📔引言:
在Web开发中,掌握CSS布局技巧直接影响着页面开发的效率。随着Web技术的迅速演变,实现各种布局的方式层出不穷。在利用碎片时间的过程中,我花了半个月的时间整理了一个系列,其中涵盖了CSS中各种布局的实现方式和常用技巧。通过这个系列,我希望读者能够对CSS布局有一个全新的认识。
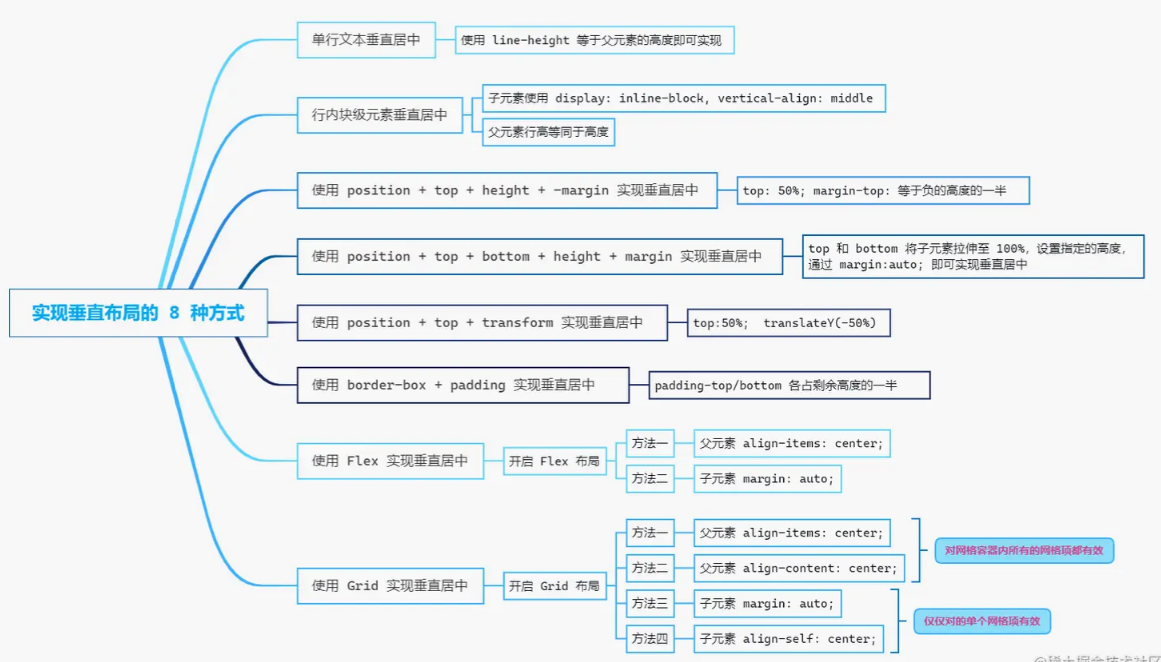
📔垂直布局的8种独特方式:
🍚1. 单行文本垂直居中
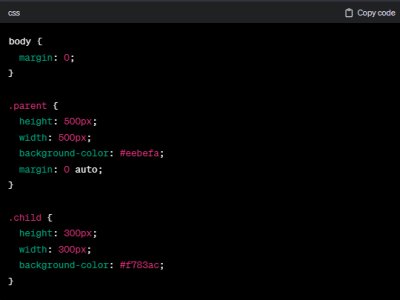
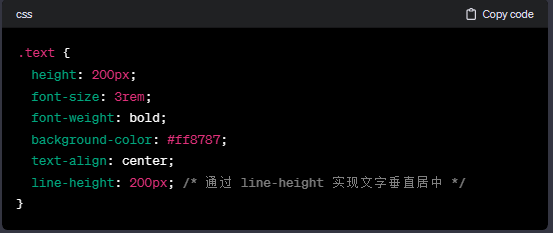
当文本是单行时,只需使用line-height等于父元素高度即可实现。以下是示例代码:


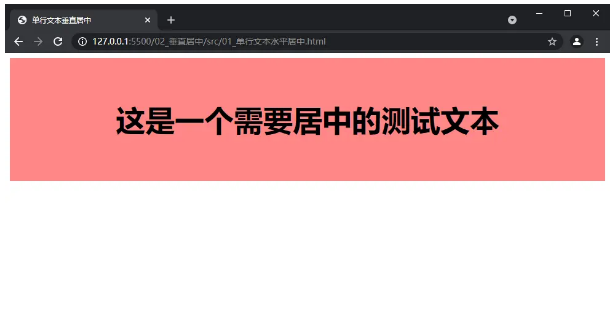
执行结果如下:

🍚2. 行内块级元素垂直居中
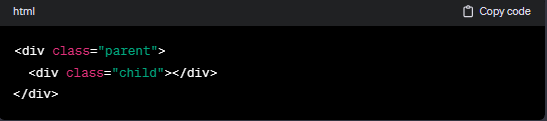
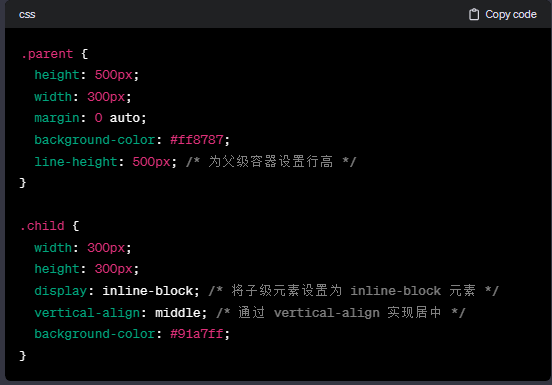
当元素是行内块级元素时,基本思想是使用display: inline-block和vertical-align: middle,同时确保父元素的行高等于其高度。以下是示例代码:


执行结果如下:

🍚3. 利用 Position 属性巧妙实现垂直居中
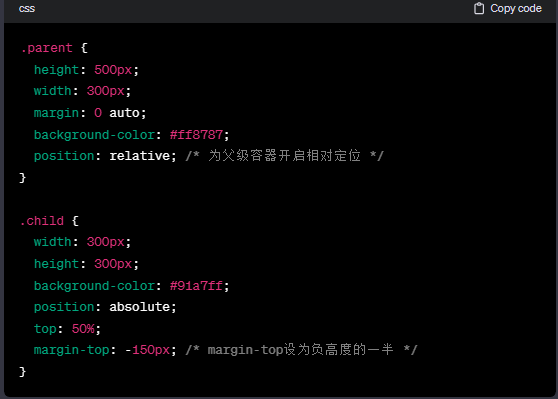
在CSS布局中,使用position属性是一种巧妙而灵活的方式,通过结合top、height和负margin的运用,可以轻松实现垂直居中。以下是一个基于这个原理的实例:


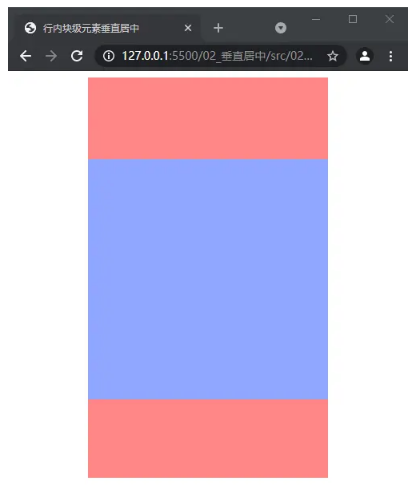
这样的设置能够轻松实现垂直居中效果。这种方法利用了相对定位和负margin的巧妙组合,使得子元素始终保持在父元素的中央位置。
🍚4. 进阶应用:Position + Top + Bottom + Height + Margin的完美垂直居中
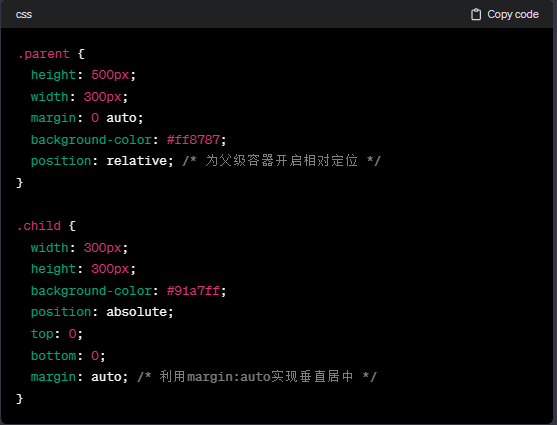
在更进一步的布局中,结合position、top、bottom、height和margin属性,我们可以将子元素垂直拉伸至100%,并通过margin:auto实现垂直居中的效果。以下是示例代码:


