在CSS中,布局模式是页面排列和定位元素的关键。每一种布局模式都有其独特的特性,适用于不同的场景。以下是几种常见的CSS布局模式的详细介绍:
流动布局(Flow Layout)
流动布局是默认的布局模式,也被称为文档流。在这种布局中,元素按照它们在HTML文档中的顺序从上到下进行排列。元素会尽可能地占用其父元素的宽度,并在遇到其他元素时自动换行。这种布局模式适用于大多数常规布局需求。
浮动布局(Float Layout)
浮动布局通过将元素从正常的文档流中脱离,并向左或向右浮动,使其相邻的元素环绕在其周围。常用于创建多列布局和实现图文混排效果。然而,复杂的布局可能导致浮动问题,需要额外的清除浮动操作。
弹性布局(Flexbox Layout)
弹性布局是一种强大而灵活的布局模式,用于在一个容器中创建灵活的、自适应的布局。通过使用display: flex;属性,容器内的子元素可以通过设置灵活的尺寸、对齐方式和顺序来自动调整其位置和大小。弹性布局适用于创建水平或垂直居中、等高列布局等。
栅格布局(Grid Layout)
栅格布局是一种二维布局模式,通过将容器划分为网格(行和列)来控制元素的位置和大小。通过使用display: grid;属性,可以定义容器的网格结构,并使用各种属性来指定元素在网格中的位置、间距和尺寸。栅格布局适用于复杂的网格结构和自适应布局需求。
定位布局(Positioning Layout)
定位布局通过使用position属性和相关的属性值(如top、right、bottom、left)来精确地定位元素。常见的定位值包括相对定位(position: relative;)、绝对定位(position: absolute;)和固定定位(position: fixed;)。定位布局适用于创建重叠元素、悬浮效果和精确的布局需求。
通过深入理解这些布局模式,开发者可以更加灵活地应对不同的页面布局需求,创造出更为复杂和具有创意的页面设计。
📖深入理解CSS盒模型:尺寸、边距和布局
CSS盒模型是一种用于描述元素在页面中占用空间和布局的概念。它将每个元素看作一个矩形的盒子,由内容区域、内边距、边框和外边距组成。理解盒模型对于精确控制元素的尺寸、边距和布局至关重要。
盒模型的组成部分:
内容区域(Content):指元素内部实际显示内容的区域,如文本、图像等。元素的宽度和高度属性决定了内容区域的大小。
内边距(Padding):是内容区域与边框之间的空白区域。通过设置padding属性,可以控制内边距的大小,它会增加元素的尺寸。
边框(Border):包围内容区域和内边距的线条或样式。通过设置border属性,可以指定边框的宽度、样式和颜色,边框的大小会增加元素的尺寸。
外边距(Margin):是元素与相邻元素之间的空白区域。通过设置margin属性,可以控制外边距的大小,外边距会影响元素与其他元素之间的距离。
盒模型的计算方式:
标准盒模型(content-box):元素的尺寸仅包括内容区域的大小,内边距、边框和外边距都会增加元素的总尺寸。
IE盒模型(border-box):元素的尺寸包括内容区域、内边距和边框的大小,但外边距不会增加元素的总尺寸。
可以通过CSS的box-sizing属性控制盒模型的计算方式。默认情况下,box-sizing的值为content-box,可以将其设置为border-box来使用IE盒模型。
例如,设置一个元素的宽度为200px,内边距为20px,边框为1px,外边距为10px,那么在标准盒模型下,元素的总宽度将为242px(200px + 20px + 1px + 10px + 10px),而在IE盒模型下,元素的总宽度将为200px。
📖深入解析CSS盒模型计算方式:box-sizing属性
box-sizing是CSS中的一个重要属性,用于控制元素的盒模型的计算方式,直接影响元素的尺寸计算和布局。
取值:
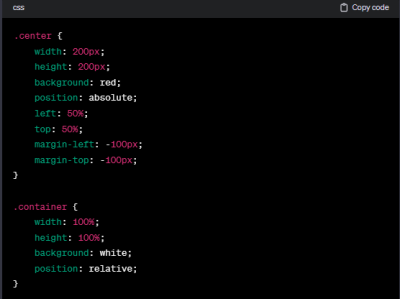
1. content-box(默认值):
这是标准盒模型。元素的尺寸仅包括内容区域的大小,不包括内边距、边框和外边距。设置元素的宽度和高度属性只应用于内容区域。若添加了内边距和边框,会增加元素的总尺寸。

