📔前言
在编程世界中,技巧是表现在代码艺术、工艺和创意等方面的独到手法。代码作为现代高级工艺,不仅推动着科技的蓬勃发展,也承载着人类文化的不断进步,成为一门无声的语言。
就像每一篇优秀的文章都离不开精湛的写作技巧一样,代码编写同样需要大量的技艺。一份出色的代码不仅能让人耳目一新,易于理解,更使人感到舒适自然,同时也为编写者带来满满的成就感。因此,我将过去三年中在CSS开发中所运用的一系列技巧进行了整理,希望通过这些技巧,你也能编写出令人耳目一新、易于理解、舒适自然的代码。
🍚技巧的精髓
正如写文章需要运用各种烘托、渲染、悬念等写作技巧,代码编写同样需要丰富的技巧。在这里,我将这些技巧分为五个主要类别,以便更好地组织和理解:
布局技巧(Layout Skill):通过灵活的布局方式,使页面结构更加清晰有序。
行为技巧(Behavior Skill):通过巧妙的交互和动画效果,使用户体验更为出色。
色彩技巧(Color Skill):运用丰富的色彩搭配,打造视觉上令人愉悦的界面。
图形技巧(Figure Skill):通过巧妙的图形处理,使页面呈现更生动的效果。
组件技巧(Component Skill):构建可复用的组件,提高代码的可维护性和可扩展性。
🚀深度解读
这里所呈现的代码仅作为演示之用,不对语法进行详细解释。有些技巧的示例代码较为复杂,我已使用CodePen保存,点击在线演示即可查看。另外,关于兼容性问题,你可以点击链接查看当前属性的浏览器兼容数据,根据项目需求自行考虑是否使用。
需要强调的是,以下所有技巧均基于纯CSS编写,没有任何JavaScript代码。除非特别说明,所有属性和方法均为CSS类型。一部分技巧是我个人探讨出来的心得,另一部分则是受到各位前端大神的启发,体现了我们共同学习的过程,让我们携手共同进步。
通过这篇文章,希望你能够深入理解这些CSS开发技巧,并在实际项目中灵活运用,创造出更具创意和实用性的代码艺术。在无尽的代码海洋中,让我们一同探索、学习、进步,为编程世界添砖加瓦。
🥂Layout Skill
🍉1. 使用vw定制rem自适应布局
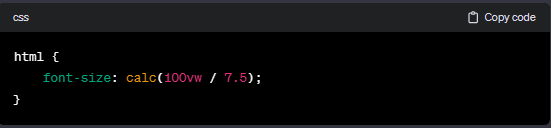
在移动端,使用rem布局通常需要通过JavaScript设置不同屏幕宽高比的font-size。而结合vw单位和calc()函数,我们能够摆脱对JavaScript的控制,使得页面布局更为灵活。以下是一个基于UI宽度为750px,DPR为2的页面的示例:

这样,我们能够轻松实现在移动端的rem布局,而且更加灵活。
🍉2. 使用:nth-child()选择指定元素
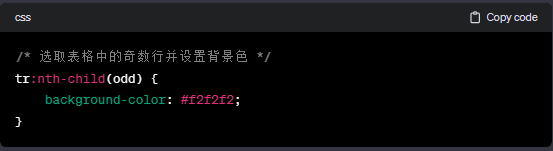
:nth-child()是一个强大的选择器,可以用来筛选指定的元素并设置样式。这在表格着色、边界元素排版等场景中特别有用。以下是一个简单的示例:

这使得我们能够轻松地为表格的奇数行添加背景色,实现更好的可读性。
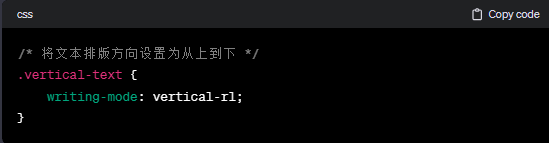
🍉3. 使用writing-mode排版竖排文本
通过使用writing-mode属性,我们能够调整文本的排版方向,从而实现竖排文本的效果。这在展示文言文、诗词等场景中特别有用。以下是一个简单的示例:

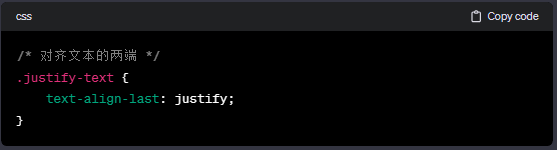
🍉4. 使用text-align-last对齐两端文本
通过text-align-last属性的设置,我们能够实现文本的两端对齐,这在处理未知字数的中文文本时非常有用。以下是一个简单的示例:

这使得我们能够在排版时更好地处理文本的对齐问题。
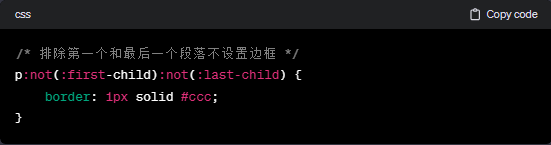
🍉5. 使用:not()去除无用属性
:not()选择器可以用来排除指定元素,避免为其设置样式。这在处理符号分割文字、边界元素排版等场景中非常实用。以下是一个简单的示例:

