种类和特性,尽可能选择具体的词汇。
▍善用Heading Tag
Heading Tag是指HTML语法中的<h1>、<h2>等元素,用于呈现不同网页结构的语句分类,类似于大标题、中标题、小标题和正文等。在SEO优化中,Heading Tag的选择和放置是非常重要的因素。
Heading Tag通常具有比一般文字更大、更粗的样式,因此能够使用户直观地注意到大标题及其内容的重要性。合理使用Heading Tag标签可以使网站内容更易于阅读,从而提升用户体验。
▍内容优化
关键词并非凭空存在,通常融入网站内容中。因此,在优化发布在网站上的内容时,我们需从以下几个方面入手:
页面标题和描述: 这两者是内容的开篇,需要精心设计。用户通常通过标题来判断内容是否符合其需求或引起兴趣。
具体内容的关键词: 关键词的数量和质量对于内容的优化至关重要。关键词的合理分布和使用密度需要经过深思熟虑,避免仅为吸引点击而牺牲内容质量。
内容形式的多样化和比重: 现代互联网内容呈现多样化,包括文字、图像、音频、视频等。合理安排不同形式的内容,并调整其比重,有助于提升用户体验。
对于各类内容中所涉及的关键词,标题显得尤为重要。用户通过标题来判断内容是否符合其需求,因此在标题中巧妙地嵌入选定的最佳关键字至关重要。然而,这并不意味着可以为了吸引点击而误导用户,这样的做法既会导致用户失去信任,也会对网站在搜索引擎中的排名产生负面影响。
▍图像及其他流媒体的处理
在现代互联网中,图像和其他流媒体成为网站内容的重要组成部分。然而,过多的图像和流媒体文件会导致加载时间延长。为了解决这一问题,我们可以采取以下方法:
减少不必要的图像和视频: 精简内容,去除不必要的图像和视频,提高页面加载速度。
使用工具进行压缩: 利用压缩工具对图像和视频进行处理,减小文件体积。
创建缩略图和定义合适的尺寸: 为图像创建缩略图,并明确定义合适的宽高比,有助于提高页面加载速度。
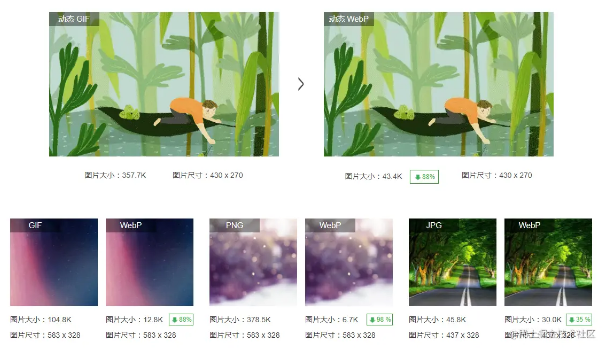
使用高效的图像和视频格式: 选择更高效的图像格式(如WebP)和视频格式(如H.265),以降低文件大小。

如果对这些处理方法感到困惑,云服务也是一个方便的解决方案。以又拍云为例,其支持在线图片处理、视频转码等多种云处理功能,提供了多种前沿技术,如图片瘦身70%的WebP、动态WebP,以及视频瘦身30%的窄带高清和再瘦身50%的H.265/VP9等。这些处理方式可通过网站接入自动完成,非常方便。