В магазине сейфов предлагают сейфы сейфы...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观
最近,我们部门的项目面临了对首页进行SEO优化的需求。项目采用前端Vue+Element、后端PHP+Yii的架构。虽然该项目不是完全前后端分离的,而是由后端提供index.html,然后引用前端项目生成的静态资源。鉴于时间成本和实际需求,我们首先对首页及几个宣传页进行了改造。
本文分为三个主要部分:

最近,我在公司负责一个网页导航集成文章功能的项目,基于Vue和ElementUI。项目收尾时,老板提到需要对网站进行SEO优化。起初,我以为只需简单添加关键字、描述和标题就可以搞定SEO,于是匆匆上线了项目。然而,当我在浏览器中查看网站源码时,惊讶地发现整个网站的<body>中只有一个显眼的<div>,如下所示:

在谈到SEO时,我们往往会立刻联想到SSR,但我认为SSR并非SEO的唯一最佳解决方案。

🚁 前言
随着前后端分离的提出,SPA作为前端的解决方案带来了便利,但普通SPA对SEO不友好💢。为了解决这个问题,出现了SSR,它在一定程度上解决了SPA首屏加载慢的问题,同时大幅降低了SPA对SEO的不利影响。除了利用SEO提高网站排名,还可以运用SMO!现在是挑战的时候了,报出你要挑战的时间吧!🌶️快速阅读,冲刺前后端分离的起源,一起加油!

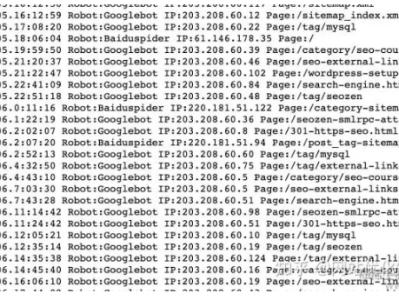
对于新站而言,百度的规定是无法改变的。如果你的站点有蜘蛛来爬取,而谷歌已经有了排名,那就无需过于担心,继续进行日常工作即可。然而,如果连百度蜘蛛也未出现,而谷歌也没有收录,问题可能出在站点本身。以下是可能的原因:

最近有一位站长爆料,黑帽SEO圈内流传着一种新的作弊技术,被称为"反推技术秒收录"。据称,一些站点通过这种方式实现了从零到10W+的收录,甚至在短时间内超越了百度快速收录的效果。

众所周知,百度作为国内第一大搜索引擎,一直以其巨大的流量吸引着众多站长投身SEO的行列。虽然近年来各大平台分流了一部分流量,但百度凭借雄厚的底蕴仍然为很多人提供了足够的生计来源,因此站长们依然坚持在百度上努力。

在深入SEO之前,我们需要先了解什么是SEO以及为什么我们需要进行SEO优化。

Vue单页面应用正日渐流行,而对于前端开发者来说,处理其SEO需求似乎成为一项不可避免的任务。本文将介绍一种基于Vue 2.0的单页面Meta SEO优化的解决思路,避免了服务端渲染的复杂性,同时提供了高效的预渲染和动态Meta信息设置。
要解决SEO问题,并非必须采用服务端渲染。对于刚接触Vue的新手来说,服务端渲染可能并不友好,尽管有官方SSR中文文档。对于已完成的Vue项目,接入SSR无论是从工作量还是技术角度来说都是一项挑战。然而,对于伟大的前端程序员来说,这些都不是难题。