这使得我们能够更灵活地控制边界元素的样式。
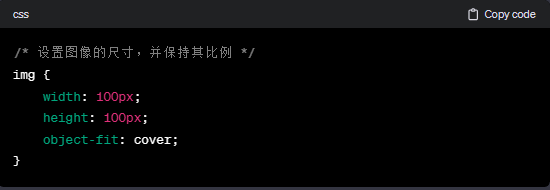
🍉6. 使用object-fit规定图像尺寸
通过object-fit属性,我们能够使图像脱离background-size的约束,从而更灵活地规定图像尺寸。以下是一个简单的示例:

这帮助我们在移动端实现更好的图片尺寸自适应效果。
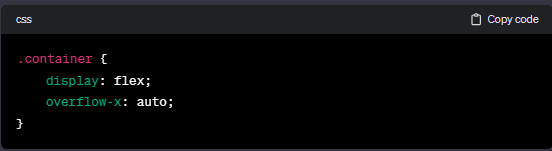
🍉7. 使用overflow-x排版横向列表
通过flexbox或inline-block的形式,我们可以横向排列元素,并通过为父元素设置overflow-x: auto实现横向滚动效果。这在展示横向滚动列表或元素众多但位置有限的导航栏时非常有用。

这样,即使元素超出容器宽度,用户仍可以通过横向滚动查看所有内容。
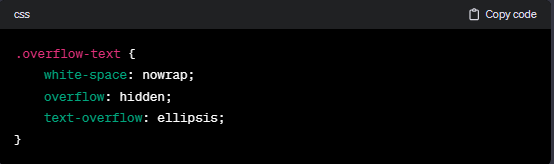
🍉8. 使用text-overflow控制文本溢出
通过text-overflow: ellipsis属性,我们能够在单行或多行文字溢出时在末端添加省略号,提高界面的美观度。

这在需要限制文本长度的场景中尤为有用,如在导航栏中显示较长的链接文本。
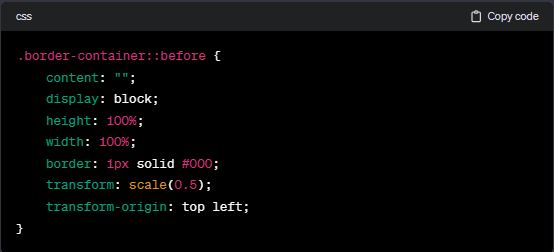
🍉9. 使用transform描绘1px边框
对于分辨率较低的屏幕,直接显示1px的边框可能显得模糊。通过使用::before或::after伪元素和transform属性,我们能够模拟出更细腻的1px边框效果。

这样,即使在低分辨率下,边框也能保持清晰。
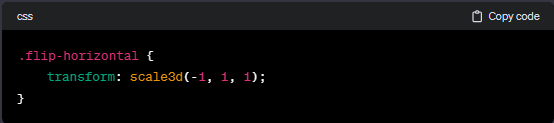
🍉10. 使用transform翻转内容
通过transform: scale3d()属性,我们能够对内容进行水平翻转、垂直翻转或倒序翻转。这在需要翻转内容以吸引注意力时非常有用。

这样,元素的内容将水平翻转,为页面增添一些特殊效果。
🍉11. 使用letter-spacing排版倒序文本
通过设置负值的letter-spacing,我们可以将文本的字体间距变为负值,从而实现文本的倒序排版效果。

这在展示文言文、诗词等需要特殊排版的场景中非常实用。
🍉12. 使用margin-left排版左重右轻列表
在横向布局时,通过使用flexbox,我们可以通过margin-left: auto实现最后一个元素向右对齐,为页面中右侧带有图标的导航栏等场景提供了便捷的解决方案。

这样,最后一个元素将会向右对齐,使得导航栏更加美观。
通过巧妙地应用这些CSS排版技巧,我们可以使页面更具吸引力,同时提高用户体验。在实际项目中,结合这些技巧,定制出符合设计需求的独特布局。
🥂Behavior Skill
🍉1. 使用overflow-scrolling支持弹性滚动
在iOS上,非body元素的滚动可能会卡顿,特别是在Safari中。通过使用-webkit-overflow-scrolling: touch,我们能够调用Safari的原生滚动来支持弹性滚动,从而提高页面滚动的流畅度。

这一技巧特别适用于iOS页面滚动的场景,能够显著提升用户体验。
🍉2. 使用transform启动GPU硬件加速
在执行动画时,有时会导致页面卡顿。通过在特定元素上使用硬件加速,例如transform: translate3d(0, 0, 0),我们能够避免这个问题。

