Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观
🌐CDN简介
初学Web开发时,我们经常听说CDN这个词,但在接触之前,对它的印象可能仅限于网络请求的优化。我第一次使用CDN是在查找JS文件时遇到的。在此之前,我通常会下载JS文件,然后在项目中进行引用。然而,有一天我找不到特定的JS文件下载地址,于是发现了一个名为www.bootcdn.cn的网站,它汇集了大量JS文件,并且可以直接在项目中引用它们的地址。

定义
:before和 :after 是CSS中的伪元素,用于在所选中的元素前后插入样式化内容。通过 content 属性,我们可以为这两个伪元素添加修饰性的内容。默认情况下,它们是行内元素,但可以通过 display 属性更改。

SEO的演进
搜索引擎的崛起: 在信息爆炸时代,搜索引擎成为用户获取精准、高质量搜索结果的关键工具。通过虚拟用户,搜索引擎收录各服务中的HTML信息。

一、探索搜索引擎的技术奥秘
若想深入了解SEO的解决方案及其背后的原理,我们不可避免地需要探究搜索引擎的本质。对于那些对浏览器工作机制不太熟悉的人来说,搜索引擎可能仅仅是个抽象的名词,包括百度、搜狗、谷歌等。然而,我们建立网站的目的是为了使用户在使用搜索引擎时,通过关键词能够精准地找到我们的网站并使其排名靠前。

在掌握了一些SEO的基础知识后,当你需要对一个新的网站进行SEO优化时,如何迅速而准确地定位可能存在的问题呢?
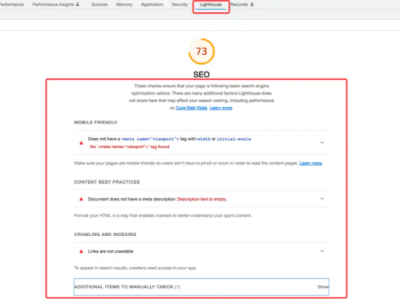
Lighthouse工具:

导言
最近,我对项目进行了一轮SEO优化,并在此分享总结。我们都知道,使用Vue/React等框架开发的SPA(单页面应用)天生对SEO不友好。尽管现在有各种技术手段可以改善这一问题,例如使用预渲染,但它们仍然存在一些缺陷。即便如此,Vue/React等框架的潮流仍然难以抵挡。对于一些产品,他们可能凭借其他独特的亮点而不依赖SEO普及,而对于一些需要登录才能使用的应用,SEO也可能显得不那么重要。

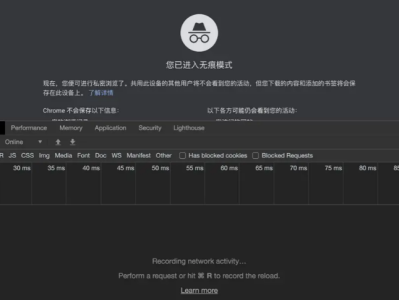
在SEO领域,深入了解如何使用Chrome查看和模拟网络请求中的UserAgent是至关重要的基础知识。通过这项技能,你可以轻松地观察特定URL在不同UserAgent下的响应情况,涵盖了多种场景:
不同设备 - 包括PC和移动设备。

原理
我们通过在Nginx中拦截并判断User-Agent(ua)是否为爬虫,来实现搜索引擎对于VUE应用的优化。如果不是爬虫,则直接返回页面;如果是爬虫,则先通过PhantomJS进行完整的HTML渲染,然后再返回给搜索引擎。

在前端开发领域,SEO问题是一个常见挑战,即搜索引擎难以正确爬取和收录网站,从而导致网站在搜索结果中排名较低。为了应对这个问题,我们可以运用Puppeteer来实现服务端渲染(SSR),将网站的HTML代码提供给搜索引擎爬虫。
Puppeteer是由Google Chrome团队开发的Node.js库,提供了一套高级API,用于控制Chrome或Chromium浏览器的各种操作,实现类似人类对浏览器的操作,如打开网页、输入文字、点击按钮等。通过Puppeteer,我们能够轻松进行自动化测试、爬虫、网页截图等任务。

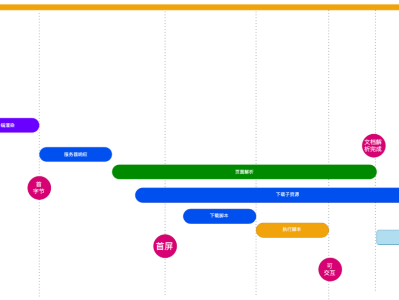
目前我们采用 Nuxt SSR 完成服务端渲染,以满足 SEO 需求,但将非首屏内容也进行了请求和服务端直出,导致首屏时间延长。为解决这一问题,我们设计并实践了一种自适应 SSR 策略,旨在同时满足 SEO 和用户体验需求。本文将分享该方案的技术细节、设计思路,以及在实施过程中遇到的相关子问题及解决经验。