在现代网页设计中,CSS3的引入为开发人员提供了更多灵活性和创造性。其中,多列布局是一项强大的新特性,适用于多种场景,为页面排版带来更为丰富的可能性。
📝适用场景
多列布局在以下情况下特别有用:
报纸式排版: 如果您希望页面的文本呈现类似于报纸那种多列的排版,多列布局是理想的选择。这样的排版风格能够使阅读更为舒适,提高用户体验。
小项目分栏: 当您需要将一组小项目分隔成列时,多列布局可以轻松实现这一需求。这对于展示项目列表或相关信息的分组非常方便。
无需单独样式: 多列布局的另一个优势是,您无需为每一列单独编写样式。通过简单的CSS规则,您可以轻松地创建一致且具有吸引力的多列结构。
📝多列布局的特点
使用多列布局时,文本将以连续流的形式自动填充每个列,这使得整体页面呈现更为流畅。需要注意的是,多列的大小和样式必须保持一致,以确保整体美观和协调。
这种布局方式不仅提供了更灵活的排版选项,还有助于优化用户阅读体验。通过巧妙地应用多列布局,开发者可以在不增加繁琐样式的情况下,使页面结构更加清晰、易读。
在实际项目中,合理利用多列布局能够为网页带来独特的设计感,使得信息呈现更为吸引人。总体而言,CSS3的多列布局为开发者提供了一个强大的工具,为网页排版带来了更多可能性。
📝容器属性解析
column-count
CSS3引入的column-count属性用于描述一个元素应该被分割成的列数。这一属性的灵活运用可以有效地改善页面布局,特别适用于需要多列显示内容的情境。
语法

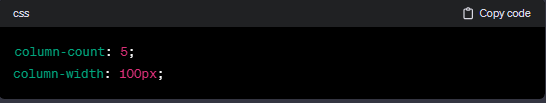
number: 表示内容被划分的最大列数。需要注意,如果同时设置了column-width且其值非零,实际列数可能小于column-count的值。

上述例子中,实际显示的列数为5列。
auto: 表示列的数量由其他CSS属性指定,比如column-width。

在这个例子中,列的数量由column-width属性指定,为200px。
column-count的灵活性使其成为一种强大的布局工具,特别适用于需要动态列数的情景。通过合理设置这一属性,开发者可以更好地控制多列布局,使得页面呈现更为美观和易读。
👉column-width
column-width是CSS3引入的属性之一,用于设置列的理想宽度。通过灵活运用column-width,我们可以有效地调整多列布局,以适应不同的页面需求。
语法

<length>: 表示列的理想宽度,可以是非负数。百分比在这里无效。当需要填充可用空间时,列宽可能会更宽,而当可用空间有限时,列宽可能会更窄(比如,当column-count较小时),或者在容器宽度太小时。

auto: 列宽取决于其他属性,例如column-count。这意味着列的宽度将根据其他相关属性进行动态调整。
简写属性:columns
为了简化设置,CSS提供了columns属性,它是column-width和column-count的简写。

通过使用columns,我们可以更方便地同时设置列的理想宽度和列数,使得多列布局的调整更为便捷。
column-width的灵活性使得它成为一项强大的布局工具,通过合理地运用,可以在不同的页面场景中实现更吸引人的多列布局。
👉column-fill
column-fill属性用于指定如何填充多列布局中的列。
balance:这是默认值,它会尽量将内容平均分配到每一列,以实现平衡的布局。

auto:按照内容的顺序填充列,不追求平衡。

👉column-gap
column-gap属性用于指定多列布局中列与列之间的间隙。
normal:在多列布局时,默认间隔为1em;在其他类型布局时,默认间隔为0。

<length>:非负数值,表示固定的间隙。

<percentage>:非负数值,基于容器宽度的百分比。

需要注意的是,column-gap最初是多列布局下的特有属性,但现在在弹性盒子和网格布局中也可以使用。不过,在Internet Explorer中不兼容,但在Edge中已经得到支持。
这两个属性的灵活运用可以使得多列布局更加自定义和易读,为开发者提供了更多的选择空间。
👉column-rule
在多列布局中,column-rule属性用于描述列与列之间的直线样式。它实际上是column-rule-width、column-rule-style和column-rule-color三个属性的简写,类似于border属性的组合。
语法

可以将其记忆为类似于border属性的设置。
column-rule-color
column-rule-color属性用于指定两列之间边框的颜色。

column-rule-style属性用于指定两列之间边框的样式。

column-rule-width属性用于指定两列之间边框的厚度。

👉column-span
在多列布局中,column-span属性用于指定元素是否要跨越所有的列。
语法

none(默认值):元素不跨列。

all:元素横跨所有列。该元素新建一个块级格式上下文(BFC),在元素之前的正常流中的内容在所有列之间自动平衡。
 通过设置column-span属性,可以控制元素在多列布局中的横跨效果。这项属性的应用使得开发者能够更精细地调整元素在多列中的显示方式,从而实现更具吸引力和独特性的页面设计。
通过设置column-span属性,可以控制元素在多列布局中的横跨效果。这项属性的应用使得开发者能够更精细地调整元素在多列中的显示方式,从而实现更具吸引力和独特性的页面设计。