这在处理需要动画的元素,特别是绝对定位或同级中超过6个以上使用动画的场景中非常有用。
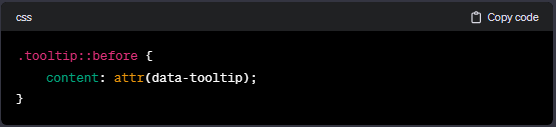
🍉3. 使用attr()抓取data-*
通过在标签上自定义属性data-*,我们可以利用attr()函数将其内容抓取并赋值到content上,适用于创建具有动态内容的提示框。

这在实现提示框等场景中非常实用,同时充分发挥了data-*属性的灵活性。
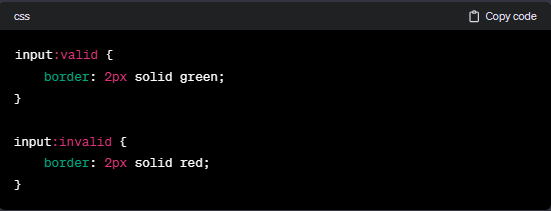
🍉4. 使用:valid和:invalid校验表单
通过使用伪类:valid和:invalid,结合pattern属性,我们能够校验表单输入的内容,并根据输入是否有效应用不同的样式。

这在实现表单校验的场景中非常有用,能够直观地向用户展示输入的有效性。
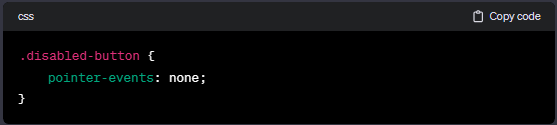
🍉5. 使用pointer-events禁用事件触发
通过使用pointer-events: none,我们可以禁用事件触发,包括默认事件、冒泡事件、鼠标事件和键盘事件。这相当于<button>的disabled属性,适用于限时点击按钮、事件冒泡禁用等场景。

这可以有效地防止用户在某些场景下多次点击按钮或避免事件冒泡引起的问题。
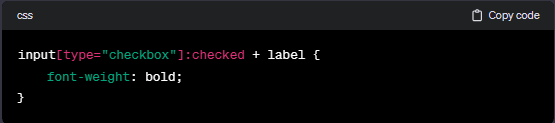
🍉6. 使用+或~美化选项框
通过使用+或~选择器,结合for属性,我们可以美化选项框,并增加选中项的样式。

这在选项框美化和增加选中项样式的场景中非常有用,为用户提供更好的交互体验。
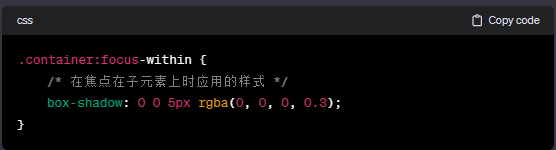
🍉7. 使用:focus-within分发冒泡响应
通过:focus-within伪类,我们可以在表单控件触发focus和blur事件后,将这些事件冒泡到父元素。这样,我们可以在父元素上捕获这些冒泡事件,从而设置相应的样式。这一技巧适用于登录注册弹框、表单校验、离屏导航等场景。

这为提高用户体验,尤其是在表单操作时,提供了一种简单而强大的方式。
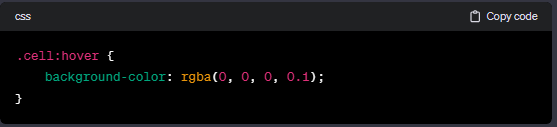
🍉8. 使用:hover描绘鼠标跟随
通过将整个页面划分为小单元格,并监听每个单元格的:hover状态,我们能够实现鼠标跟随效果。这在鼠标跟随轨迹、水波纹等场景中特别有趣。

这为页面增加了一些动态感,让用户的操作更加有趣。
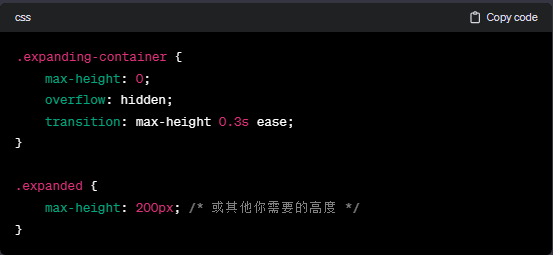
🍉9 使用max-height切换自动高度
通过使用max-height,我们能够实现切换自动高度的效果,适用于隐藏式子导航栏、悬浮式折叠面板等场景。

这种技巧在创建展开/折叠的UI组件时非常实用。
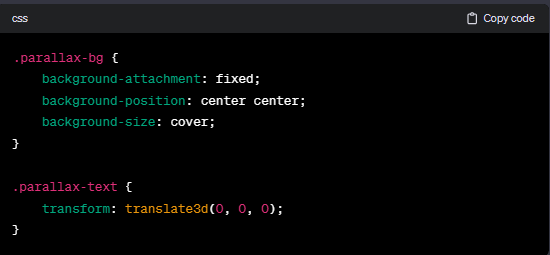
🍉10. 使用transform模拟视差滚动
通过background-attachment: fixed或transform,我们能够创建多层背景以不同速度移动,形成立体的视差滚动效果。这在页面滚动、文字阴影、文字虚影等场景中非常有趣。

