
📔1、CSS Grid 深度解析
CSS 网格布局,又称为 "网格 "或 "CSS网格",是一种基于二维网格的强大布局系统,彻底改变了我们设计用户界面的方式。通过将网页划分成灵活的网格,我们能够轻松组合不同的网格单元,实现各种复杂的布局效果。相较于以往复杂的 CSS 框架,CSS Grid 的魅力在于其简洁性和直观性,使得仅需少量代码就能实现之前认为复杂的前端布局。

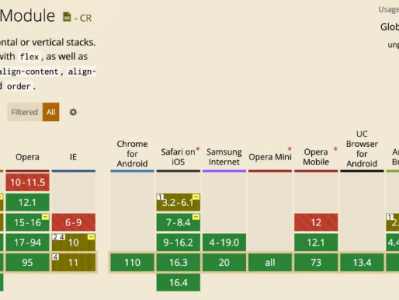
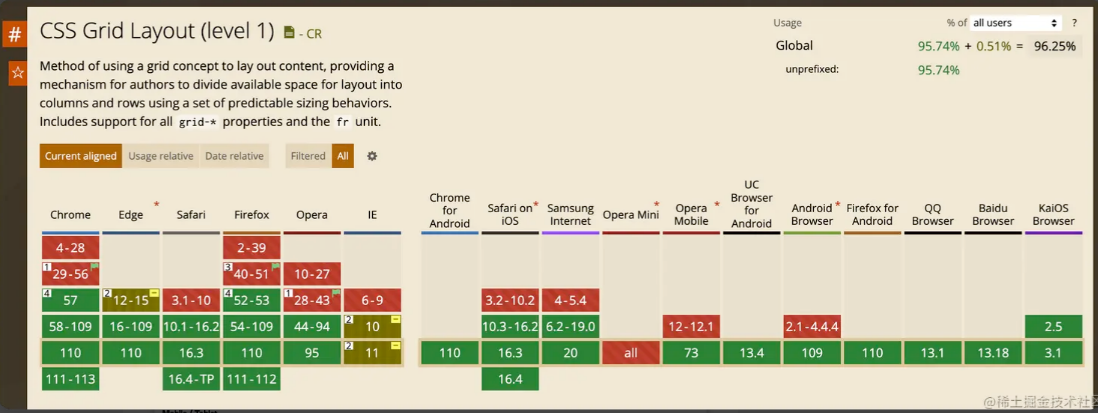
在兼容性方面,值得欣慰的是,几乎所有主流浏览器目前都原生支持 CSS Grid,为开发者提供了更加便捷的布局工具。让我们一起深入了解,轻松驾驭 CSS Grid,享受布局的自由与灵活性。
要使用 CSS Grid,首先需要通过设置容器元素的 display 属性为 grid,再利用 grid-template-columns 和 grid-template-rows 来定义列和行的大小。接着,通过 grid-column 和 grid-row 可以轻松将子元素放入相应的网格单元。
📔2、深入了解 CSS Grid 术语
在掌握网格布局的概念之前,让我们先了解几个关键的术语。
🥂2.1 网格容器(Grid Container)
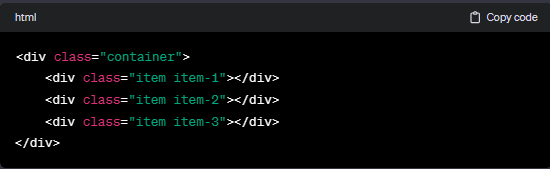
Grid 容器指的是应用 display: grid 的元素,它是所有网格项目的直接父元素。在下面的例子中,容器即为包含三个网格项目的 div 元素:

🥂2.2 网格项目与子项目
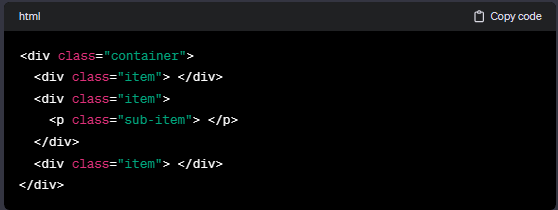
在网格布局中,网格项目(Grid Items)是指直接位于网格容器内的元素。这些项目直接参与网格布局,影响页面的整体排列。例如,在下面的示例中,class 为 "item" 的元素是网格项目,而 class 为 "sub-item" 的元素则不是:

🥂2.3 网格线概念解析
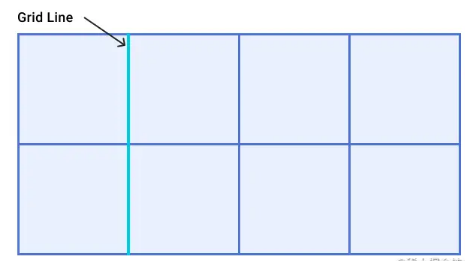
网格线(Grid Lines)是构成网格结构的分界线,分为垂直的(称为“列网格线”)和水平的(称为“行网格线”),可以位于行或列的任一侧。以下是对这一概念的说明:

🥂2.4 网格单元与空间
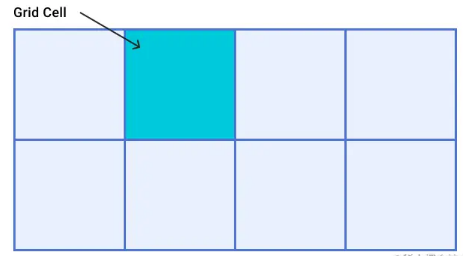
网格单元(Grid Cell)是相邻两行和相邻两列网格线之间的空间,构成了网格的基本单元。在下图中,展示了行网格线1和2,以及列网格线2和3之间的网格单元:

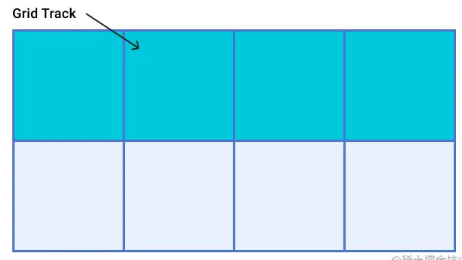
🥂2.5 网格轨迹与排列空间
网格轨迹(Grid Tracks)是指两条相邻网格线之间的空间,可以看作是网格的列或行。以下是第1行和第2行网格线之间的网格轨迹:

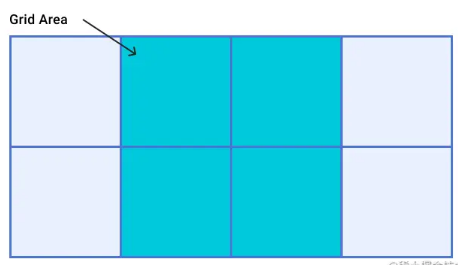
🥂2.6 理解网格区域概念
在CSS Grid中,网格区域(Grid Area)是指由四条网格线包围的整体空间,这个区域可以由任意数量的网格单元组成。下图展示了行网格线1和3,以及列网格线2和4之间形成的网格区域:

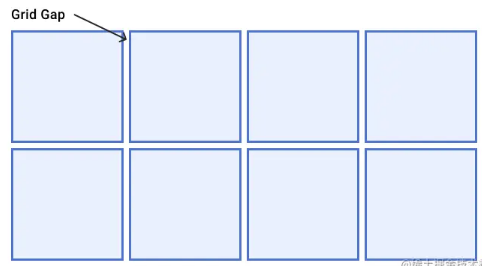
🥂2.7 探讨网格间距特性
网格间距(Gaps)描述的是轨道之间的空隙,类似于普通的轨道,它们确定了尺寸。值得注意的是,在这些间隙中不能放置内容,但可以让网格项目跨越这些空隙。