在这个例子中,元素的实际宽度为242px(200px + 20px + 20px + 1px + 1px)。
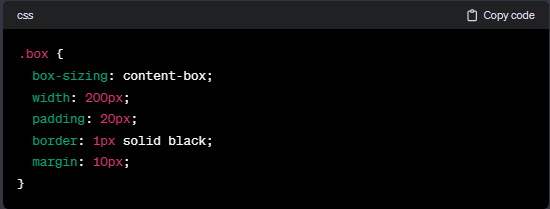
2. border-box:
这是IE盒模型。元素的尺寸包括内容区域、内边距和边框的大小,而外边距不会增加元素的总尺寸。设置元素的宽度和高度属性会同时应用于内容区域、内边距和边框。

在这个例子中,元素的实际宽度为200px,不受到内边距、边框和外边距的影响。
通过设置box-sizing属性,可以方便地调整元素的盒模型计算方式,更符合实际需求。特别是在处理响应式布局和网格系统时,border-box值更为常用,因为它允许更方便地控制元素的实际尺寸。需要注意,box-sizing属性影响元素的宽度和高度计算方式,但不会影响元素的最小宽度和最小高度,这些仍然受到其他CSS盒模型属性和布局规则的限制。
📖深入理解CSS中的margin: 0 auto;
margin: 0 auto; 是一种常见的CSS规则,通常用于实现元素的水平居中。这个规则主要适用于块级盒模型和设置了宽度的元素,其作用是在元素的包含块中实现水平居中效果。
具体解释如下:
margin 属性用于设置元素的外边距。在这个规则中,margin: 0 auto; 表示将上下外边距设置为0,而左右外边距设置为自动(auto)。
当左右外边距设置为自动时,元素的左右外边距会自动平分剩余的可用空间,从而使元素水平居中。
为了使 margin: 0 auto; 生效,元素必须满足以下条件:
元素必须是块级元素(block-level element),例如 <div>。
元素必须具有明确的宽度(width),例如 width: 200px;。
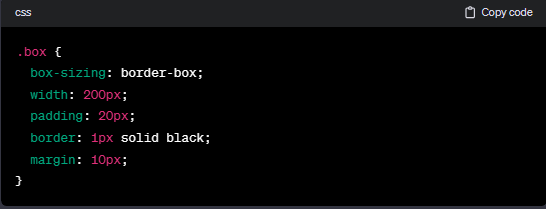
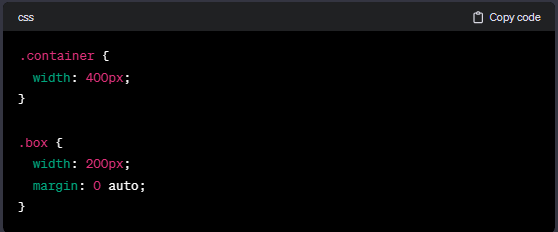
示例代码如下:

在这个例子中,.box 元素的宽度设置为200px,并通过 margin: 0 auto; 规则使其在 .container 容器中水平居中。.container 容器的宽度为400px,剩余的空间会被左右外边距自动平分,从而将 .box 元素居中显示。
需要注意的是,margin: 0 auto; 只会使元素在水平方向上居中,垂直方向的居中需要使用其他技术,例如使用Flexbox或Grid布局等。
📖CSS中display属性的不同取值及特点
display 是CSS属性,用于定义元素的显示方式,控制元素在页面中的布局和显示行为。以下是display属性的几个常见取值及其区别:
1. display: block;
块级元素(block-level element)。
元素独占一行,占据其父容器的整个宽度。
可以设置宽度(width)、高度(height)、内外边距(margin、padding)等属性。
默认情况下,相邻块级元素会在垂直方向上排列。
2. display: inline;
行内元素(inline element)。
元素不会独占一行,仅占据其内容所需的宽度。
不能设置宽度(width)、高度(height)等块级属性,只能设置水平内外边距(margin、padding)。
默认情况下,相邻行内元素会在同一行中水平排列。
3. display: inline-block;
行内块元素(inline-block element)。
具有行内元素的特点,可以在同一行中水平排列。
可以设置宽度(width)、高度(height)、内外边距(margin、padding)等属性。
相较于 display: block;,行内块元素不会独占一行,宽度由内容决定。
4. display: none;
元素不会被显示,完全不占据空间。
元素及其子元素都不会在页面中显示,也不会响应交互事件。
与 visibility: hidden; 不同,display: none; 会完全移除元素及其布局。
这些 display 属性的取值可以根据需要来选择,以实现所需的布局和显示效果。需要注意的是,某些元素拥有默认的 display 值,例如 <div> 默认为 display: block;,而 <span> 默认为 display: inline;。