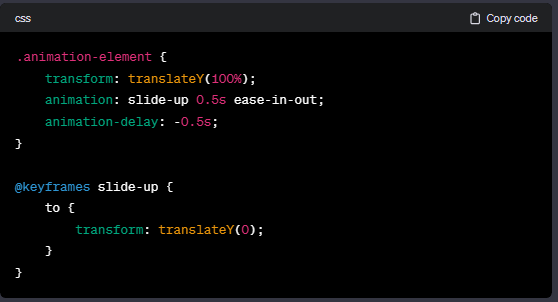
🍉11. 使用animation-delay保留动画起始帧
通过设置负值的animation-delay,我们能够在页面加载时保留动画的起始帧,而不需要等待整个动画完成。这在开场动画等场景中非常实用。

这使得动画能够更快速地进入页面,增强了用户的第一印象。
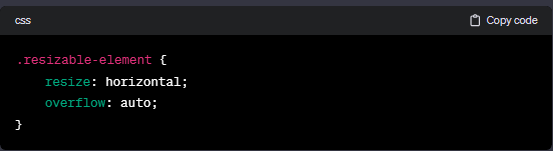
🍉12. 使用resize拉伸分栏
通过使用resize属性,我们能够让用户通过横向拉伸来调整目标元素的宽度,适用于富文本编辑器、分栏阅读等场景。

这种技巧在需要用户自定义宽度的场景中非常实用,提高了页面的可定制性。
🥂Color Skill
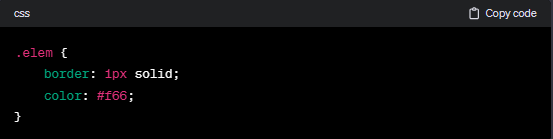
🍉1. 使用color改变边框颜色
通过将color属性应用于元素,当边框未定义border-color时,边框颜色将自动设置为color的值。这在希望使边框颜色与文字颜色相同的场景中非常实用。

这使得页面元素的边框与文字颜色保持一致,为整体设计提供了一致性。
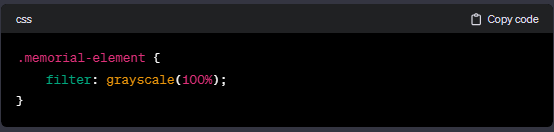
🍉2. 使用filter开启悼念模式
通过filter: grayscale()属性,我们可以将页面元素设置为灰度模式,以表达对逝者的悼念或纪念。这在网站悼念页面的设计中非常恰当。

这种技巧通过改变元素的外观,传达了一种庄重而肃穆的情感。
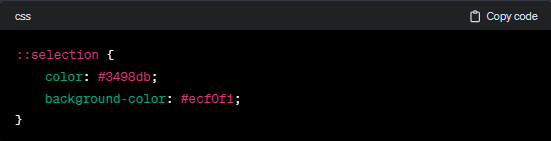
🍉3. 使用::selection改变文本选择颜色
通过::selection伪元素,我们能够根据主题颜色自定义用户在页面上选择文本时的文本颜色。这为主题化的设计提供了额外的个性化。

这使得用户在选中文本时,能够感受到更贴合网站整体风格的颜色。
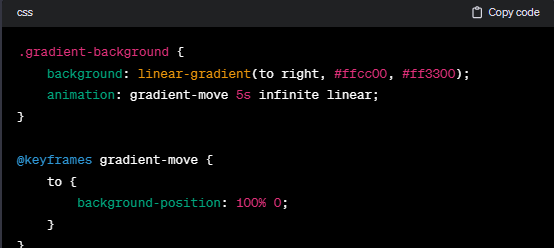
🍉4. 使用linear-gradient控制背景渐变
通过linear-gradient,我们可以设置背景的渐变效果,并通过动画或其他效果增强页面的主题化或视觉吸引力。

这种技巧在主题化或需要引人注目的彩虹背景墙等场景中非常有趣。
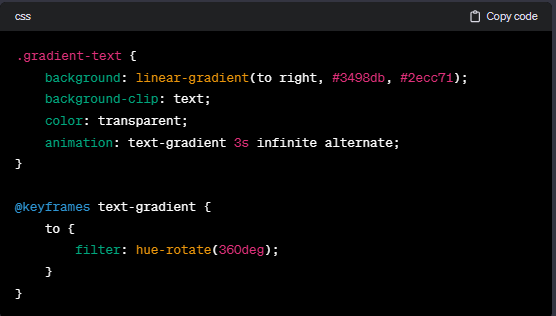
🍉5. 使用linear-gradient控制文本渐变
通过将linear-gradient应用于文本,结合background-clip: text属性,我们可以实现文本的渐变效果。这适用于打造主题化或特色标题的设计。

