📔引言:
瀑布流,或称为瀑布流式布局,是当前广受欢迎的一种网页布局方式。其视觉效果呈现为不规则的多栏布局,而随着用户滚动页面,新的数据块会不断加载并附加至当前尾部,为用户提供更丰富的内容体验。
🍉特色特征:
固定宽度: 瀑布流的首要特征之一是其固定宽度,为不同尺寸的屏幕提供了稳定的布局基础。
参差不齐的布局: 瀑布流通过呈现不规则的多栏布局,创造出别致而生动的页面外观,使用户在浏览过程中感受到独特的视觉冲击。
以图片为主: 瀑布流的设计理念主要以图片为核心,通过图像的展示来吸引用户,使得页面内容更具吸引力。
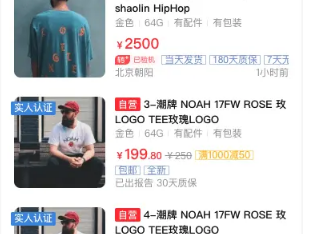
🍉瀑布流效果展示:
🍉实现方式探讨:
column-count 多栏布局: 通过column-count属性,我们可以轻松实现瀑布流效果,将内容分布在多个列中,提供紧凑而富有层次感的页面展示。
flex布局: 弹性盒子布局(flex布局)是一种灵活而强大的布局方式,通过设置不同的flex属性,可以实现瀑布流的动态适应,使得页面在不同设备上都能够呈现出优雅的效果。
grid布局: 网格布局为瀑布流提供了更高级的布局手段,通过定义行和列,我们可以更加精准地控制页面元素的位置,创造出丰富多样的布局效果。
absolute布局: 利用绝对定位的方式,我们可以将元素精准地放置在页面上的特定位置,从而实现独特而有趣的瀑布流效果。
🍚column-count 多栏布局
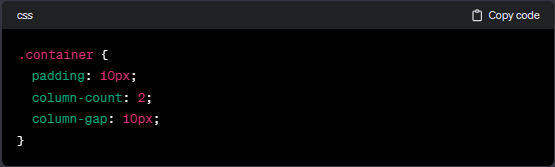
利用CSS的column-count属性,我们可以轻松实现多栏布局,为页面赋予更加分层次的呈现。以下是一个简单的实现代码:

在这段代码中,column-count表示分栏数目,而column-gap表示分栏之间的间距。例如,上述代码表示将内容分为2栏,且两栏之间的间距为10px。
然而,这种实现方式存在一些缺点,比如在滚动过程中可能出现第二列抖动的情况。由于排列顺序是先上下后左右,可能无法满足用户横向浏览的习惯,导致无限滚动时的元素加入可能引起页面布局的抖动。
🍚flex布局
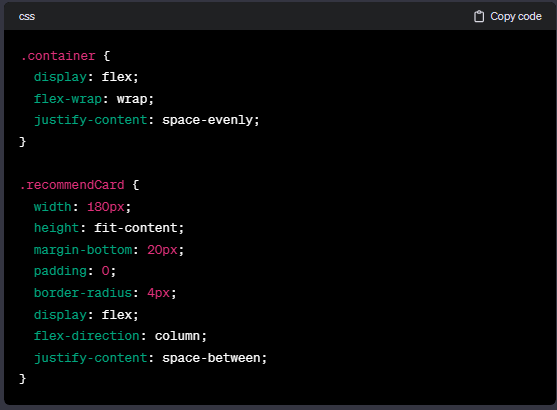
另一种常见的多栏布局方式是使用flex布局,通过设置容器为flex布局,允许换行,并设置固定宽度。以下是相应的实现代码:

在这个例子中,我们使用了flex-wrap来实现换行,而justify-content: space-evenly则确保了项目之间的平均分布。虽然这种方法有效,但在实际应用中,可能会出现上下图片之间的间距不够均匀的情况。
需要注意的是,flex布局默认是按行排列,因此在某些情况下可能无法轻松实现卡片的等宽不等高,导致每行上下卡片之间存在空隙。
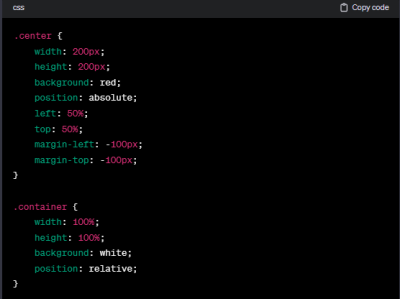
🍚absolute布局
一种独特的瀑布流实现方式是利用absolute布局,通过动态计算每个card的高度,实现精准的定位。这种方法在商业瀑布流中较为常见,虽然具有精准的优点,但也存在一些缺点,比如计算代价较大,可能导致页面发生大量的重排。
🍚Grid方案
另一种常见的多栏布局方式是使用Grid布局,将容器划分成行和列,产生单元格,并通过动态设置每个card的偏移量来实现瀑布流效果。相较于其他布局方式,Grid布局具有简洁方便的优点,通过grid-row-end属性的灵活运用,可以实现上下图片间距相等的效果,避免了抖动现象。
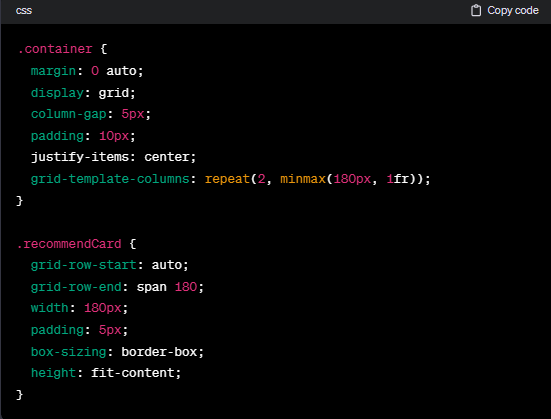
以下是一个使用Grid布局的简单实现代码:

通过这种方法,我们可以实现瀑布流效果,保持上下图片的间距相等,同时避免了抖动现象。
📔结语:
通过对瀑布流的四种不同布局方式的深入探讨,我们更加全面地理解了这一设计风格的灵活性和多样性。选择适合项目需求的布局方式,不仅可以提升用户体验,还能为页面注入更多创意与活力。