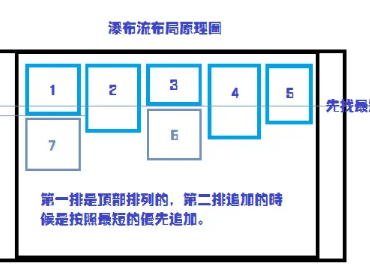
🏠瀑布流布局的引入为图片展示提供了高效而吸引人的解决方案。通过瀑布流,用户可以以快速阅读的方式迅速浏览大量信息,而采用懒加载模式则避免了用户需要点击翻页的操作。瀑布流的独特之处在于其错落有致的设计,采用定宽但不定高的布局,使页面摆脱了传统的矩阵式图片布局,通过巧妙地运用视觉层级,任意流动的视线有助于缓解视觉疲劳。这种设计既给人一种不拘一格的感觉,同时也切中了年轻一代的个性化心理。
🏡在国内,类似Pinterest的网站如雨后春笋般涌现,已知有超过40家。这些类Pinterest网站主要分为四类:第一类是电商导购,例如想去网、蘑菇街、美丽说等,它们依托于淘宝平台; 第二类是兴趣图谱分享,如知美、花瓣等; 第三类是在细分垂直领域,例如面向吃货的零食控,或者专注于家居行业的他部落等。第四类则是服装款式设计资讯平台,如看潮网等等。
🏢瀑布流可以进一步细分为竖向瀑布流和横向瀑布流,这两种布局方式都在实际应用中展现出了不同的特点。竖向瀑布流通常用于展示垂直方向上相关性较强的内容,而横向瀑布流则适用于呈现水平方向上的相关信息。这样的多样性使得瀑布流布局更加灵活,能够满足不同场景和需求的设计要求。
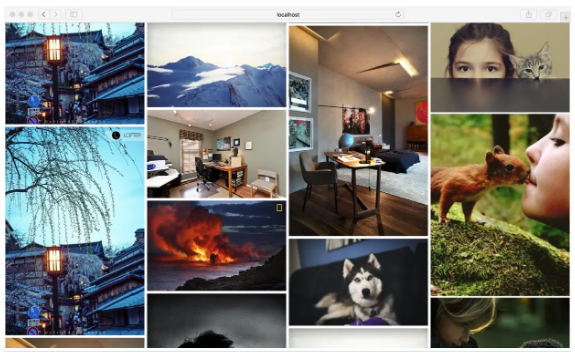
🚀竖向瀑布流:
竖向瀑布流布局中,图片列表被分为固定列,每个图片或容器的宽度相同,但高度与宽度等比缩放。因此,不同比例的图片在高度上呈现不同的尺寸,如下图所示:

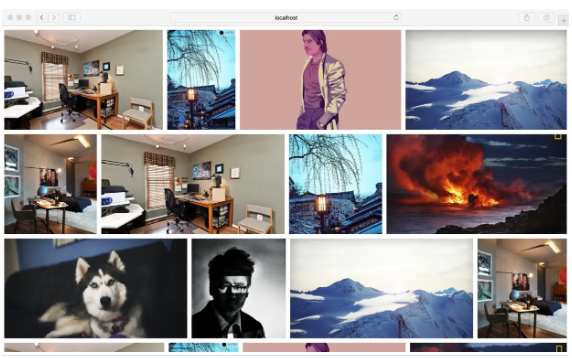
🚀横向瀑布流:
横向瀑布流布局要求每个图片或容器保持相同的高度,而每一行显示的图片宽度之和应等于页面的宽度。同样,高度与宽度等比缩放,但由于宽度不一定能刚好占满一行,因此采取了切割图片的策略,如下图所示:

通过这两种瀑布流布局方式,我们可以在页面中呈现出不同风格和特点的图片展示,适应不同设计需求和用户体验。
📝使用说明:瀑布流组件
作为对瀑布流的一次尝试,这个组件并没有被打包和发布。你可以在 ./src/components/Waterfall.vue 中找到组件的源码。这个例子只是一个演示,你可以根据实际使用场景在此基础上进行修改。
📔说明
在这个示例中,需要后端返回的数据包含图片的尺寸数据。如果完全依赖前端计算图片的宽和高,会对网络和性能造成一定的开销。在我们的项目中,实际上是采用了后端传递图片的宽高来计算在瀑布流中显示的比例,以保持图片不变形。
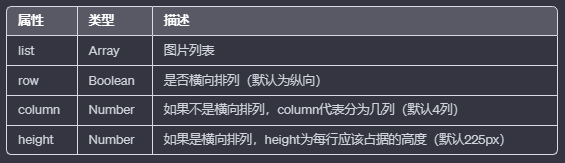
🧪Props(属性)

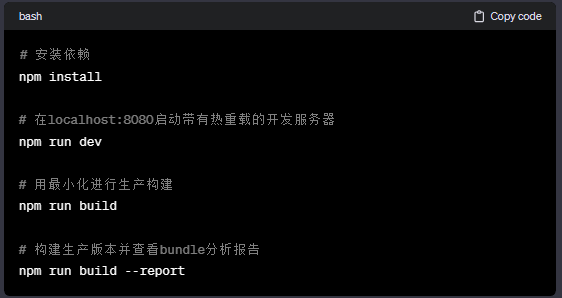
👉构建设置

通过这个组件,你可以方便地在你的项目中实现瀑布流布局,根据不同的需求进行灵活的配置。