这为文字增加了动感和吸引力。
🍉6. 使用caret-color改变光标颜色
通过caret-color属性,我们能够根据主题颜色自定义文本输入框中光标的颜色。

这使得用户在输入时,光标颜色与整体设计更加协调一致。
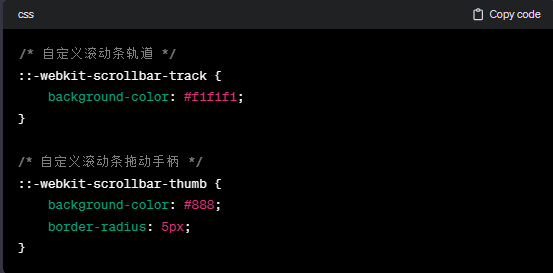
🍉7. 使用::scrollbar改变滚动条样式
通过::scrollbar伪元素,我们可以轻松地自定义滚动条的样式,包括滚动条轨道和滚动条拖动手柄等。这在主题化设计或页面滚动交互中非常实用。

这使得滚动条更符合整体设计风格,为用户提供更一致的界面体验。
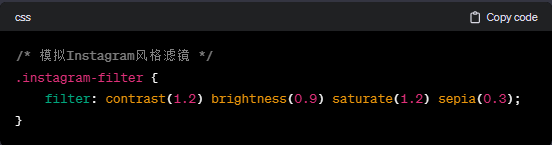
🍉8. 使用filter模拟Instagram滤镜
通过filter属性的滤镜组合,我们可以模拟Instagram风格的滤镜效果,使页面中的图片更具有个性和艺术感。

这种技巧通过简单的CSS代码就能为图片增加复古、艺术的滤镜效果,提高页面的吸引力。
🥂FIqure Skill
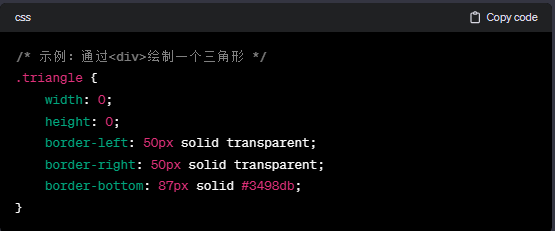
🍉1. 使用div描绘各种图形
通过<div>元素和其伪元素(::before、::after)的巧妙组合,我们可以轻松实现各种图形的绘制,无论是简单的几何图形还是更复杂的图案。

这为图形的创造提供了灵活性,适用于各种图形容器的设计。
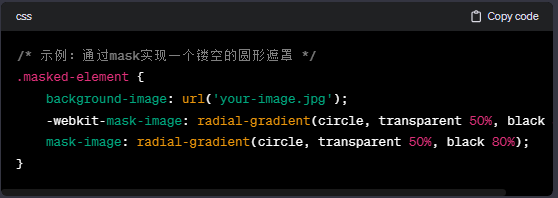
🍉2. 使用mask雕刻镂空背景
通过mask属性,我们可以为图像背景生成蒙层,实现镂空或遮罩效果,适用于高斯模糊蒙层、票劵设计等场景。

这为设计带有视觉深度和遮罩动画的元素提供了可能性。
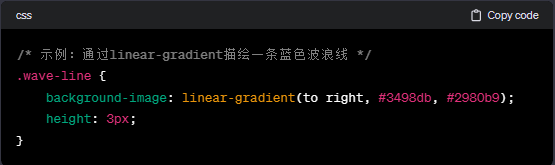
🍉3. 使用linear-gradient描绘波浪线
通过linear-gradient,我们可以绘制出具有波浪状的线条,适用于文字强化显示、文字下划线等场景。

这增添了一些动感和生动性,为页面的排版提供了更多可能性。
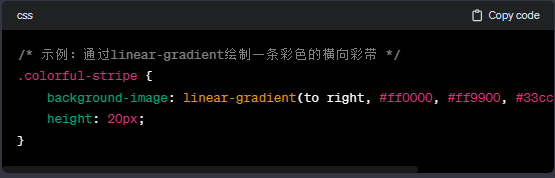
🍉4. 使用linear-gradient描绘彩带
通过linear-gradient绘制间断颜色的彩带,适用于主题化设计,为页面增色不少。

这种效果为页面带来一些生动和鲜艳的元素。
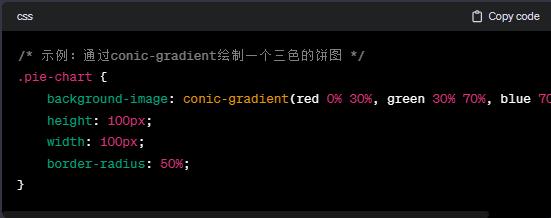
🍉5. 使用conic-gradient描绘饼图
通过conic-gradient,我们可以轻松实现多色彩的饼图效果,适用于展示各项占比等场景。

这为页面中统计数据的可视化提供了有趣的方式。
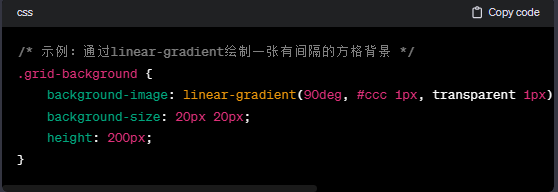
🍉6. 使用linear-gradient描绘方格背景
通过linear-gradient绘制间断颜色的方格,适用于创建格子背景或占位图等场景。

