📔前言
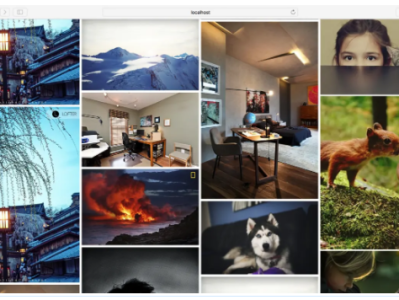
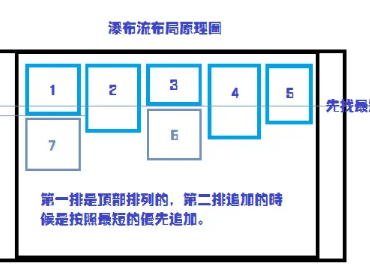
首先,我们将深入探讨瀑布流,又称为瀑布流式布局。这是一种多列等宽不等高的页面布局方式,以其视觉上的参差不齐的多栏布局而闻名。通过滚动页面滚动条向下,该布局会动态加载数据并追加到当前尾部。瀑布流是一种适用于复杂图片和尺寸的展示方式,通过其独特的设计,使页面呈现出美观且错落有致的感觉。
📔瀑布流的特性
瀑布流是一种允许用户持续向下滑动,页面将自动刷新并呈现新内容的交互形式。其主要特性在于错落有致,采用定宽但不定高的设计,使页面区别于传统的矩阵式图片布局。以下是其优缺点:
优点:
节省空间: 美观的外观和艺术性,更有效地利用页面空间。
友好的触屏设备体验: 用户通过向上滑动可以轻松浏览内容。
无打断的用户体验: 用户浏览时,观赏和思维不容易被打断,更容易保持留存。
缺点:
内容总长度不明: 用户无法了解整体内容长度,缺乏宏观掌控。
位置不明确: 用户无法了解当前所处位置,无法知道距离终点有多远。
回溯难度大: 回溯时难以定位到之前看到的内容。
页面加载负荷大: 可能导致页面加载负担增大。
用户浏览疲劳: 容易使用户感到疲劳,缺乏短暂的休息时间。
通过高效利用高级CSS属性,我们将探讨三种实现瀑布流的方法,以期提供更加优越的用户体验。
🧪实现瀑布流的多栏布局

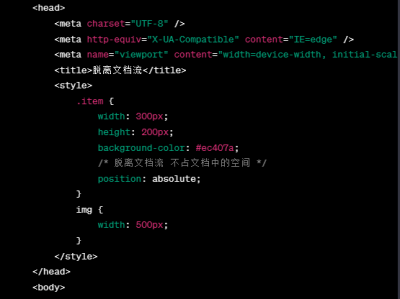
我们首先审视以下代码段,通过在最外层容器添加 column-count: 3 属性,将其分为三栏。使用 column-gap 进行间距调整,同时在每个子容器上添加 break-inside: avoid 以确保每个子元素在渲染完成后才进行换行。