这种方法通过top和bottom将子元素撑满整个高度,再通过margin:auto使其垂直居中。这种技巧展示了CSS布局的灵活性和多样性,为开发者提供了丰富的选择。
🍚5. 灵活运用 Position 和 Transform 打造垂直居中效果
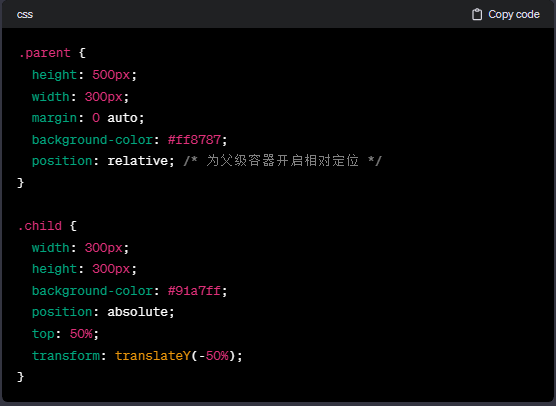
在CSS布局中,结合position和transform属性是一种巧妙的方式,通过简洁的top:50%和transform:translateY(-50%),我们可以轻松实现垂直居中。以下是具体实现的示例:


通过这样的设置,子元素始终保持在父元素的中央位置,展现了position和transform属性的强大组合。
🍚6. 探索边框盒模型和Padding的垂直居中方式
在实现垂直居中的探索中,我们还可以运用border-box和padding属性。虽然这种方式有一些局限性,但在某些场景下也能发挥作用。简单来说,通过合理设置padding-top和padding-bottom,各占据剩余高度的一半,就可以实现垂直居中效果。
在实际开发中,这种方式相对较少使用,但我们依然探讨它的原理,为开发者提供更多选择。
🍚7. 用 Flex 布局轻松实现垂直居中
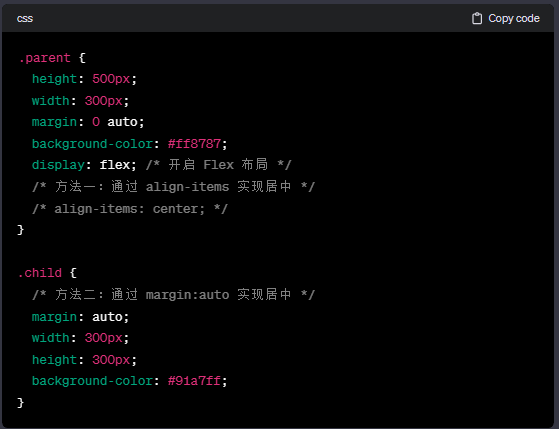
Flex布局为我们提供了一种简便而强大的方式,可以轻松实现垂直居中。以下是一个具体的实例:
CSS 代码:

通过简单的设置,我们可以使用Flex布局实现容器的垂直居中。align-items属性是一种方法,同时margin:auto也是一种便捷的实现方式。
🍚8. 利用 Grid 布局实现优雅垂直居中
Grid布局同样提供了实现垂直居中的可能性,虽然在这个场景下可能显得有点大材小用。以下是一个示例代码:
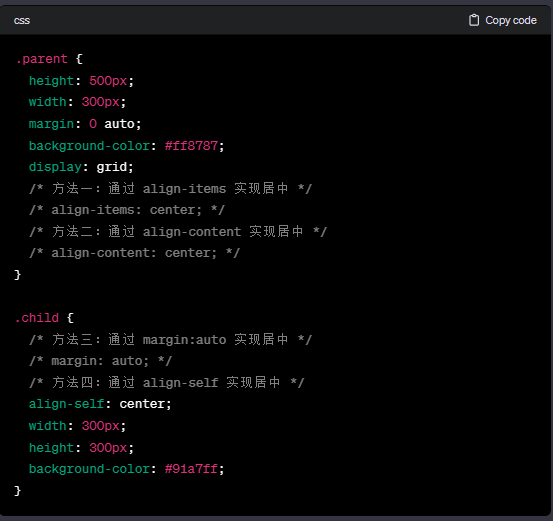
CSS 代码:

Grid布局提供了多种实现居中的方式,如align-items、align-content、margin:auto、以及align-self。在实际应用中,选择最适合项目需求的方式是提高开发效率的关键。
以上这8种布局方式展示了CSS灵活多样的特性,通过掌握这些技巧,开发者能更灵活地应对不同的布局需求。
📰总结