这增加了一些纹理和层次感,使页面看起来更加丰富。
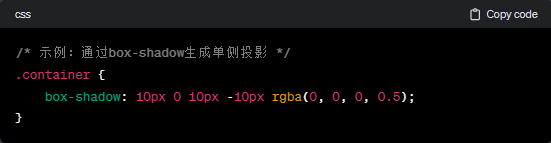
🍉7. 使用box-shadow描绘单侧投影
通过调整box-shadow属性,我们可以生成投影效果,而通过模糊半径和负的扩张半径一致,使投影呈现单侧偏移的效果。

这种技巧适用于容器投影、背景补间动画等多种场景,为页面增加了一些立体感和动感。
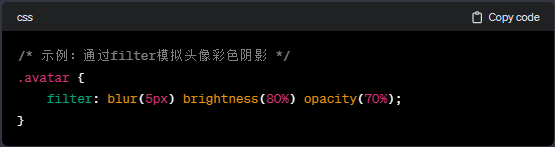
🍉8. 使用filter描绘头像彩色阴影
通过filter属性的blur()、brightness()和opacity()组合,我们可以模拟出头像的彩色阴影效果。

这种效果为头像添加了一些艺术感,适用于需要强调个性的用户界面设计。
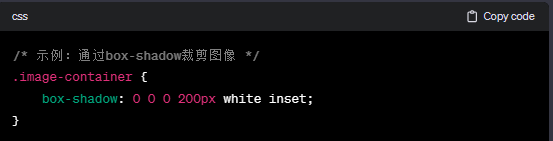
🍉9. 使用box-shadow裁剪图像
通过巧妙地设置box-shadow,我们可以模拟蒙层效果,实现中间图像镂空的效果。

这适用于图片裁剪、新手引导等场景,为设计增加了一些趣味性。
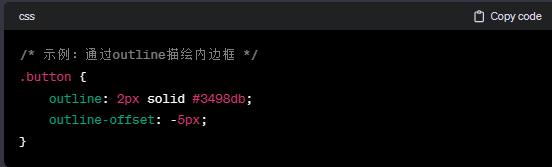
🍉10. 使用outline描绘内边框
通过outline属性,我们可以轻松实现内边框的描绘,同时通过outline-offset调整内描边的位置。

这为内描边和外描边提供了更多的自定义选择,使元素在视觉上更为突出。
通过这些CSS效果技巧,我们能够提升页面的视觉吸引力,同时为用户带来更加有趣的互动体验。
🥂Component Skill
🍉1. 创意计数器
通过使用counters属性,我们能够实现选项单位的累加计数器。这种技法适用于章节目录、选项计数器以及其他需要计数的场景。

这样的计数器不仅提供了结构化的信息,还能够增强用户对内容的理解。
🍉2. 动感导航
结合+选择器,我们可以实现下划线跟随鼠标移动的动感导航效果。

这种交互式的设计为动态导航栏增色不少,使用户在浏览时更为愉悦。
🍉3. 独特气泡背景
通过animation属性,我们可以创建一个充满活力的气泡背景,为页面注入一些动感。

这样的背景效果为页面增添了一些趣味,使用户体验更为生动。
🍉4. 滚动指示器
借助calc()和gradient,我们可以创建一个提示滚动进度的指示器,有助于用户了解页面的阅读进度。

这种指示器为用户提供了直观的视觉反馈,使其更好地掌握页面位置。
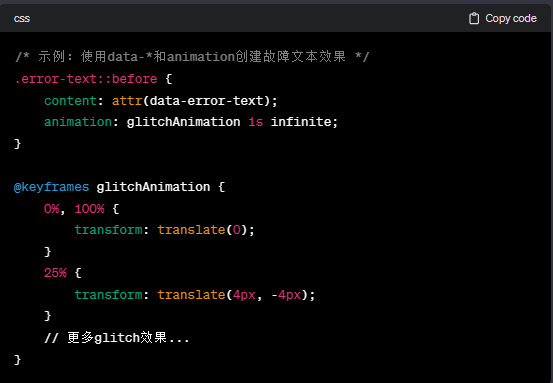
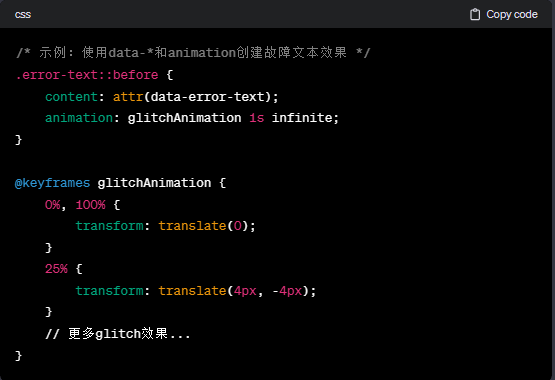
🍉5. 故障文本
通过巧妙运用data-*、attr()和animation,我们能够展示一种显示器故障形式的文本,适用于错误提示等场景。

