📖引言:
在前端开发中,布局是一个不可忽视的关键因素。不同的布局方式在不同的发展阶段涌现,其中一些概念可能会让人感到混淆。本文旨在介绍静态布局、流式布局、自适应布局、响应式布局和弹性布局的特点及其在实际开发中的应用场景。
📖布局的演进历程:
随着互联网和相关设备的迅猛发展,前端布局经历了多个演进阶段,其中包括table布局、div+css布局、静态布局、流式布局、自适应布局、响应式布局和弹性布局。前两者的布局方式已经逐渐淡出历史舞台,而现代布局越来越趋向于灵活的弹性布局。以下内容将重点介绍自适应、响应式和弹性布局的特点以及它们在不同场景中的应用。
这种演变呼应了不断变化的设备和用户需求,推动了前端布局的不断创新。通过了解这些不同的布局方式,我们能够更好地选择适用于特定项目和场景的布局策略,提升用户体验和页面性能。
📖静态布局概述
🐠1. 静态布局的特点
静态布局的设计基于固定的像素单位(px),无论浏览器窗口大小如何调整,页面总是按照最初编写代码的布局来显示。在典型的PC端网站中,静态布局较为常见。然而,这种布局方式存在一些问题,如在小屏幕设备上可能出现滚动条,而在大屏幕上则可能导致页面显得冗余,留有大量空白。
🐠2. 静态布局的原理
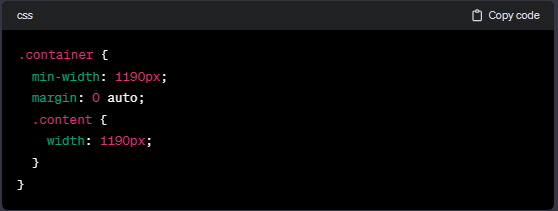
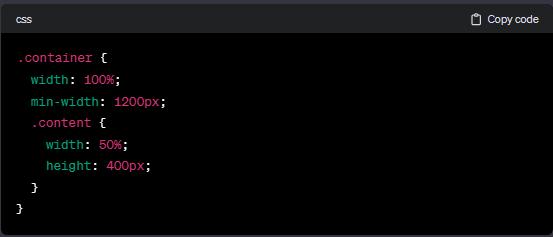
静态布局的基本原理是为主要容器设置min-width,实现居中布局。如果屏幕大小小于min-width,将出现横向滚动条;而若屏幕大小大于该宽度,页面将居中显示,两侧留有底层背景。

🐠3. 静态布局的应用场景
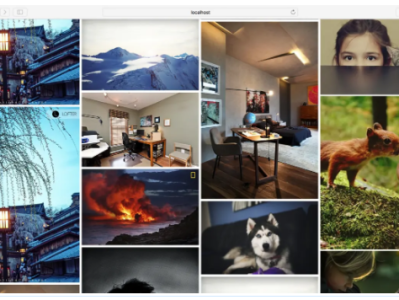
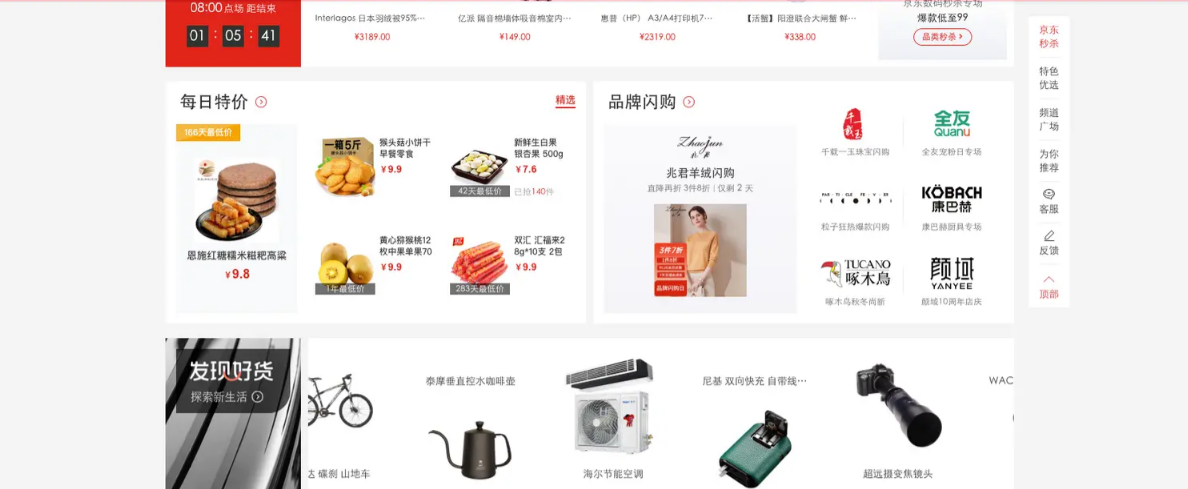
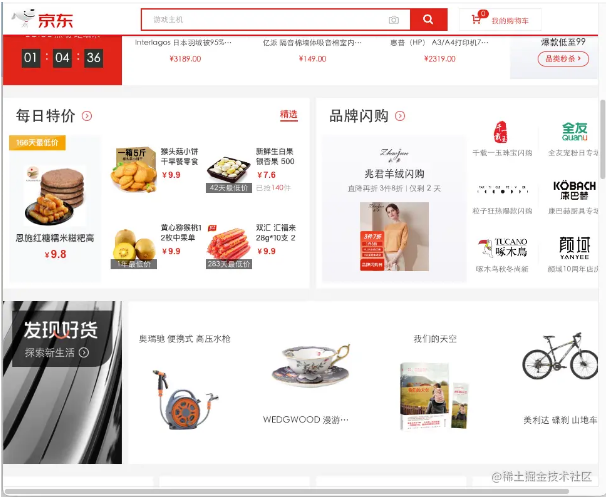
静态布局主要适用于传统PC端网站,如官方网站等。在移动端展示时,通常需要额外设计另一套布局。以京东官网为例:
屏幕比页面宽度大: 静态布局在大屏设备上显示正常。

