🔢导言
在现今的面试中,CSS布局问题已经成为考官经常关注的一个重点。因为想要成功构建一个页面,熟练掌握布局是基本的技能。
🔢深入探讨垂直居中问题
垂直居中是CSS布局中常见的难题之一。将某个元素在容器中水平居中,你是否曾思考过多种解决思路?这类问题的回答并不在于你了解的方法的数量,而在于你对这些方法的理解程度。很多程序员能够编写代码,但对于相关原理却难以清晰解释,在面试中这可能导致很大的挑战。
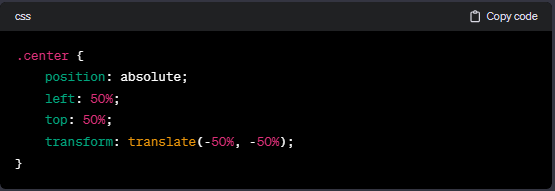
📝1. 绝对定位(负值margin)
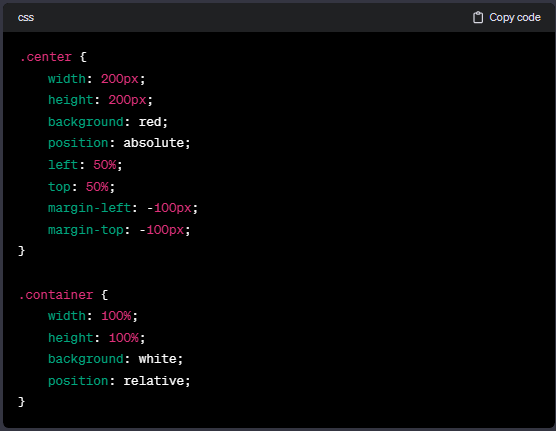
在这种情景下,元素的宽高已知,通过绝对定位和负值的 margin 实现水平垂直居中。容器使用相对定位,子元素使用绝对定位,并通过负值 margin 实现居中。

📝2. margin: auto 居中原理解析
在实际开发中,想要水平居中某个元素时,我们常使用 margin: 0 auto; 这个 CSS 规则。这背后的原理是什么?很多人可能无法准确回答这个问题。事实上,这与 auto 属性的取值方式有关。 auto 在任何情况下,只会有以下两种取值:
父元素剩余空间的宽度
0
那么,何时取第一种情况,何时取第二种情况呢?这由元素的布局方式决定。当元素的布局方式为 static 或 relative 且宽高已知时,auto 取第一种情况的值。当元素的布局方式为 absolute、fixed、float、inline 或者宽高未知时,auto 取第二种情况的值。
需要注意的是,上述的 auto 取值仅限于水平方向,在垂直方向上 auto 不会自动填充。那么,如何利用 auto 实现元素的垂直居中呢?
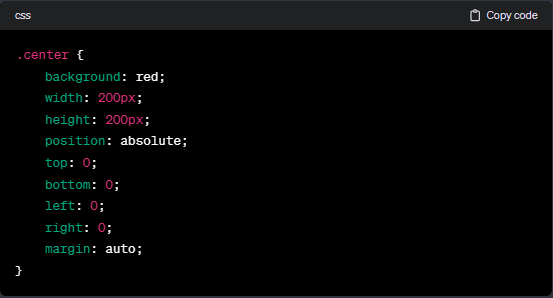
我们可以利用元素的流体特性。当一个绝对定位元素在对定位方向属性同时设置了具体定位数值时,就发生了流体特性。流体特性的精妙之处在于元素会自动填充父级元素的可用尺寸。

在这个例子中,left、right、top、bottom 的值实际上没有实际的大小描述意义。我们只需确保它们存在,就能激发元素的流体特性,实现水平垂直居中。
📝3. CSS3 动画属性
在宽高不定的情况下,可以使用 CSS3 的 transform 属性,通过 translate(-50%, -50%) 实现水平垂直居中。

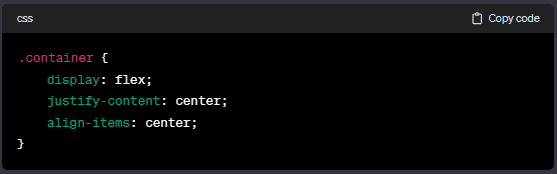
📝4. Flexbox
使用 Flexbox 布局可以轻松实现水平垂直居中。

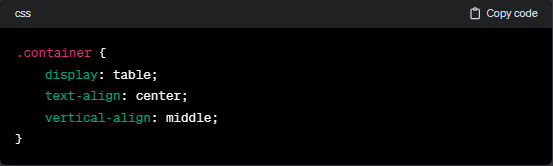
📝5. Table 布局
虽然现在不常用,但 Table 布局仍具有较好的兼容性,通过 display: table; 可以实现水平垂直居中。