这种视觉效果为用户提供了一种新颖的错误提示方式。
🍉6. 图像换色器
通过mix-blend-mode,我们可以实现一个通过拾色器改变图像色相的换色器。

这种技巧允许用户通过互动的方式改变图像的色彩,为图片展示增加了一些趣味性。
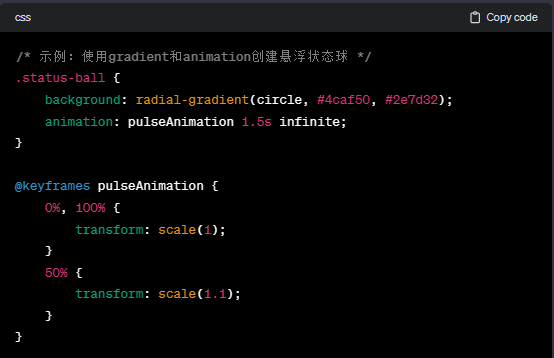
🍉7. 悬浮状态球
我们精心设计了一个动态展示当前状态的悬浮球,为页面带来更生动的呈现。通过充分发挥gradient和animation属性的威力,我们成功创造了一个引人注目的悬浮球,具备迷人的波浪动画效果。

这个悬浮球不仅在动态展示当前状态方面做得出色,同时其独特的动画效果也为页面注入了一份活力。
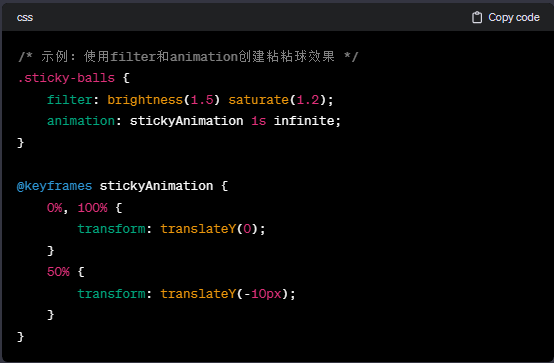
🍉8. 粘粘动画
为了创造一个有趣的粘粘效果,我们巧妙地利用了filter和animation属性。这个独特的动画展现了球体相交时的回弹运动,为用户带来视觉上的愉悦。

这种有趣的粘粘动画既引人入胜,也为页面增色不少。
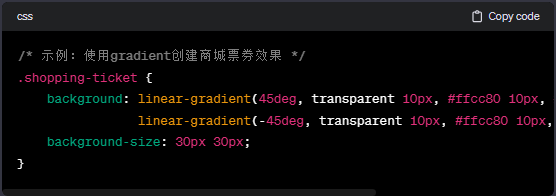
🍉9. 商城票券
通过灵活运用gradient属性,我们设计了一种别具一格的商城票券,具有边缘带孔和中间折痕的独特外观。

这种设计为电影票、代金券等商城场景增色不少,为用户提供了更为生动的购物体验。
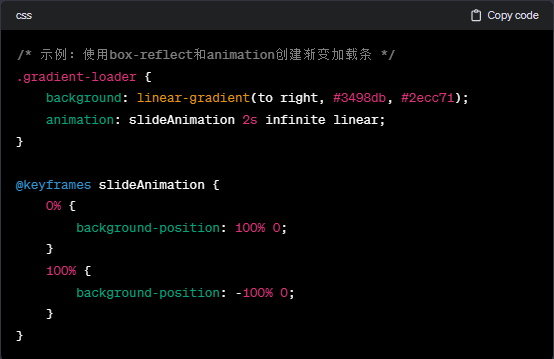
🍉10. 渐变加载条
我们为加载提示设计了一款独特的加载条,具备引人注目的渐变倒影效果。通过使用box-reflect和animation属性,我们创造了一个既美观又富有层次感的加载条。

这种设计不仅为加载过程增色,同时也为用户提供了更为愉悦的浏览体验。
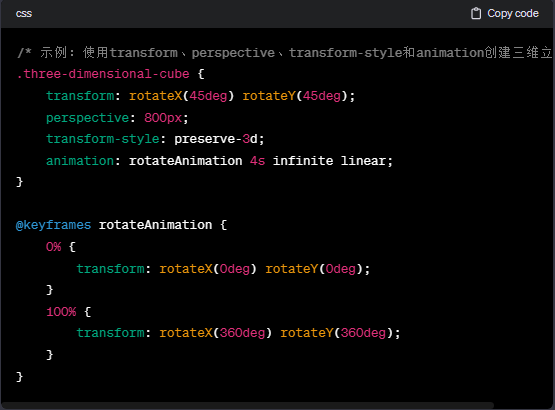
🍉11. 三维建模
我们以创新的方式展示了一个引人入胜的三维建模立方体。通过灵活使用transform、perspective、transform-style和animation属性,我们成功打造了一个栩栩如生的三维场景。