🚀3、CSS Grid 容器属性深度解析
🍚3.1 display 属性
在进行网格布局时,通过 display 属性可以将一个元素定义为网格容器,为其内容创建一个新的网格格式化上下文。可选的值包括:
grid:生成一个块状的网格
inline-grid:生成一个 inline-level 的网格

值得注意的是,通过嵌套元素传递网格参数的能力已被移至 CSS 网格规范的 Level 2。
🍚3.2 grid-template-columns 和 grid-template-rows 属性
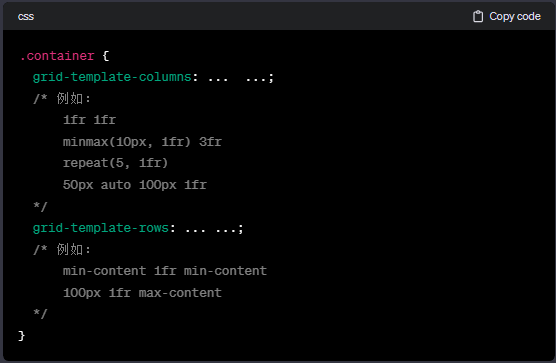
一旦容器定义了网格布局,接下来就需要划分行和列。grid-template-columns 属性用于定义每一列的列宽,而 grid-template-rows 属性则用于定义每一行的行高。可选的值包括:
<track-size>:可以是长度、百分比,或使用 fr 单位表示网格中自由空间的一部分
<line-name>:任意选择的行或列的名字

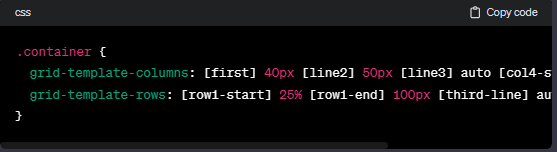
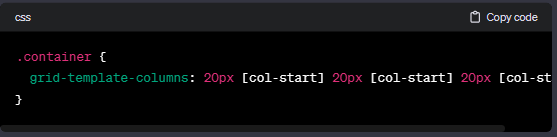
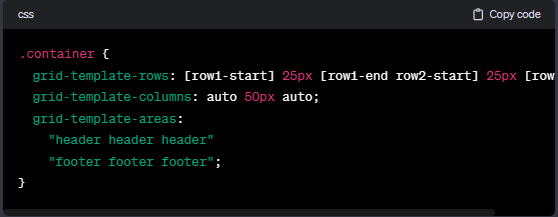
网格线会从这些分配中自动分配正数,其中 -1 表示最末一行的备用数。你也可以选择明确地命名这些行,注意行名的括号语法。

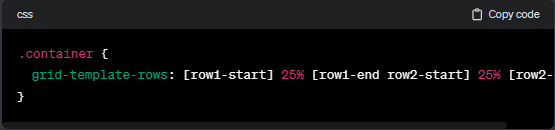
请注意,一个行可以有一个以上的名字,例如,某一行可以同时有两个名字:row1-end 和 row2-start。

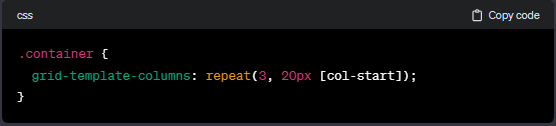
如果定义中包含重复的部分,可以使用 repeat() 符号来简化。

这等同于:

如果多行具有相同的名字,可以通过行名和计数来引用它们。

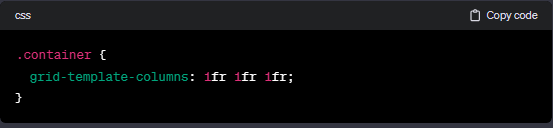
fr 单位允许将轨道的大小设置为网格容器自由空间的一部分。例如,这将把每个项目设置为网格容器宽度的三分之一。

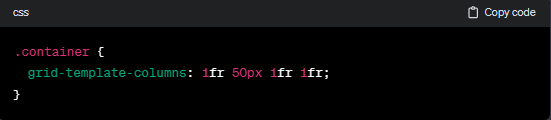
可用空间指的是非弹性项目之外的空间。在下面的示例中,fr 单位可用的空间指的是除 50px 之外的空间。

🍚3.3 深度解析 grid-template-areas 属性
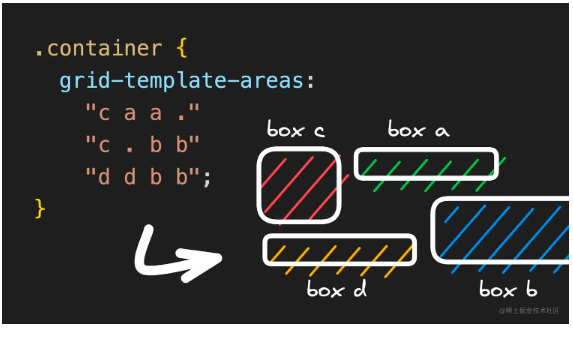
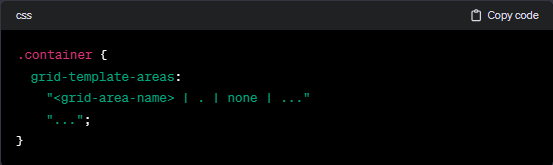
通过引用 grid-area 属性指定的网格区域名称,我们可以使用 grid-template-areas 属性定义一个网格模板。重复网格区域的名称可以使内容跨越这些单元格,而句号表示一个空的网格单元。这种语法提供了一个可视化的网格结构。

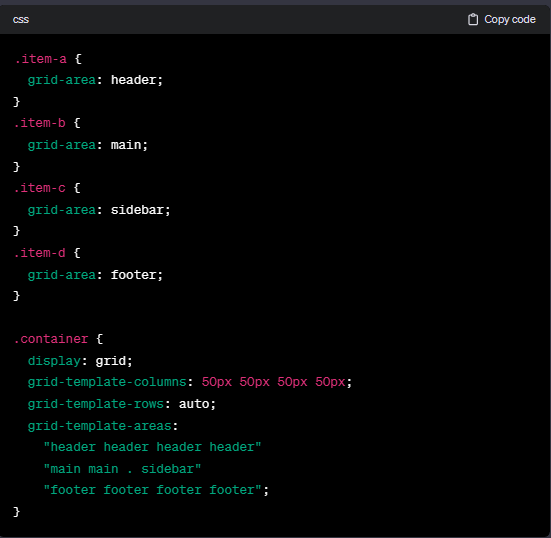
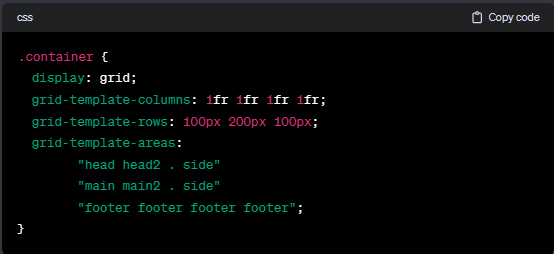
以下是一个示例:

在这个例子中,我们创建了一个四列宽、三行高的网格。顶行由页眉区域组成,中间一行包含两个主要区域、一个空单元和一个侧边栏区域,最后一行是所有的页脚。
需要注意的是,每行声明都需要有相同数量的单元格。句号可以用来声明空单元,只要它们之间没有空格,它们就代表一个单元格。
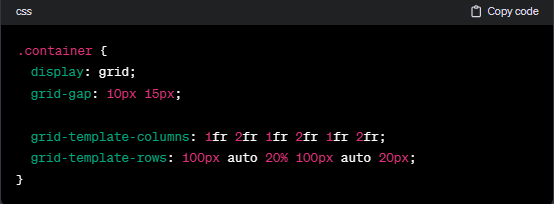
在使用这种语法时,我们不是为线命名,而是为区域命名。区域两端的线会被自动命名。例如,如果网格区域的名称是 "foo",那么该区域的起始行和起始列的名称将是 "foo-start",而最后一行和最后一列的名称将是 "foo-end"。这意味着有些行可能具有多个名字,如最左边的一行可能有三个名字:header-start、main-start 和 footer-start。
🍚3.4 深入解析 grid-template 属性
grid-template 属性是 grid-template-rows + grid-template-columns + grid-template-areas 的简写形式。
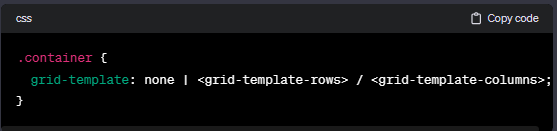
可选的值包括:
none:将所有三个属性设置为初始值
<grid-template-rows> / <grid-template-columns>:将 grid-template-columns 和 grid-template-rows 分别设置为指定值,并将 grid-template-areas 设置为 none。

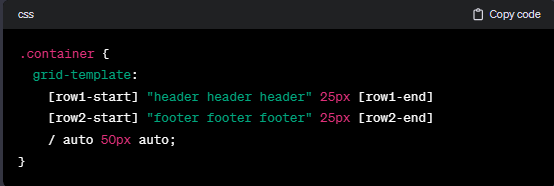
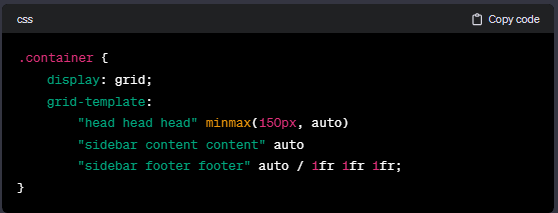
该属性还接受一种更复杂但相当方便的语法,用于同时指定这三种情况。以下是一个例子:

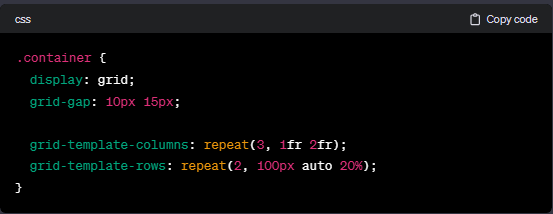
这等同于:

由于 grid-template 不会重置隐含的网格属性 (grid-auto-columns, grid-auto-rows, 和 grid-auto-flow),因此在大多数情况下,建议使用 grid 属性而不是 grid-template。
另外,你还可以使用如下语法:

通过深入了解 grid-template 属性,我们可以更加方便地定义网格布局,为页面设计提供更多的灵活性。在学习的过程中,建议根据具体情况选择合适的属性组合。
🍚3.5 深度解析 column-gap 和 row-gap
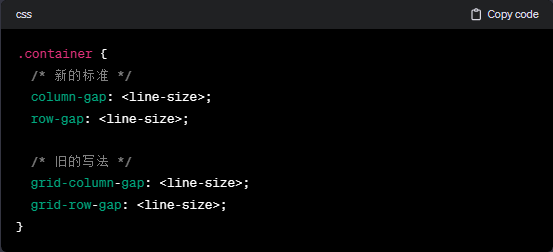
column-gap(旧的写法是 grid-column-gap)和 row-gap(旧的写法是 grid-row-gap)用于指定网格线的大小,可以看作是设置列/行之间的沟槽宽度。
可选的值包括:
<line-size>:一个长度值

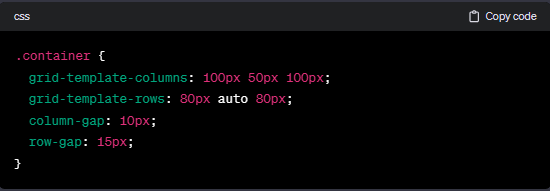
例如:

这样设置会在列和行之间创建沟槽,而不是在外边缘。需要注意的是,grid- 前缀将被移除,grid-column-gap 和 grid-row-gap 将被重新命名为 column-gap 和 row-gap。在 Chrome 68+、Safari 11.2 Release 50+ 和 Opera 54+ 中已经支持无前缀的属性。通过深入理解这些属性,我们能够更加精细地调整网格布局,为页面设计提供更多的灵活性。在实际应用中,根据具体情况选择适当的值,以达到最佳的布局效果。
🍚3.6 深入解析 gap 属性
gap 属性是 row-gap 和 column-gap 的简写形式,用于设置网格行和列之间的沟槽。
可选的值包括:
<grid-row-gap> <grid-column-gap>:长度值

例如:

如果没有指定 row-gap,它将被设置为与 column-gap 相同的值。
需要注意的是,grid- 前缀已经被废弃,grid-gap 改名为 gap。在 Chrome 68+、Safari 11.2 Release 50+ 和 Opera 54+ 中已经支持无前缀的属性。通过深入理解这个属性,我们能够更加便捷地调整网格布局,提供更多的灵活性。在实际应用中,根据具体情况选择适当的值,以达到最佳的布局效果。
🍚3.7 深入了解 justify-items
justify-items 属性用于沿着内联(行)轴对齐网格项目,与沿着块(列)轴对齐的 align-items 相对应。该值适用于容器内的所有网格项目。
可选的值包括:
start:使项目与单元格的起始边缘齐平。
end:对齐项目,使其与单元格的末端边缘齐平。
center:使项目在其单元格的中心位置对齐。
stretch:填充整个单元格的宽度(这是默认值)。

例如:




这种行为也可以通过 justify-self 属性在单个网格项目上进行设置。深入理解 justify-items 属性可以让我们更灵活地控制网格项目在其单元格内的水平对齐方式,为实现多样化的布局效果提供便利。在具体应用中,可以根据设计需要选择适当的对齐方式。
🍚3.8 深入了解 align-items
align-items 属性用于沿着块(列)轴对齐网格项目,与 justify-items 相对应,它沿内联(行)轴对齐。该值适用于容器内的所有网格项目。
可选的值包括:
stretch:填充整个单元格的高度(这是默认值)。
start:使项目与单元格的起始边缘齐平。
end:使项目与单元格的末端边缘齐平。
center:使项目在单元格的中心对齐。
baseline:沿着文本基线对齐项目。基线有一些修饰词--第一条基线和最后一条基线,在多行文本的情况下,它们将使用第一行或最后一行的基线。

例如:




这种行为也可以通过 align-self 属性在单个网格项目上进行设置。此外,还有修饰关键字 safe 和 unsafe,用法类似于 align-items: safe end。safe 关键字表示“尝试像这样对齐,但如果这意味着对齐一个项目,使其移动到不可访问的溢出区域,则不能这样做”,而 unsafe 将允许将内容移动到不可访问的区域("数据丢失")。深入理解 align-items 属性可以更好地控制网格项目在其单元格内的垂直对齐方式,为页面设计提供更多的灵活性。在具体应用中,可以根据设计需要选择适当的对齐方式。
🍚3.9 深入了解 place-items
place-items 是 align-items 和 justify-items 的简写属性,用于同时设置水平和垂直方向上的对齐方式。
可选的值包括:
<align-items> / <justify-items>:第一个值设置 align-items,第二个值设置 justify-items。如果省略了第二个值,第一个值将被分配给两个属性。

