Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观
🔢导言
在现今的面试中,CSS布局问题已经成为考官经常关注的一个重点。因为想要成功构建一个页面,熟练掌握布局是基本的技能。

在CSS中,布局模式是页面排列和定位元素的关键。每一种布局模式都有其独特的特性,适用于不同的场景。以下是几种常见的CSS布局模式的详细介绍:
流动布局(Flow Layout)

在现代网页设计中,CSS3的引入为开发人员提供了更多灵活性和创造性。其中,多列布局是一项强大的新特性,适用于多种场景,为页面排版带来更为丰富的可能性。
📝适用场景

在网页设计中,三列布局是常见的页面结构之一,通常包括左右两个固定宽度的列和一个自适应宽度的中间列。本文将介绍三种经典的CSS布局方法:定位实现的圣杯布局、双飞翼布局以及浮动实现的三列布局。
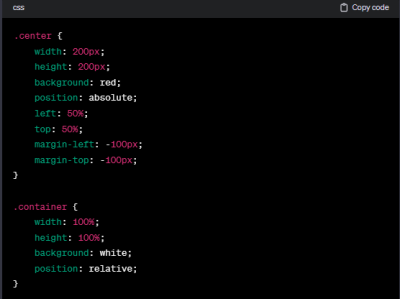
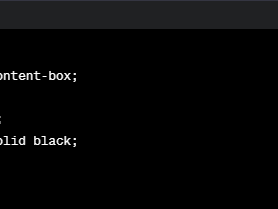
定位实现的圣杯布局
背景介绍
三列元素,左右元素具有固定宽度,中间元素自适应。