这种引人入胜的三维效果为页面注入了更多的创意元素,使其更为生动。
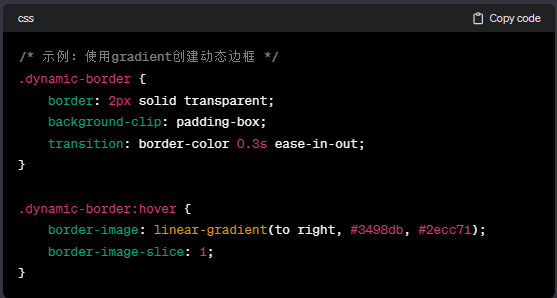
🍉12. 动态边框
我们巧妙地运用gradient属性,设计了一个在鼠标悬浮时动态渐变显示的边框。这种设计为悬浮按钮或其他元素添加了一层独特的动画效果。

这种动态边框的设计既提高了用户对页面元素的注意力,同时也为页面增添了一份动感。
🍉13. 标签页
我们为您呈现了一款功能强大的可切换内容的标签页,为用户提供了更为便捷的内容浏览方式。通过scroll-behavior属性的灵活运用,我们实现了平滑的滚动效果,为标签页的切换添加了更加出色的用户体验。

这样的设计不仅为页面提供了结构清晰的标签导航,还为用户创造了更为流畅的浏览体验。
🍉14. 导航栏
我们精心设计了一款可切换内容的导航栏,让用户在页面切换间轻松游走。通过巧妙的CSS技巧,我们为导航栏添加了一层独特的风格,为整体页面增色不少。

这种创新性的导航栏设计使得页面的信息切换变得更加直观,同时也提高了用户的交互体验。
🍉15. 折叠面板
我们为您提供了一款实用的折叠面板,可灵活展示或隐藏内容。通过巧妙地使用~和自定义样式,我们成功为页面添加了一种隐藏式子导航栏的效果,为页面布局带来更多的可能性。

这样的折叠面板设计不仅使得页面布局更为灵活,同时也为用户提供了更加便捷的内容查看方式。
🍉16. 星级评分
我们为您设计了一个直观简洁的星级评分组件,用户只需点击星星即可完成评分。通过CSS技巧,我们实现了一个用户友好的评分按钮,为用户提供了直观而轻松的评分体验。

这样的星级评分不仅简单易用,还能够轻松嵌入到各种评分场景中,提升用户互动体验。
🍉17. 加载指示器
我们为您带来了一款独特的加载指示器,通过变换长度的加载提示,为用户呈现了一种活力四射的加载动画。通过巧妙使用animation属性,我们成功为加载指示器增添了更多的动感元素。

这种加载指示器不仅为用户提供了直观的加载反馈,同时也为页面增添了一份动态的美感。
🍉18. 自适应相册
我们为您打造了一款自适应照片数量的相册,适用于各种场景,如九宫格相册、微信相册等。通过巧妙使用:only-child、:first-child、:nth-child()等选择器,我们实现了一个灵活多变的相册布局。

这样的自适应相册不仅能够满足不同照片数量的展示需求,还为用户提供了更加流畅的浏览体验。
🍉19. 圆角进度条
我们为您设计了一款简约大方的圆角进度条,通过单一颜色的呈现,为用户提供了一种清晰直观的进度展示。使用了CSS的gradient属性,我们为进度条注入了更多的美感。

这款圆角进度条适用于各种进度展示场景,为用户提供了一种轻松愉悦的浏览体验。
🍉20. 螺纹进度条
我们带来了一款独特的渐变螺纹进度条,为进度条注入了更多生动感。通过巧妙使用gradient和animation属性,我们为用户呈现了一款兼具美感和实用性的加载动画。

这款螺纹进度条不仅提供了直观的进度反馈,还为页面注入了更多的动感元素。
🍉21. 立体按钮
我们为您设计了一款具有立体感的按钮,点击时呈现按下状态。通过box-shadow属性,我们成功模拟出按钮的浮起效果,提升了用户交互的直观感受。

这款立体按钮既美观又实用,为用户提供了更加直观的交互体验。
🍉22. 混沌加载圈
我们精心设计了一款独特的混沌加载圈,不仅提供了直观的加载提示,还增加了混沌虚影,为用户带来更加动感的加载体验。通过巧妙运用filter和animation属性,我们成功实现了加载圈的混沌虚影效果。

这款混沌加载圈为加载提示增色添彩,同时保持了页面整体的简洁性。
🍉23. 蛇形边框
为您带来一款别出心裁的蛇形边框,通过clip和animation属性,我们成功模拟出蛇形运动的边框效果。这种边框动画既独特又引人注目,适用于各类需要炫酷动感的场景。

这款蛇形边框为页面增加了独特的动感元素,使其更加引人注目。
🍉24. 自动打字
我们设计了一款逐个字符自动打印的文字效果,通过ch和animation属性,文字逐个出现,为页面增加了一份代码演示的趣味。这种文字输入动画适用于各类需要引起用户关注的场景。

这款自动打字效果为页面增加了趣味性,同时保持了简洁的设计风格。