这对于快速实现多方向居中非常有用。
🍚3.10 深入了解 justify-content
justify-content 属性用于控制网格在网格容器中的水平对齐方式,当网格的总尺寸小于网格容器的尺寸时特别有用。
可选的值包括:
start:使网格与网格容器的起始边缘齐平。
end:使网格与网格容器的末端边缘齐平。
center:使网格在网格容器的中心对齐。
stretch:调整网格项目的大小,让网格填满网格容器的全部宽度。
space-around:在每个网格项目之间放置均匀的空间,两端有一半的空间。
space-between:在每个网格项目之间放置均匀的空间,两端没有空间。
space-evenly:在每个网格项目之间放置均匀的空间,包括两端。

例如:


深入理解 place-items 和 justify-content 属性可以为网格布局提供更多的布局控制,确保在不同情况下获得所需的排列效果。在实际应用中,根据具体设计需求选择适当的值,以达到最佳的布局效果。
🍚3.11 深入了解 align-content
align-content 属性用于设置网格在网格容器中的垂直对齐方式,特别适用于当网格的总尺寸小于网格容器的尺寸时。
可选的值包括:
start:使网格与网格容器的起始边缘齐平。
end:使网格与网格容器的末端边缘齐平。
center:使网格在网格容器的中心对齐。
stretch:调整网格项目的大小,让网格填满网格容器的全部高度。
space-around:在每个网格项目之间放置均匀的空间,两端有一半的空间。
space-between:在每个网格项目之间放置均匀的空间,两端没有空间。
space-evenly:在每个网格项目之间放置均匀的空间,包括两端。

例如:


深入理解 align-content 属性可以更好地掌握网格布局的垂直对齐控制,确保在不同情况下实现所需的排列效果。在实际应用中,根据具体设计需求选择适当的值,以获得最佳的布局效果。
🍚3.12 掌握 place-content
place-content 是 align-content 和 justify-content 属性的简写,用于同时设置网格在垂直和水平方向上的对齐方式。
可选的值为:

例如:

这种简写属性有助于在更紧凑的方式下定义网格的对齐方式,提高代码的可读性和维护性。
🍚3.13 深入了解 grid-auto-columns 和 grid-auto-rows
grid-auto-columns 和 grid-auto-rows 用于指定任何自动生成的网格轨迹(也称为隐式网格轨迹)的大小。这在网格中的网格项数量多于单元格时或将网格项放置在显式网格之外时非常有用。

例如:

在实际应用中,通过定义 grid-auto-columns 和 grid-auto-rows,我们可以控制隐式网格轨迹的大小,确保在布局中得到所需的效果。这对于更灵活的网格布局非常有帮助。
🍚3.14 探究 grid-auto-flow
grid-auto-flow 属性用于控制自动放置算法的行为,当有未明确放置在网格中的网格项目时,自动放置算法会根据此属性的设置进行工作。
可选的值有:
row:告诉自动放置算法逐行填充,需要时添加新行(默认值)。
column:告诉自动放置算法逐列填充,需要时添加新列。
row dense:告诉自动放置算法逐行填充,并尝试在较早的位置填充项目,以填补可能出现的空隙。
column dense:告诉自动放置算法逐列填充,并尝试在较早的位置填充项目。

请注意,dense 选项可能会改变项目的可视顺序,这可能影响可访问性。
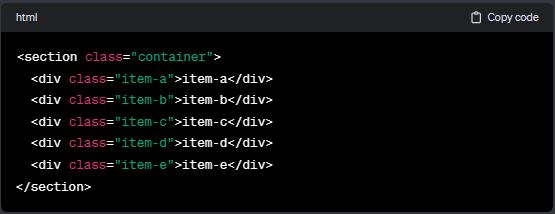
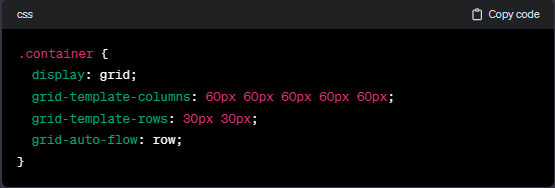
考虑以下示例:

定义了一个五列两行的网格,并将网格自动流设置为行(默认设置):

通过指定位置,我们只为两个项目(item-a 和 item-e)指定了位置。未放置的项目(item-b、item-c 和 item-d)将根据自动流逐行填充。
如果将 grid-auto-flow 设置为 column,则未放置的项目将逐列填充。

这样可以更灵活地控制自动生成网格项目的流动方式。
🍚3.15 综合利用 grid 缩写
grid 属性是 grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns 和 grid-auto-flow 这些属性的综合缩写。
可选的值:
none:将所有子属性设置为初始值。
<grid-template>:与 grid-template 的速记相同。
<grid-template-rows> / [ auto-flow && dense? ] <grid-auto-columns>?:设置 grid-template-rows 为指定值。如果 auto-flow 关键字在斜线右侧,它将 grid-auto-flow 设置为列。如果还指定了 dense 关键字,自动放置算法将使用 "dense" 的打包算法。如果省略了 grid-auto-columns,则设置为自动。
[ auto-flow && dense? ] <grid-auto-rows>? / <grid-template-columns>:设置 grid-template-columns 为指定值。如果 auto-flow 关键字在斜线左侧,它将 grid-auto-flow 设置为行。如果还指定了 dense 关键字,自动放置算法将使用 "dense" 的打包算法。如果省略了 grid-auto-rows,则设置为自动。
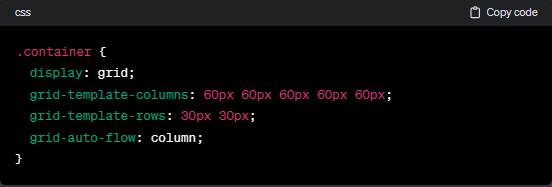
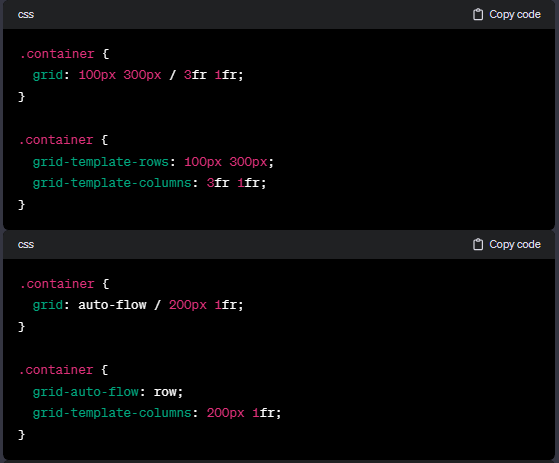
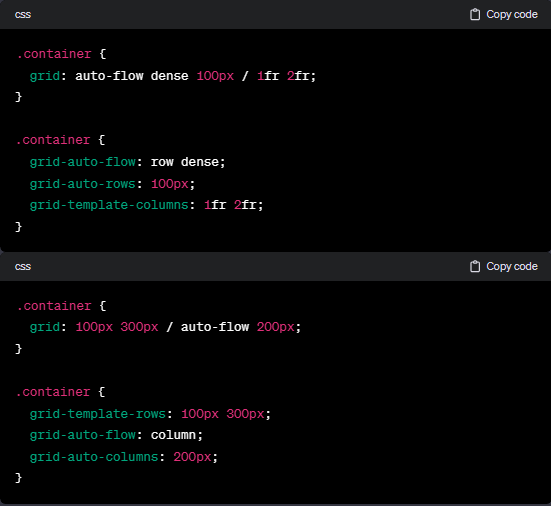
下面是一些等效的代码块示例:


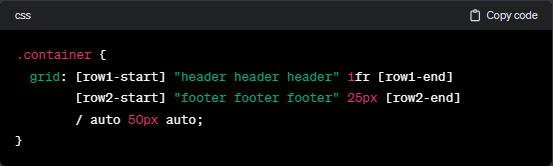
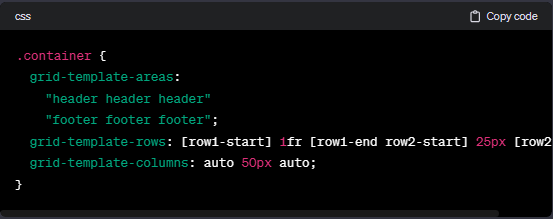
grid 属性还支持更复杂但方便的语法,通过在各自的网格区域内指定行名和轨道尺寸来一次性设置所有属性,如下例所示:

上述代码等同于:

📔4、Grid 项目属性
需要注意的是:float、display: inline-block、display: table-cell、vertical-align 和 column-* 属性对网格项目没有影响。
🍉4.1 grid-column-start、grid-column-end、grid-row-start 和 grid-row-end
通过引用特定的网格线确定网格项在网格中的位置。grid-column-start/grid-row-start 是项目开始的线,grid-column-end/grid-row-end 是项目结束的线。
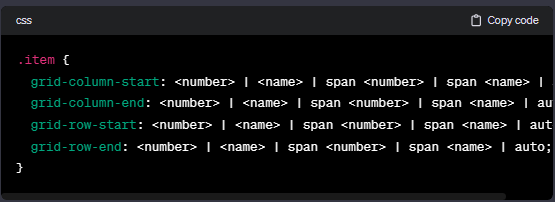
可选的值:
<line>:可以是一个数字,表示有编号的网格线,或者是一个名称,表示有名称的网格线。
span <number>:项目将跨越指定的网格行数。
span <name>:项目将跨越,直到它到达下一个具有提供的名称的行。
auto:表示自动放置,自动跨度,或者默认跨度为1。

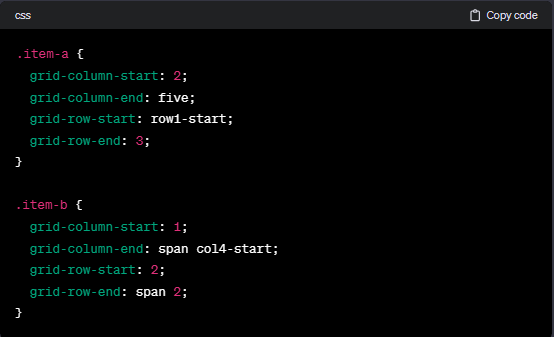
以下是一些示例:

如果没有声明 grid-column-end/grid-row-end,该项目将默认跨越1个轨道。项目可以相互重叠,使用 z-index 可以控制它们的堆叠顺序。
🍉span 关键字
在使用 grid-column 或 grid-row 将项目放置在其父网格上时非常有用。当项目需要跨越多列或多行时,可以使用 span 关键字来避免明确指定结束线。
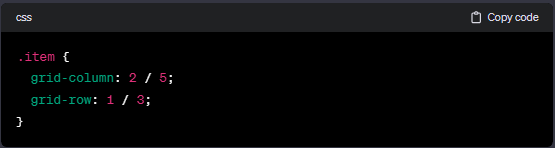
例如,考虑以下 CSS 规则,其中网格项跨越了 3 列和 2 行:

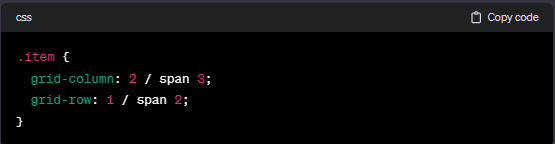
我们可以使用 span 关键字来简化:

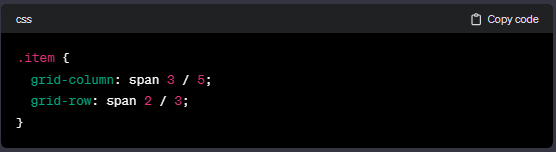
可以通过提供结束线,以跨度替代起始线。在这种情况下,span 的作用是相反的,因此以下方式也是等效的:

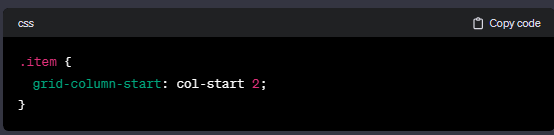
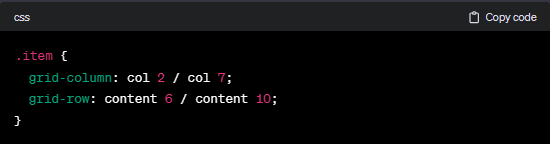
如果多行具有相同的名称,可以按照以下方式定义开始和结束行:

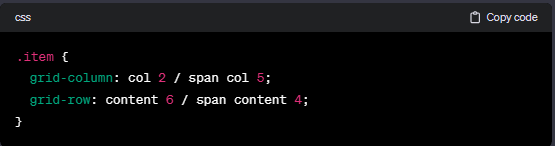
此项目从第 2 行的 col 列开始,在第 7 行结束,也称为 col。同样地,它从第 6 行开始,称为 row,在第 10 行结束,也称为 row。在这里,span 关键字也可以提供帮助,下面的内容是等效的:

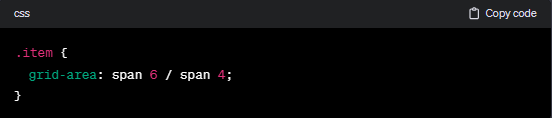
span 也可以与 grid-area 属性一起使用。例如,如果希望项目被自动放置,但要跨越提供的行和列数量:

🍉4.2 grid-row 和 grid-column
属性是 grid-row-start 和 grid-row-end 以及 grid-column-start 和 grid-column-end 的简写形式。它们用于定义元素在网格中的行和列位置。
可选的值:
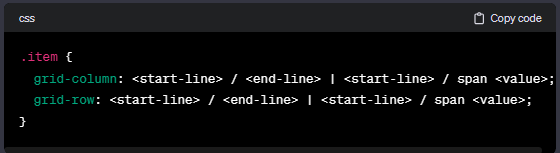
<start-line> / <end-line>:每个属性都接受与其长写版本相同的值,包括跨度。
如果提供了两个 <grid-line> 值,斜杠前的值将被指定为 grid-row-start,斜杠后的值将被指定为 grid-row-end 或 grid-column-end 的值。

这两个属性允许开发者将元素放置在网格容器的特定单元格中。例如,grid-row 属性定义了网格项跨越的行数,可以使用单个值或一对值。如果只使用一个值,则网格项跨越指定的行数;如果使用一对值,则第一个值表示网格项的起始行,第二个值表示结束行。这些值可以是数字、关键字或表达式。

类似地,grid-column 属性定义了网格项跨越的列数,使用方法与 grid-row 类似。同样可以使用单个值或一对值。

这两个属性仅适用于网格容器中的项目。当一个元素被放置在网格容器中时,它自动成为网格项,而且这些属性可以用来定位和布局。
以下是一个示例:

如果未指定结束线值,项目将默认跨越1个轨道。
🍉4.3 grid-area
属性用于为项目指定一个名称,以便在使用 grid-template-areas 属性创建的模板中引用。此外,它还可以作为 grid-row-start + grid-column-start + grid-row-end + grid-column-end 的简写形式。
可选的值:
<name>:所选的名称
<row-start> / <column-start> / <row-end> / <column-end>:可以是数字或命名的行。

以下是一个示例,为项目指定名称:

此外,grid-area 可以简写为 grid-row-start + grid-column-start + grid-row-end + grid-column-end 的形式:

使用 grid-area 属性,你可以更清晰地指定项目在网格中的位置,无论是通过命名的区域还是通过明确的行和列。
🍉4.4 justify-self
属性用于沿着内联(行)轴对齐网格项在单元格内的位置,与沿着块(列)轴对齐的 align-self 相对应。该值适用于单个单元格内的网格项。
可选的值:
start:使网格项与单元格的起始边缘齐平。
end:将网格项目与单元格的末端边缘对齐。
center:使网格项目在单元格的中心对齐。
stretch:填充整个单元格的宽度(这是默认值)。

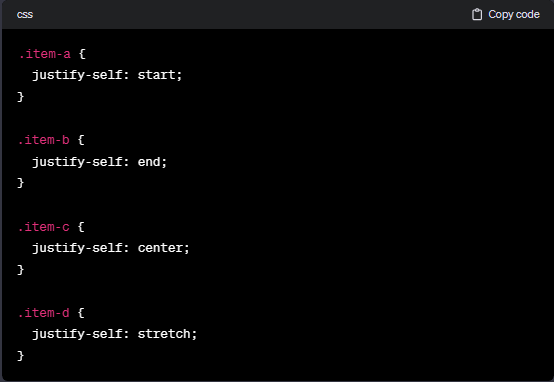
以下是一些示例:

如果要为网格中的所有项目设置相同的对齐方式,也可以通过在网格容器上使用 justify-items 属性来实现这一行为。
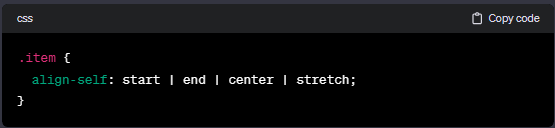
🍉4.5 align-self
属性用于沿块(列)轴对齐网格项在单元格内的位置,与沿内联(行)轴对齐的 justify-self 相对应。该值适用于单个网格项的内容。
可选的值:
start:使网格项与单元格的起始边缘齐平。
end:将网格项目与单元格的末端边缘齐平。
center:使网格项目在单元格的中心对齐。
stretch:填充整个单元格的高度(这是默认的)。

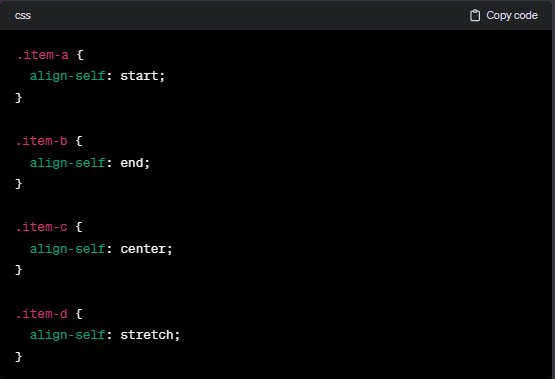
以下是一些示例:

如果要为网格中的所有项目设置相同的对齐方式,这一行为也可以通过在网格容器上使用 align-items 属性来实现。
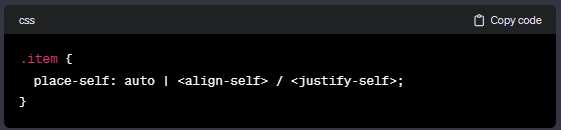
🍉4.6 place-self
属性同时设置 align-self 和 justify-self 属性,用于控制网格项在单元格内的对齐方式。
可选的值:
auto:布局模式的默认对齐方式。
<align-self> / <justify-self>:第一个值设置 align-self,第二个值设置 justify-self。如果省略了第二个值,第一个值将被分配给这两个属性。

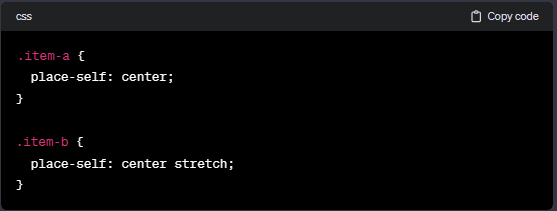
以下是一些示例:

除了 Edge 浏览器外,所有主要的浏览器都支持 place-self 简写属性。
🍏5.1 fr(fraction:片段)
在CSS网格布局中,除了现有的长度维度和百分比,还引入了一种特殊的灵活单位,即 fr(fr-unit:w3 规范)。fr 是分数单位,表示可用空间的一部分。以下是 fr 单位的几个示例,其中网格项目是通过网格区域放置在网格上的。

在这个例子中,四栏各占相同的空间。使用 fr 的工作方式类似于在 flexbox 中使用 flex: auto。它在项目被布置好后分配空间,因此如果希望多列占据相同的可用空间,可以使用 fr。
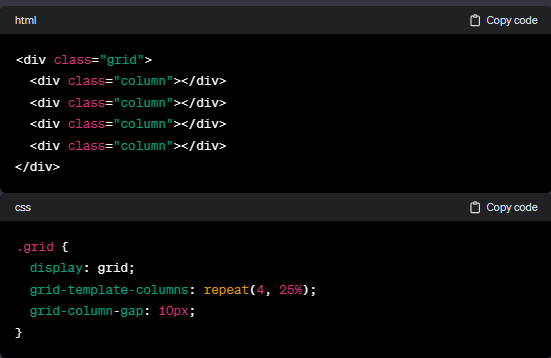
为了更好地理解为什么需要 fr,让我们来看看通常在CSS中设置网格的方法。例如,要创建一个四列网格,每列宽度相同,我们可以使用以下代码:

在这个例子中,我们使用 repeat() 函数简写,让每一列的宽度为视口宽度的 25%。然而,使用百分比存在数学计算和溢出问题。为了解决这些问题,引入了 fr 单位。
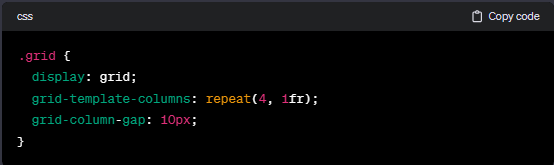
使用 fr 单位的重构如下:

通过使用 fr,我们避免了数学计算,并确保了溢出问题不会发生。这使得布局更加清晰和易于维护。在复杂的网格布局中,fr 是一种更好的选择,使代码更简洁易读。
希望通过这些例子,你能理解为什么 fr 是CSS网格布局中的一个强大而有用的单位。
🍏5.1.1 fr 的应用
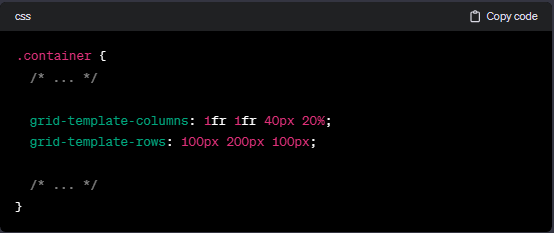
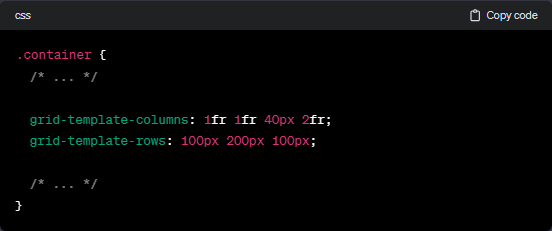
下面是使用不同 fr 值的前述例子,注意布局的变化。

