Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
ChatGPT不仅是SEO领域迄今为止最受瞩目的技术之一,而且这一突破性的对话式人工智能不仅仅是又一个聊天机器人。
虽然ChatGPT已经改变了我们处理SEO的方式,但其真正的魔力在于GPT-4和ChatGPT插件引入的综合功能。这些插件使得AI能够与外部资源连接,以简化甚至自动化你的SEO活动。

近年来,Web安全事件层出不穷,成为大型企业集团和个人用户最为关切的问题之一。
在这个背景下,Web安全从业者越来越注重知识积累和安全技术的学习。然而,与其他岗位不同,Web安全的工作充满了随机性,学习起来并不容易,即便许多大型企业的防御方案也难免漏洞百出。

问题背景及来源:
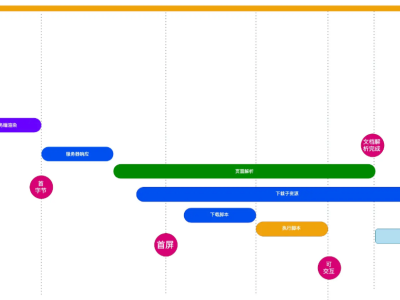
当前项目采用Nuxt SSR进行服务端渲染,为满足SEO需求,所有页面资源都进行了服务端直出,导致首屏加载时间增加。对于大量用户,爬虫访问需求占比较小,但却影响了正常用户的访问,产生了SEO与用户体验提升的矛盾。

最近,我们部门的项目面临了对首页进行SEO优化的需求。项目采用前端Vue+Element、后端PHP+Yii的架构。虽然该项目不是完全前后端分离的,而是由后端提供index.html,然后引用前端项目生成的静态资源。鉴于时间成本和实际需求,我们首先对首页及几个宣传页进行了改造。
本文分为三个主要部分:

最近,我在公司负责一个网页导航集成文章功能的项目,基于Vue和ElementUI。项目收尾时,老板提到需要对网站进行SEO优化。起初,我以为只需简单添加关键字、描述和标题就可以搞定SEO,于是匆匆上线了项目。然而,当我在浏览器中查看网站源码时,惊讶地发现整个网站的<body>中只有一个显眼的<div>,如下所示:

🚁 前言
随着前后端分离的提出,SPA作为前端的解决方案带来了便利,但普通SPA对SEO不友好💢。为了解决这个问题,出现了SSR,它在一定程度上解决了SPA首屏加载慢的问题,同时大幅降低了SPA对SEO的不利影响。除了利用SEO提高网站排名,还可以运用SMO!现在是挑战的时候了,报出你要挑战的时间吧!🌶️快速阅读,冲刺前后端分离的起源,一起加油!


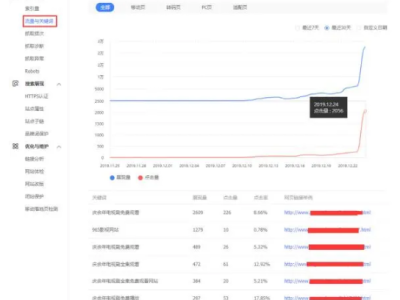
许多人对SEO行业发表了各种评论,多数时候是一些SEO从业者在探讨这个话题。实际上,尽管搜索引擎优化不再像以前那样火热,但这并不代表着SEO行业没有前景。最近,我进行了一个以攻克黑帽操作为主要目的的SEO项目,旨在快速获取流量。本文将详细解析如何通过黑帽SEO操作获取庆余年这类热门电视剧的流量,避免直接的图文广告链接,我将用马赛克进行处理。

SEO(Search Engine Optimization)是指通过了解搜索引擎自然排名的算法逻辑,以提高目标网站在搜索引擎内排名的方式。网站的SEO对于提升排名和流量,从而提高知名度至关重要。对于盈利性网站,做好SEO还可以以低成本获得更高的投资回报率。
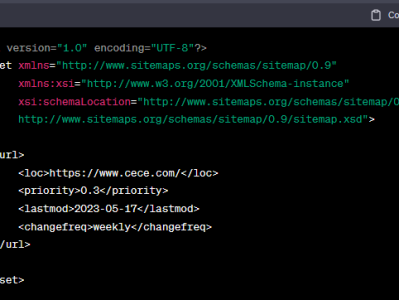
本文将为您提供全面的SEO方案🔥🔥🔥。值得注意的是,网站SEO是一个长期工作,一旦基础配置就绪,后期的维护尤为重要,比如定期更新动态内容,不断寻找高质量外链资源等🤌。