👉BFC解析及创建方法
BFC,即块级格式化上下文,是一种作用范围的概念,可以看作是一个独立的容器。这个“独立”特性意味着 BFC 与外部元素毫不相关。
BFC的作用及应用场景:
BFC 主要用于解决以下布局问题:
清除浮动: 在 BFC 中,浮动元素不会影响到外部元素的布局,从而有效地清除浮动,防止父元素塌陷。
阻止 margin 重叠: BFC 可以阻止垂直相邻的两个元素的 margin 发生重叠,确保它们之间保持一定的间距。
阻止元素被浮动元素覆盖: 在 BFC 中,元素不会被浮动元素覆盖,可以避免一些布局上的问题。
创建BFC的常见方法:
float 属性: 设置元素的 float 属性值为非 none。
position 属性: 设置元素的 position 属性值为非 static 或者 relative。
display 属性: 将元素的 display 属性值设置为 inline-block、table-cell、flex、table-caption 或 inline-flex。
overflow 属性: 设置元素的 overflow 属性值不为 visible。
这些方法并非 exhaustive,还有其他创建 BFC 的方式。上述提到的是其中使用频率较高的几种方法,它们可以根据实际情况灵活应用,解决各种布局难题。
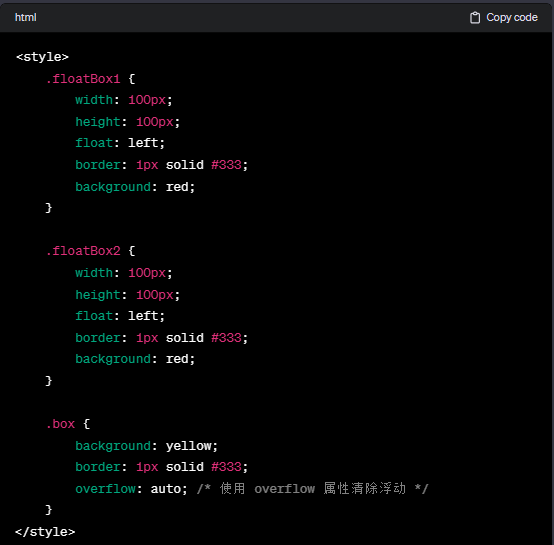
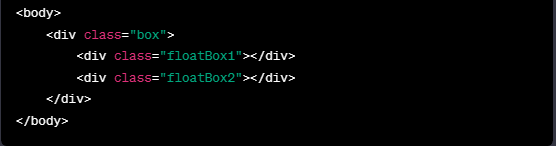
👉BFC应用示例:清除浮动


清除浮动的解决方案:overflow属性
在上述例子中,两个浮动元素(floatBox1和floatBox2)导致了外部容器(box)无法自动扩展以包含这两个浮动元素。为了解决这个问题,可以通过在外部容器上应用 overflow: auto;,成功创建一个块级格式化上下文(BFC),从而清除了浮动的副作用。
这种方法可靠且广泛应用,它利用了 BFC 的特性,确保容器能够正确地包裹浮动元素,避免布局问题。
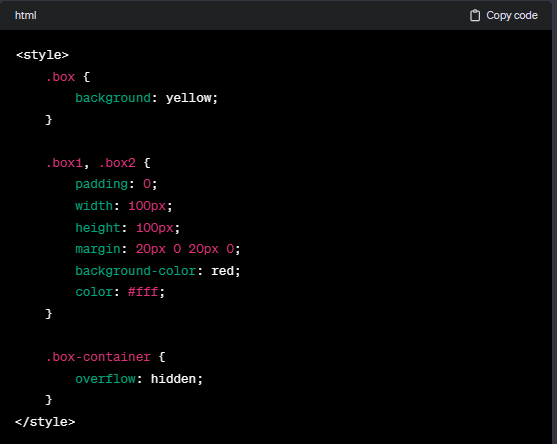
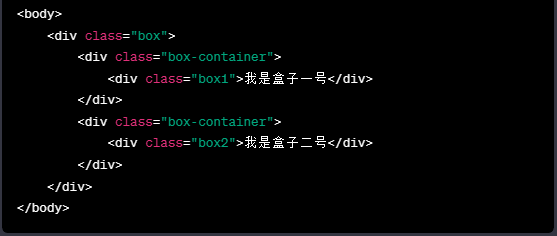
👉BFC解决外边距重叠问题


解决外边距折叠的问题:创建BFC
在CSS中,相邻元素的垂直外边距可能会发生折叠,合并成一个单独的外边距,导致外边距不如预期生效。为了避免这一问题,可以利用BFC的特性来解决。
在上述例子中,通过为每个盒子添加包裹容器(box-container),并为容器应用 overflow: hidden; 属性,成功地为每个盒子创建了一个独立的BFC,阻止了外边距的折叠。这种方法简单而有效,确保了外边距能够正常工作,而不受折叠的影响。
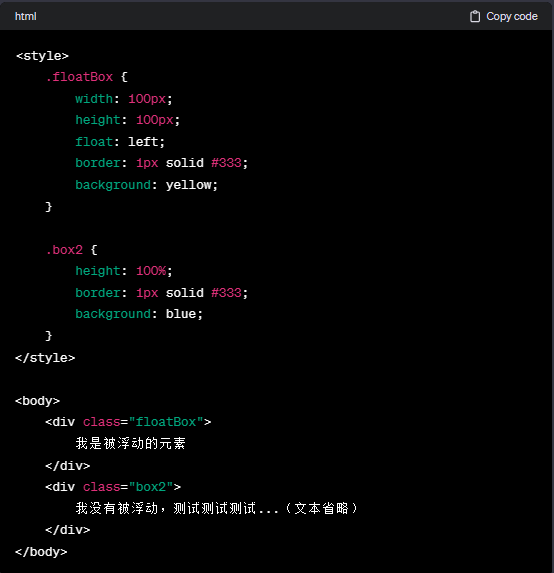
👉BFC阻止浮动元素覆盖问题

问题解决方案:创建BFC
在CSS中,使用浮动元素可能导致非浮动元素被覆盖的问题。为了解决这个问题,可以为非浮动元素创建一个BFC。
在上述例子中,通过为非浮动元素 .box2 应用 overflow: hidden; 属性,成功地创建了一个BFC,防止了其被浮动元素 .floatBox 覆盖的问题。这种方法简单而有效,确保了布局的稳定性。