在上述示例中,网格的列宽分别为 1fr、1fr、40px 和视口宽度的20%。这展示了如何混合使用 fr 单位以及其他长度单位来定义网格布局。
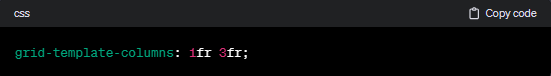
在下面的最后一个例子中,侧边栏项目占据了2fr,因此其宽度将与跨越第1和第2列的项目相同。

这个例子突显了在CSS Grid中使用多个 fr 单位的灵活性。它们本质上表示 "剩余空间的一部分",因此可以用来创建动态而灵活的网格布局。比如,一个声明如下:

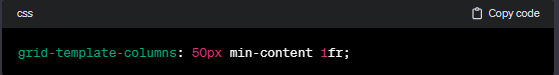
意味着宽度分别为 25% 和 75%。与百分比单位不同,fr 单位更灵活,并且在与其他单位的组合时更友好。例如,以下声明:

展示了如何结合使用像素、min-content 和 fr 单位,创造出适应内容和剩余空间的网格布局。
通过这些例子,你可以更好地理解如何巧妙地使用 fr 单位来构建具有动态性和适应性的网格布局。
🍏5.1.2 fr 与其他单位的组合应用
正如前面的例子所展示的,你可以将 fr 值与固定值和百分比值混合使用,其中 fr 值将在其他值所占空间中进行分配。
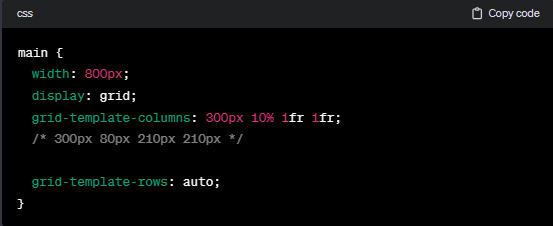
举例来说,如果你的网格有4列,如下所示,第1列宽度为300px,第2列为80px(占800px的10%),第3和第4列各为210px(占剩余空间的一半)。

这个例子展示了如何在网格布局中结合使用 fr 值、固定像素值和百分比值,以创建灵活而适应性的布局。通过这种混合使用,你能够更细致地控制网格的列宽,确保其适应内容和各部分所需的空间。
🍏5.2 Sizing 关键字和函数
在网格布局中确定行和列的大小时,除了常见的长度单位如 px、rem、% 等,还可以使用以下几个关键字和函数,它们是在 Box Sizing 规范中定义的:
min-content: 轨道的最小尺寸。使用该关键字会使轨道尽可能小,而不会导致内容溢出。例如,将列轨道设置为 min-content 将使其宽度等于轨道中最长单词的宽度。
max-content: 轨道的最大尺寸。该关键字会使轨道足够宽,以容纳一个长字符串,但可能会导致溢出,因为字符串不会被包裹。
auto: 与 fr 单位类似,在分配剩余空间时起作用,但在与 fr 单位的竞争中处于劣势。
fr: 见上文。
fit-content(): 该函数使用可用空间,但不会小于 min-content,也不会超过 max-content。一旦轨道达到指定尺寸,内容将开始被包裹。
minmax(): 该函数设置长度的最小和最大值,对于相对单位的结合非常有用。例如,grid-template-columns: minmax(100px, 1fr) 3fr; 将创建一列,其宽度可在 100px 和 1fr 之间变化,而另一列的宽度为 3fr。
min() 函数: 参见 min()、max() 和 clamp():今天要使用的三个逻辑 CSS 函数。
max() 函数: 参见 min()、max() 和 clamp():今天要使用的三个逻辑 CSS 函数。
在下面的示例中,你可以看到使用 auto 时,网格列会拉伸以填充容器。如果网格容器中有额外的空间,自动尺寸的轨道将默认拉伸。
通过这些关键字和函数,你可以更灵活地定义网格布局中行和列的大小,适应内容和布局需求。
🍏5.3 Repeat() 函数和关键字
当你的布局定义包含重复的模式时,你可以使用 repeat() 函数来使规则更加简洁。这个函数通常与 grid-template-columns 和 grid-template-rows 属性一起使用,特别是在创建大量列或行时,能够让规则更加清晰易懂。
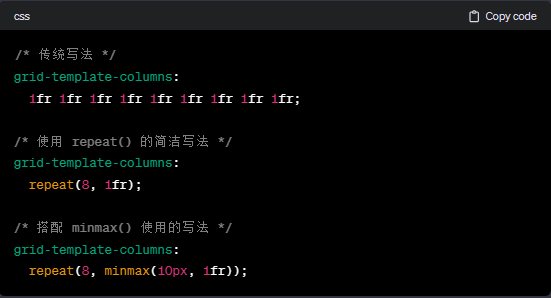
举例来说,考虑一个网格容器的定义如下:

你可以使用 repeat() 函数来简化它:

在 repeat() 中,第一个参数是重复的次数,第二个参数是要重复的网格轨道。
🍏5.3.1 Repeat() 与关键字
下面是一个使用 repeat() 结合关键词的例子:

然而,当与关键词结合使用时,repeat() 变得更加灵活。
auto-fill: 将尽可能多的列放入一行,即使它们是空的。
auto-fit: 将所有列装入可用空间,倾向于扩大列以填充空间,而不是保留空列。
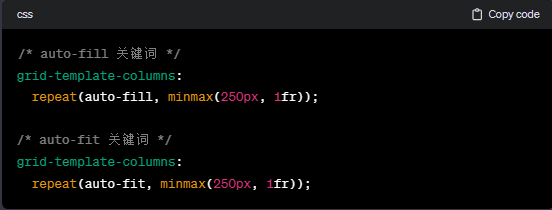
以下是使用这些关键词的示例:

这些关键词之间存在一些区别,可以进一步了解它们的用法。
🍏5.3.2 Repeat() 与 Named Line
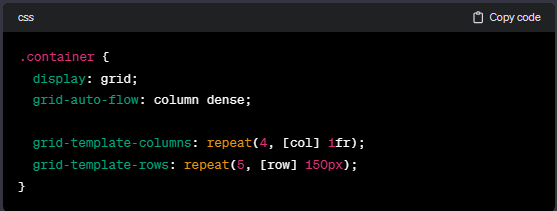
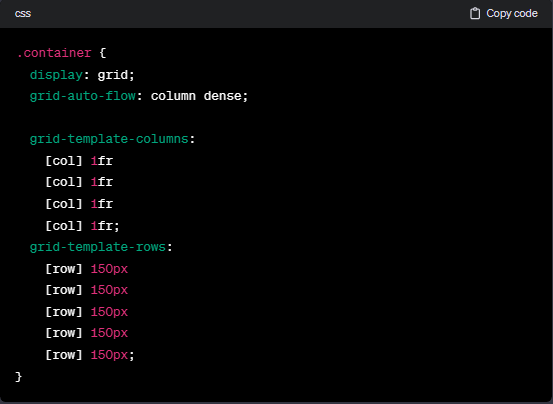
另一种使用 repeat() 函数的方式是与 named lines 结合。这样可以更清晰地定义网格的结构。以下是一个示例:

这等同于下面的长格式定义:

在这个例子中,repeat(4, [col] 1fr) 表示重复4次带有命名网格线的列定义。
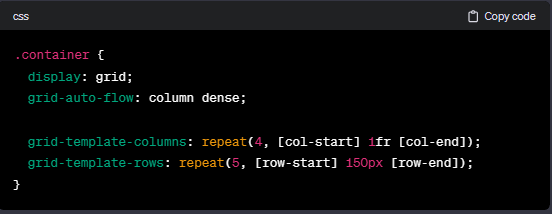
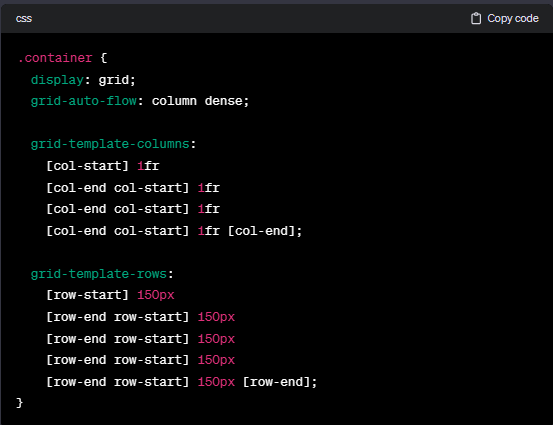
此外,当你使用 repeat() 时,命名网格线的末尾与下一个起始命名行共享同一行。例如:

这会生成与下面长格式定义等效的布局:

🍏5.4 Minmax() 函数
minmax() 函数允许你为轨道设置一个最小和最大的尺寸,这在某些情况下非常实用。例如,如果你使用了 1fr 来分配剩余空间,你可能会希望确保每个轨道在网格容器中都有相等份额的可用空间。这时可以使用 minmax() 函数。以下是一个示例:

这样做的效果是,每个轨道的最小尺寸为0,而不是最小内容尺寸,然后 Grid 将占用容器中所有可用的尺寸,扣除任何间隙所需的尺寸,并根据你的 fr 单位将其余部分分配。
🍏5.5 Auto-fill 和 Auto-fit
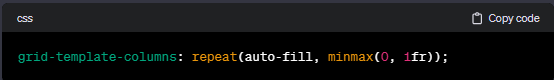
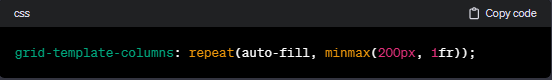
有时候,你可能不想指定列轨道的数量,而是想创建尽可能多适应容器的轨道。你可以使用 repeat() 结合 auto-fill 或 auto-fit 关键字来实现这一点。让我们看一个示例:

在这个示例中,我们希望创建尽可能多的轨道。然而,这些轨道并不是灵活的。在容器有足够空间容纳另一个 200 像素的轨道之前,你会在末尾得到一个缺口。为了解决这个问题,我们可以添加 minmax() 函数,要求尽可能多的轨道,最小尺寸为 200 像素,最大为 1fr。这样,Grid 会安排出 200 像素的轨道,将剩余空间均匀分配给它们。
这种方法创建了一个二维响应式布局,而无需使用任何媒体查询。
Auto-fill 和 Auto-fit 关键字之间存在微妙的区别。在下面的示例中,使用上述语法创建了一个网格布局,但网格容器中只有两个网格项。使用 auto-fill 关键字,你会看到空轨道已经被创建。将关键字改为 auto-fit,轨道会折叠成 0 大小。这意味着,灵活的轨道现在会增长,以消耗空间。
Auto-fill 和 Auto-fit 关键词在很大程度上具有相似的作用。一旦第一个轨道被填满,它们之间就没有太大区别。
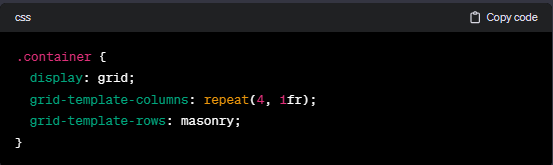
🍏5.6 Masonry
CSS网格的一个实验性功能是砌体布局。请注意,关于 CSS 砌体有很多方法,但大部分都是些花式玩法,要么有很大的弊端,要么不是你想要的。该规范现在有一个官方的实现,在 Firefox 的一个标志后面:

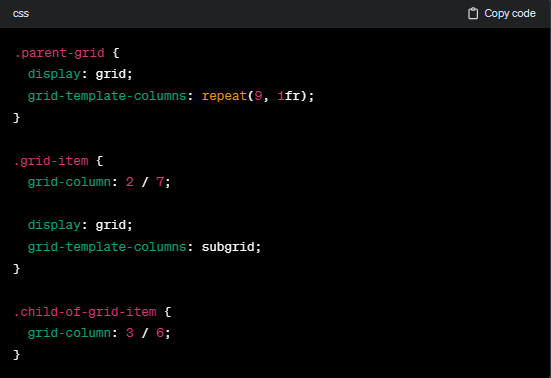
🍏5.7 Subgrid
Subgrid 是网格的一个非常有用的功能,它允许网格项拥有自己的网格,该网格从父网格继承网格线:

现在只有 Firefox 支持这个功能,但它真的需要得到普及。
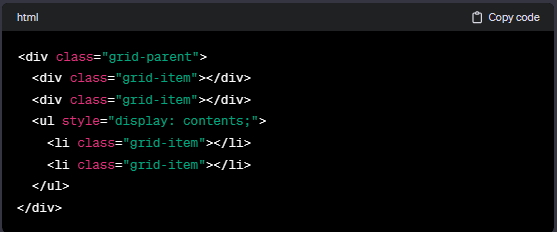
了解 display: contents; 也很有用。这与 subgrid 不同,但它有时也是一个有用的工具,方式类似:

🍑6、其他的一些应用
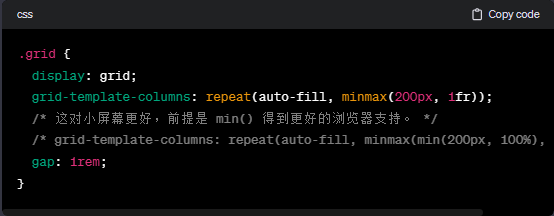
🍒6.1 Fluid Columns
流动宽度的列,在有空间的情况下,可以分成更多或更少的栏目,而且无需媒体查询!

🍒6.2 CSS Grid Animation
根据 CSS Grid Layout Module Level 1 规范,有5个可实现动画的网格属性。
grid-gap、grid-row-gap、grid-column-gap 的长度、百分比或计算。
grid-template-columns, grid-template-rows 作为一个简单的长度、百分比或计算的列表,只要唯一的区别是列表中的长度、百分比或计算成分的值。
截至目前,只有 grid-gap, grid-row-gap, grid-column-gap 的动画在所有测试的浏览器中实现。
🍓7、推荐几个 CSS Grid Generator
Grid.Guide
CSS Grid Generator Netlify
Layout it Grid
Grid Layout Generator
Vue Grid Generator
CSS Grid Layout Generator
Griddy
GridIt
Layout Master
Visual Grid Generator
Cssgr.id
Flex Layout Attribute
Bootstrap 4 Interface Builder
CSS layout generator by Braid Design System
这些工具可以帮助你更轻松地生成和调整 CSS Grid 布局,提高开发效率。