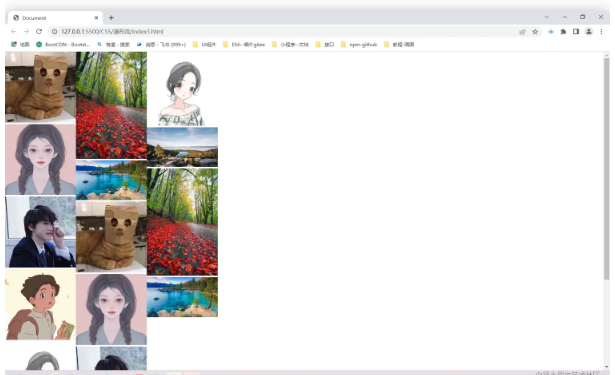
🥂使用网格布局实现瀑布流
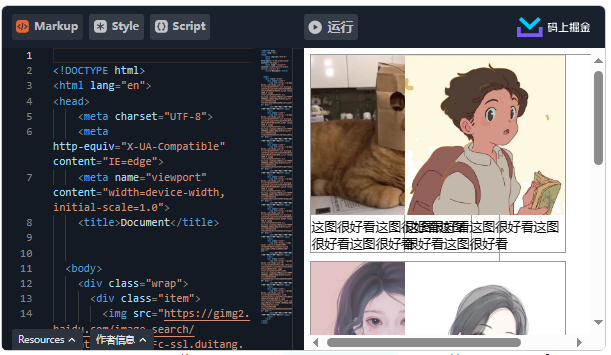
在这段代码中,我们采用了网格布局,首先将外层容器 wrap 设置为 grid 网格布局。通过 grid-template-columns: 1fr 1fr 1fr 将其划分为三栏,并使用 grid-auto-rows 设置网格内行的尺寸。通过 column-gap 设置网格每栏的间隔。此外,我们还通过JavaScript获取照片的宽高,用于确定每张照片占据的行数。在每个 item 上添加了 item.style.gridRowEnd = span ${~~(height)} 属性,以便确定每张照片在网格中占据的行数。


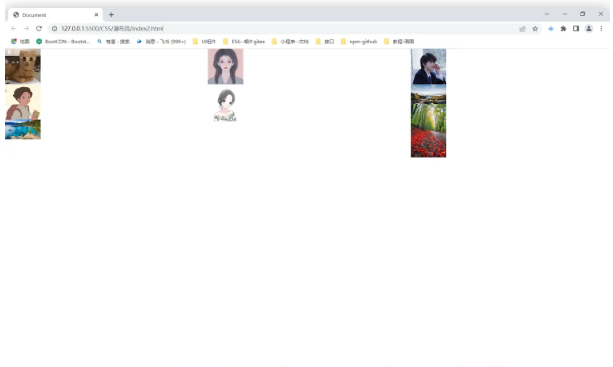
📱基于弹性布局的瀑布流实现

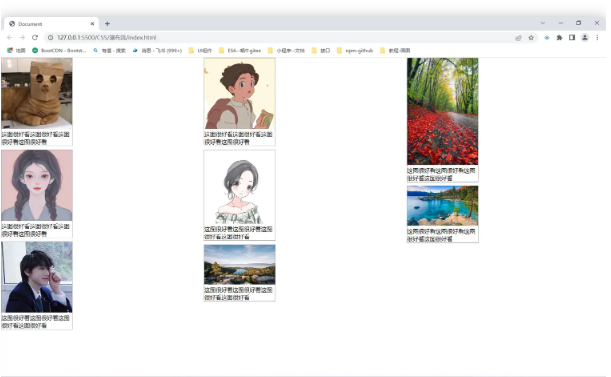
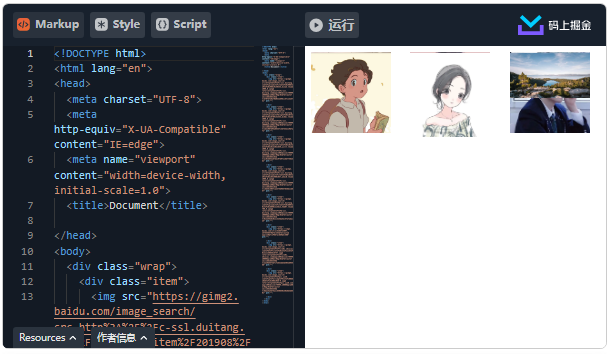
我们进一步研究下面的代码,这段代码利用了弹性布局的精妙之处。首先,在最外层使用了一层 div 进行包裹,然后在内部再使用一层 div 包裹项目。这样,外层的 div 被设置为横向弹性布局,默认为一行。而内层的 div 被设为纵向弹性布局,从而实现了瀑布流的布局效果。

📔总结
这三种方法都利用了CSS中的高级属性,相较于直接使用JavaScript获取每张图片的高度并进行布局,更加简洁。然而,每种方法都有其优缺点,我们应根据具体场景的需求,选择合适的实现方式。