📔开篇致辞
在Web开发的舞台上,掌握CSS布局技巧直接决定了你在页面设计中的效率和表现。随着Web技术的迅猛发展,实现多样化布局的方法层出不穷。
近期,我利用零散的时间,耗时半个月潜心整理了一系列文章。本系列深度剖析CSS中的各类布局,详细讲解了实现方法以及常用技巧。通过这一系列的深度剖析,你将对CSS布局有全新的认识。
📔穿越水平垂直的艺术:7种新潮布局技法
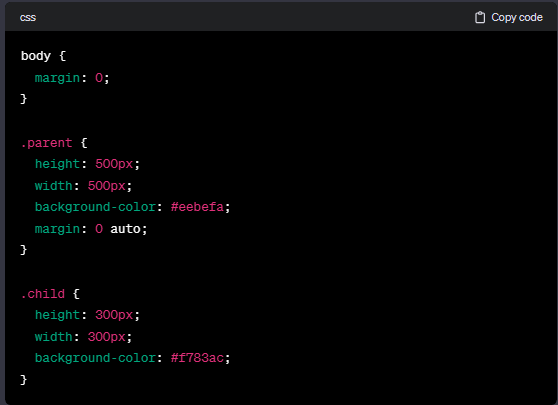
在深入探讨本文主题之前,让我们先把今天的主要代码展示如下:

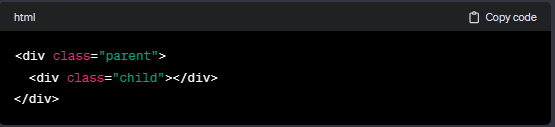
HTML 结构如下:

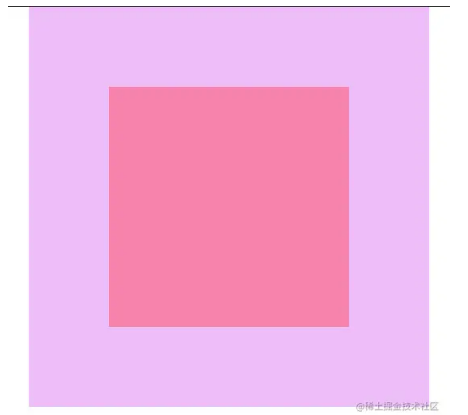
最终的效果呈现如下图所示:

📔探索无限可能:拓展你的CSS布局视野
以上代码和图形仅为我们深入研究的起点。接下来,我们将深入挖掘7种引人注目的水平垂直布局方式,并展示它们在实际项目中的灵活运用。让我们一同穿越CSS布局的奇妙世界,开启无限可能的探索之旅。
🍉1. 行内块级水平垂直居中创新方案
实践中,我们经常面临将元素水平垂直居中的需求,而传统的方法有时显得有些单一。以下是一种新颖的行内块级水平垂直居中的方案,步骤如下:
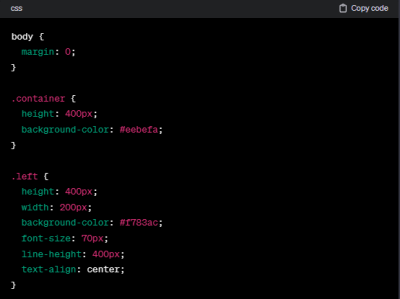
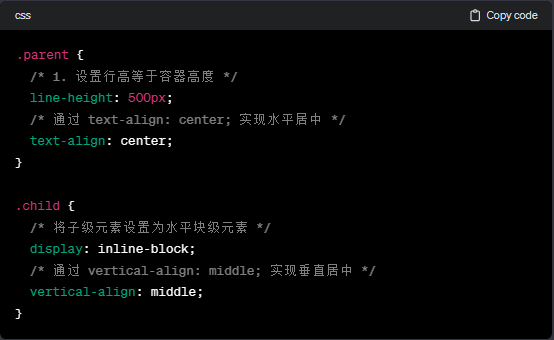
CSS 代码示例:

通过将容器元素的行高设置为容器高度,再利用 text-align: center; 实现水平居中,同时将子级元素设置为行内块级元素,通过 vertical-align: middle; 实现垂直居中。这一方案在简洁的同时,提供了更灵活的布局方式。
🍉2. 定位+定宽+定高独特水平垂直居中方法
另一种引人注目的水平垂直居中方案采用定位与定宽定高的组合,步骤如下:
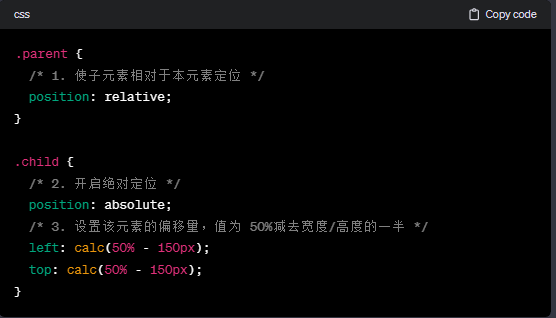
CSS 代码示例:

通过让子元素相对于容器元素进行定位,结合绝对定位和 calc() 函数的运用,实现了容器内元素的水平垂直居中。这种方法在灵活性和可扩展性方面都有着独到之处。
🍉3. 创新的水平垂直居中方法探究
方法二:位置居中法
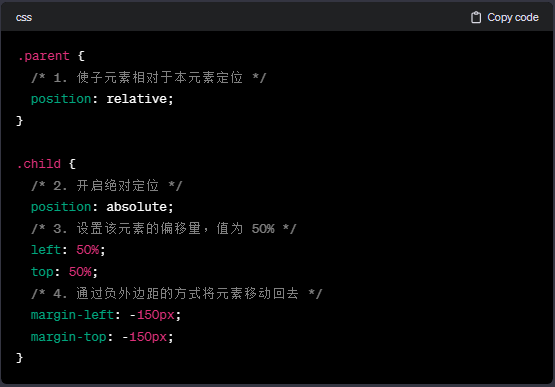
在实现水平垂直居中的探索中,我们推崇一种新的方法,采用定位、定宽、定高的独特组合。具体步骤如下:
CSS 代码示例:

通过将子元素相对于容器元素定位,并结合绝对定位以及负外边距的巧妙运用,我们实现了一种轻松而有效的水平垂直居中方式。这种方法既简洁又灵活,为页面布局增添了更多可能性。
🍉4. 方法三:拉满容器自适应中心法
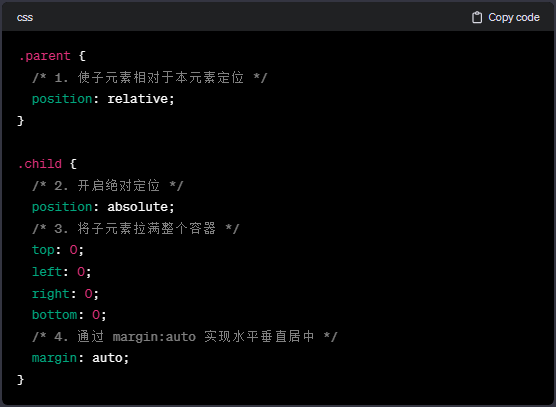
另一种引人注目的水平垂直居中方案采用定位与容器自适应的结合,步骤如下:
CSS 代码示例:

通过让子元素相对于容器元素进行定位,并将子元素的边界拉伸至容器的边界,再通过 margin: auto; 的方式实现水平垂直居中。这一方法在保持简洁性的同时,呈现出更高的灵活性。
🍉5. 优雅实现水平垂直居中的CSS方案
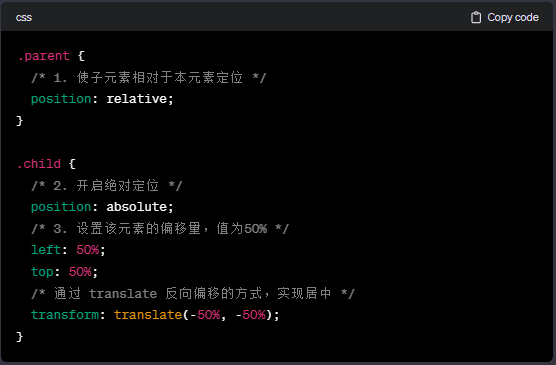
方案一:定位 + Transform
实现元素的水平垂直居中是前端开发中经常遇到的问题,下面是一种新颖的实现方式,步骤如下:
CSS 代码示例:

这种方法通过将子元素相对于父元素进行定位,利用 translate 函数进行反向偏移,巧妙实现了水平垂直居中。这种方式在保持简洁性的同时,为页面布局提供了更多的可能性。
🍉6. 方案二:Flex 布局
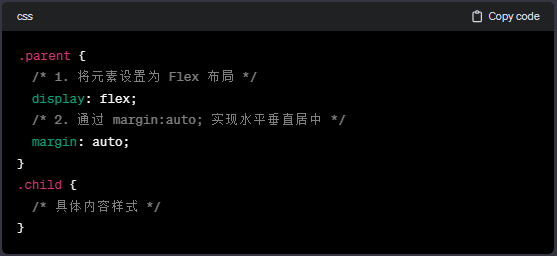
另一种优雅的水平垂直居中方案是利用 Flex 布局,步骤如下:
CSS 代码示例:

通过将父元素设置为 Flex 布局,然后通过 margin: auto; 的方式实现了水平垂直居中。这种方法简洁而直观,是在实际开发中广泛应用的一种技巧。
🍉7. 方案三:Grid 布局
另外,我们还可以使用 Grid 布局来实现水平垂直居中,步骤如下:
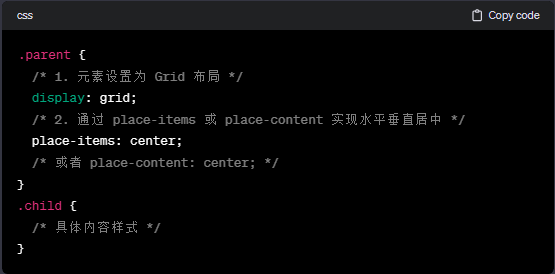
CSS 代码示例:

通过将父元素设置为 Grid 布局,并利用 place-items 或 place-content 实现水平垂直居中,这种方法也提供了更多的灵活性和可控性。
以上7种方法展示了CSS布局的多样性,为开发者提供了更多选择,使页面设计更具创意和灵活性。通过尝试不同的布局技巧,我们能够更好地应对各种设计需求,提升开发效率。
📔总结