屏幕比页面宽度小: 静态布局可能导致出现滚动条。

特殊说明: 京东官网中并非完全采用静态布局,还涉及媒体查询的运用,但在展示效果上与静态布局相似。
通过了解静态布局及其应用场景,我们能更好地选择适用于不同项目和设备的布局方式,提升用户体验和页面的整体适应性。
📖流式布局概述
🍧1. 流式布局的特点
流式布局,又称液态布局,其特点在于页面元素的宽度会随着视口大小的变化而变化。关键特点包括:
页面元素大小随着屏幕变化而变化,但整体布局不改变。
在屏幕较小时,可能导致页面内容重叠,布局混乱。
屏幕较大时,页面可能被拉伸,导致内容在一行上显示过长,影响阅读体验。
🍧2. 流式布局的原理
流式布局的基本原理是通过百分比结合min-width和max-width来设置最外层容器的尺寸,而高度一般仍使用像素(px)进行设置。

🍧3. 流式布局的应用场景
尽管在早期PC端布局中流式布局被广泛使用,但在现代前端开发中,不推荐过度使用流式布局。原因在于页面宽度随屏幕大小变化,但高度固定,可能导致在大屏幕上宽度拉伸过长而高度不变,布局显得不协调。
举例场景:
屏幕过大: 宽度被拉伸过长,高度未变,导致布局显得不自然。

屏幕过小: 页面内容可能发生重叠,造成布局混乱。

了解流式布局的特性及其限制,有助于选择更适合项目和设备的布局方式,提高页面的整体适应性和用户体验。
📖自适应布局简介
🌈1. 特点
自适应布局根据不同分辨率的屏幕采用不同的静态布局,每个静态布局对应一个分辨率范围。在每个静态布局中,页面元素的尺寸不随屏幕大小变化,除非屏幕尺寸使页面从一个静态布局变为另一个静态布局。用户感知的是页面元素大小的变化,但整体页面风格基本保持一致。
🌈2. 原理
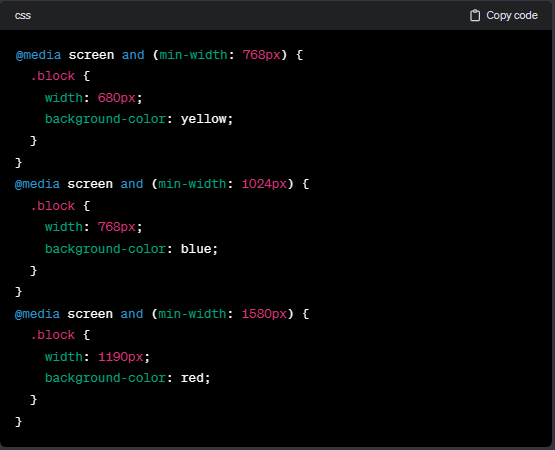
自适应布局采用@media媒体查询,为不同范围的屏幕编写不同的样式布局,每个样式布局仍然使用静态布局方式。为实现自适应布局,需要考虑以下原理:
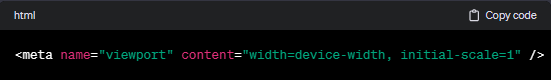
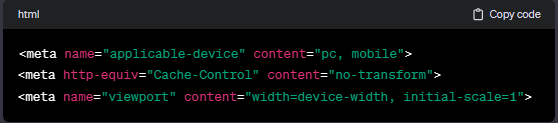
2.1 添加元标签:

2.2 尽量少使用绝对宽度: 采用相对单位或百分比定义宽度,减少绝对宽度的使用。
2.3 字体使用相对大小: 使用相对单位或百分比定义字体大小,以适应不同屏幕尺寸。
2.4 媒体查询: 使用@media查询根据屏幕宽度应用不同样式。

🌈3. 应用场景
自适应布局在PC端和移动端都广泛使用,是当前网页开发中常见的布局方式之一。通常会根据需求选择针对PC端或移动端进行自适应布局,或者使用响应式布局来同时兼容不同设备。
📖响应式布局简介
⚽1. 特点
响应式布局通过媒体查询,根据屏幕大小调整页面布局,实现在不同屏幕下元素大小和位置的自适应变化。其主要特点包括:
屏幕大小变化时,页面元素的大小和位置会相应调整。
能够同时适应PC和移动端,为不同屏幕大小提供良好的布局。
⚽2. 原理
响应式布局遵循三个原则:移动优先、@media媒体查询和流式布局。首要原则是移动优先,即先设置移动端布局,然后使用媒体查询逐步增强适配其他屏幕大小。
2.1 添加元标签:

2.2 移动优先:
首先编写小屏幕(移动端)样式,推荐使用vw或rem单位实现,以确保在小屏幕上的适应性。
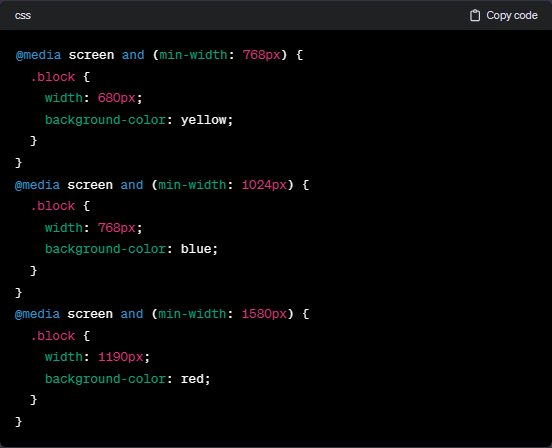
2.3 媒体查询:
根据不同屏幕范围使用@media媒体查询加载对应样式,确保页面在各个屏幕上的适配性。

2.4 流式布局:
尽量使用vw或百分比的流式布局,避免给主容器元素设置具体宽度,同时采用相对单位定义其他尺寸。
⚽3. 应用场景
响应式布局适用于需要同时兼容PC端和移动端的布局,通常用于不同设备下的网页开发。有些公司可能采用分别适配PC端和移动端的方式,取决于业务需求。
📖弹性布局简介
👓1. 特点
弹性布局是一种能够根据屏幕大小进行缩放的页面布局,主要通过两种方式实现:
rem/vw: 页面元素大小随着视口变化而变化。
flex: 页面元素能够自动增长和压缩。
👓2. 原理
弹性布局采用两种不同的技术实现:
rem/vw: 使用rem或vw单位,使页面元素能够根据视口变化而自适应缩放。
flex: 利用flex布局,实现主容器的弹性布局,例如三栏式布局、垂直居中布局、两列布局、等高布局等。
👓3. 应用场景
rem/vw: 适用于需要适配多种设备的场景,能够根据设备不同的屏幕大小灵活调整元素大小。
flex: 主要应用于主容器的布局方式,可以实现各种复杂的布局结构,例如三栏式布局、垂直居中布局、两列布局等。
注: 关于弹性布局的具体原理和实现细节,可参考相关的文章,如《移动端布局适配方案》和《flex布局详解》。