Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
📔引言:
在Web开发中,掌握CSS布局技巧直接影响着页面开发的效率。随着Web技术的迅速演变,实现各种布局的方式层出不穷。在利用碎片时间的过程中,我花了半个月的时间整理了一个系列,其中涵盖了CSS中各种布局的实现方式和常用技巧。通过这个系列,我希望读者能够对CSS布局有一个全新的认识。

📔开篇致辞
在 Web 开发的世界中,掌握 CSS 布局技能是成为一名高效开发者的关键。随着 Web 技术的不断演进,实现各种布局的方式层出不穷。为了让你在布局的海洋中游刃有余,我花费了半个月的时间整理了这个涵盖 CSS 中各种布局的系列文章。这一系列将详细介绍不同布局的实现方式和常用技巧,帮助你重新审视 CSS 布局的奥妙。

📔序言
在Web开发中,熟练掌握CSS布局对于提高页面开发速度至关重要。随着Web技术的日新月异,实现各种布局的方式变得愈发多样。利用碎片时间,我花费了半个月的时间整理了一个系列,该系列文章总结了CSS中各种布局、实现方式以及一些常用技巧,希望通过这个系列为大家带来新的CSS布局认知。

📔前言
在Web开发中,掌握CSS布局对于提高页面开发效率至关重要。随着Web技术的不断演进,实现各种布局的方法层出不穷。
最近,我利用零散时间花费了半个月整理了一系列文章。本系列总结了CSS中各种布局以及实现方式及常用技巧,通过阅读这些文章,你将对CSS布局有全新的认识。

📔序言
在Web开发中,精通CSS布局是提高页面开发速度的关键。随着Web技术的不断演进,实现各种布局的方法层出不穷。
近期,我利用零散的时间,花费半个月整理了一系列文章。本系列涵盖了CSS中各种布局、实现方法以及常用技巧。通过这一系列的文章,你将对CSS布局有全新的认识。

在现代 Web 开发中,对 CSS 布局的深入理解是提高页面开发效率的关键。随着 Web 技术的不断演进,实现各种复杂布局的方式层出不穷。
为了帮助你更好地掌握 CSS 布局,我花费了数周时间整理了一个全面的系列,其中包括了 CSS 中各种布局的详细解析、实现方式和常用技巧。通过这个系列,你将对 CSS 布局有一个全新的认识。

引 言
在 Web 开发中,对于 CSS 布局的熟练掌握直接决定了我们构建页面的速度和质量。随着 Web 技术的不断革新,各种布局方式层出不穷。为了让你更深入地理解 CSS 布局,我利用碎片时间整理了一个半月的系列文章,总结了 CSS 中各种布局的实现方式及其常用技巧。

引 言
在网页开发中,熟练掌握 CSS 布局技术直接影响着你构建页面的速度和质量。随着 Web 技术的不断演进,实现多样化布局的方式也日新月异。

📔引 言
在网页开发中,对 CSS 布局的熟练掌握直接关系到你能够高效地构建页面的能力。随着 Web 技术的不断演进,实现各式各样的布局方式的方法也变得多种多样。
在近期的碎片时间里,我花费了大约半个月的时间来系统梳理了一个系列,该系列详细总结了 CSS 中各种布局的方式以及实现这些布局所需的常用技巧。通过这一系列文章,你将能够重新审视

引言👇
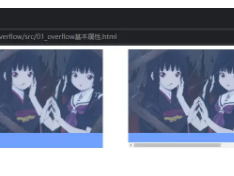
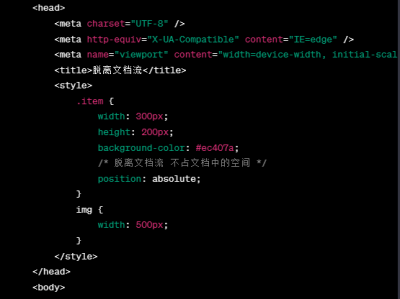
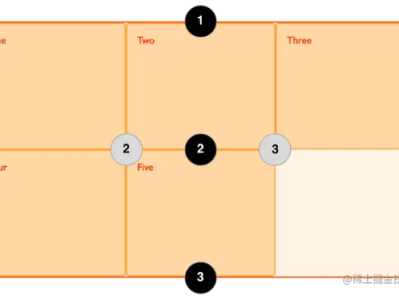
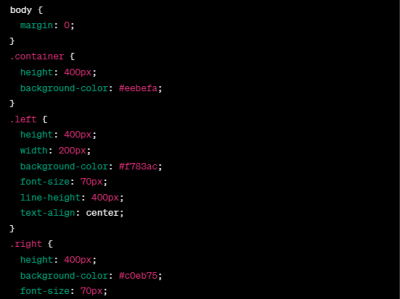
在当今充斥着Flex布局的前端开发环境中,我们将探讨全屏布局、两列布局、三列布局等经典布局的非Flex实现形式。虽然Flex布局提供了便捷的方式,但了解其他实现方式仍然具有重要意义。特别是在一些实际场景中,比如维护老代码👎或者应对面试八股文✊,对于各类布局方式的熟练掌握都显得尤为必要。