Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入966人围观
一,前言
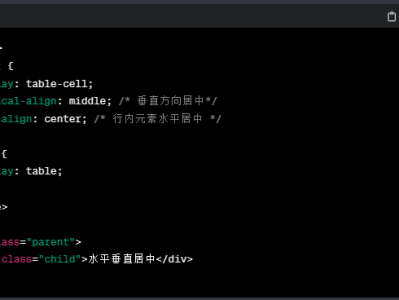
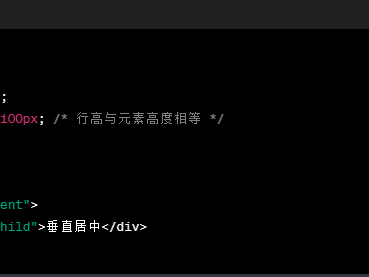
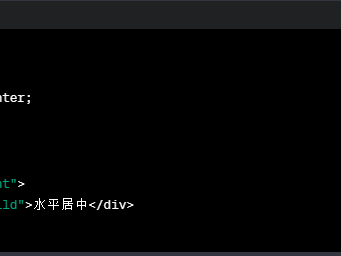
在前一篇中,我们深入研究了垂直居中的五种实现方式,涵盖了文本、行内元素、行内块级元素、图片、以及单个块级元素的垂直居中方法。本篇将进一步探讨水平垂直居中布局,结合各种实用技巧为您呈现。
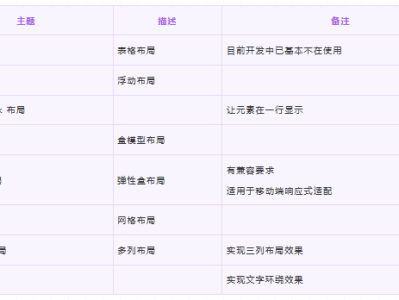
主要内容预览:

一,导言
在前一篇中,我们详细讨论了五种水平居中效果的实现方案,涵盖了不同情况下的解决方法及其原理、优缺点:

一,导言
在上一篇中,我们对CSS布局进行了综合性的介绍,主要囊括以下方面:
CSS布局的基本概念以及发展历史;

一,导言
在上一篇中,我们深入了解了CSS变量的相关知识,主要聚焦于以下几个方面:

开篇
在上一篇中,我们深入研究了CSS选择器的伪类和伪元素,重点探讨了以下关键议题:
伪类选择器的应用;

一,序言
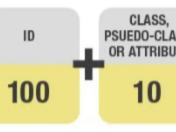
在前一篇学习中,我们深入研究了CSS选择器的核心概念,包括CSS的三大特征、选择器的优先级和权重计算规则,以及在面试中常见的考察方式。这一篇将进一步扩展我们的知识,介绍CSS选择器的一部分:伪类和伪元素。

一,序言
在前一篇的学习中,我们着重讨论了HTML的扩展内容,其中包括HTML文档声明、meta元信息以及HTML Entity字符实体。这些内容为我们构建网页提供了基础要素。
从本篇开始,我们将深入研究CSS选择器。在项目结构复杂的情况下,一个元素可能同时受到多个样式的影响,这可能引发一个常见问题:尽管我们明明已经编写了样式,但它却被其他样式覆盖了。

一,序言
在前一篇学习笔记中,我们简要介绍了 HTML 标签的基本概念以及语义化的优势。在本篇中,我们将继续深入学习 HTML 的一些扩展内容,包括文档声明、meta 元信息、以及 HTML Entity 字符实体等。
一,开篇
在这一篇中,我们将深入研究与 CSS 相关的 HTML 语义化知识。通过选择更符合语义的 HTML 标签,我们能够在多个方面提升网站的效果。
二,HTML 简介
HTML语义化的核心在于根据内容使用具有含义的标签或者设置有含义的属性。这一方法有助于更好地表达文档的结构和内容。