📔开篇致辞
在Web开发的道路上,精通CSS布局是提高页面开发速度的关键。随着Web技术的不断演进,实现各式各样的布局方式已经多种多样。近期,我利用碎片时间花费半个月的时间整理了一个系列,该系列详细总结了CSS中的多种布局,包括实现方式和常用技巧,旨在为你带来全新的CSS布局认识。
📔双列布局概述
双列布局,简而言之,就是一列具有固定宽度(有时也由子元素确定宽度),而另一列则自适应宽度。最终呈现效果如下:
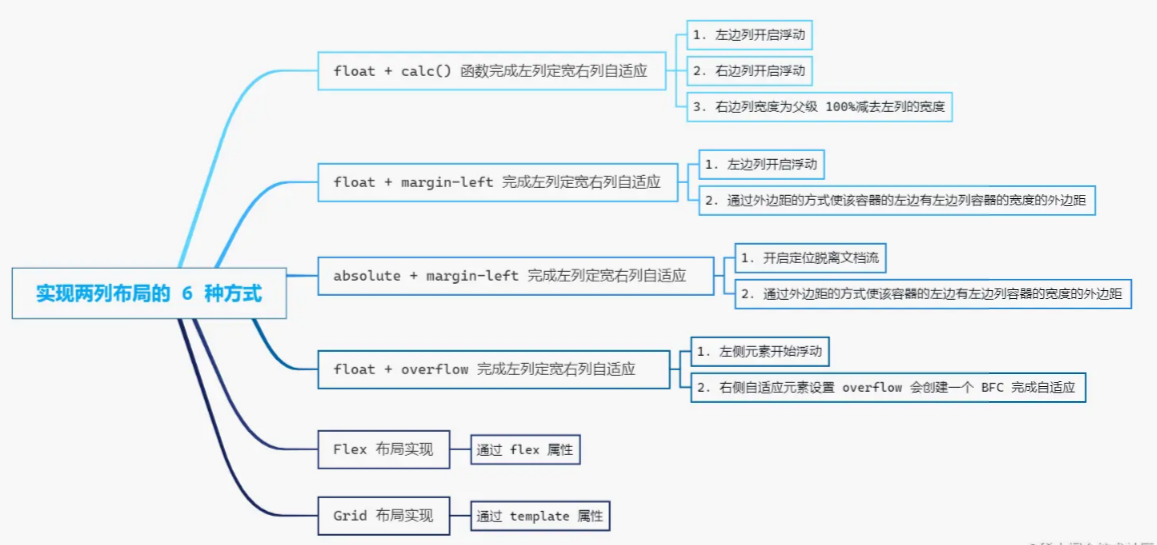
📔探索双列布局的六种方式
在我们开始今天的探讨之前,让我们先浏览今天主要代码:
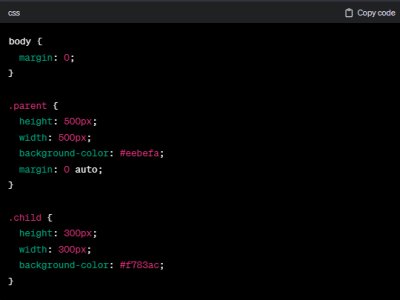
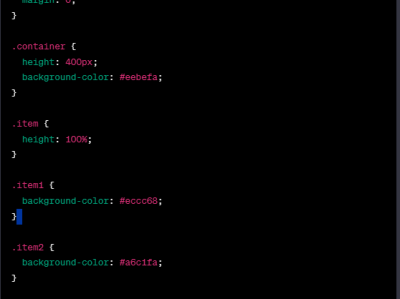
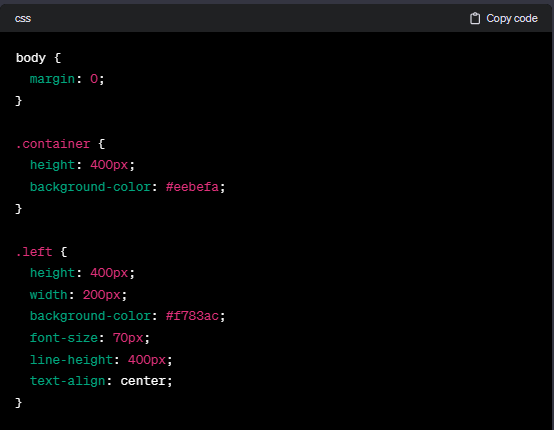
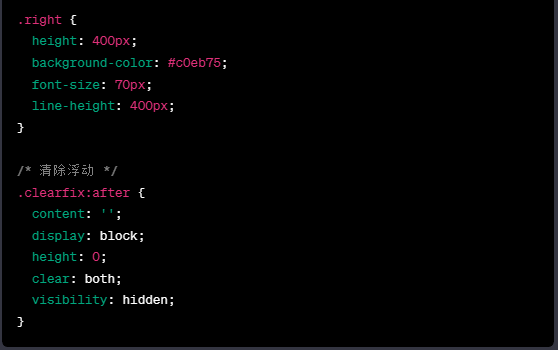
通用CSS样式如下:


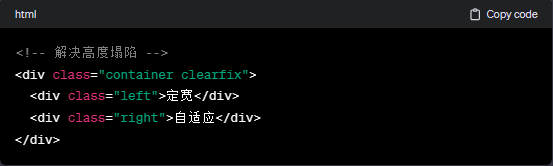
HTML结构如下:

请随我一同深入,解析六种双列布局的实现方式。
🍉1. 第一种方案:float + calc() 函数
通过以下步骤,我们成功实现了左列定宽右列自适应:
左边列开启浮动
右边列开启浮动
利用calc()函数,右边列宽度设置为父级100%减去左列的宽度
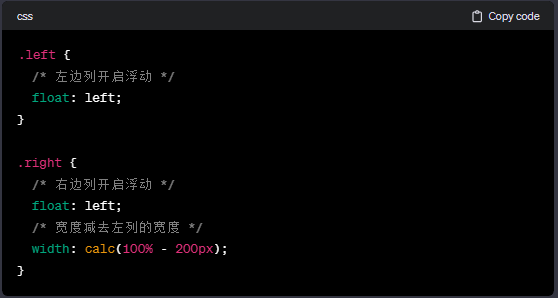
具体代码如下:

这一方案的核心在于calc()函数,对于calc()函数的更多了解,可参考我的另一篇文章,其中详细介绍了CSS中各种单位。
🍉2. 第二种方案:float + margin-left
通过以下步骤,我们巧妙实现了左列定宽右列自适应:
左边列开启浮动
通过外边距的方式,为右边列容器设置左外边距,值为左边列容器的宽度
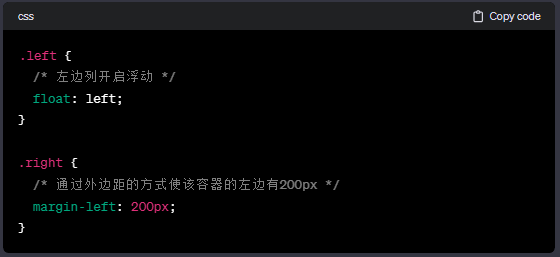
具体代码如下:

🍉3. 第三种方案:absolute + margin-left
通过以下步骤,我们成功实现了左列定宽右列自适应:
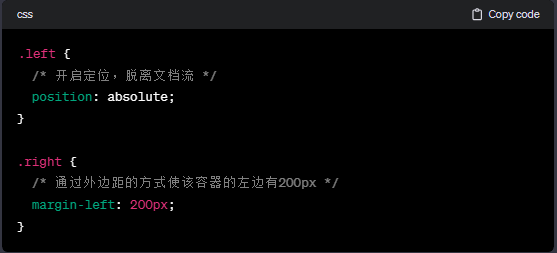
开启定位,脱离文档流
通过外边距的方式,为右边列容器设置左外边距,值为左边列容器的宽度
具体代码如下:

值得注意的是,以上几种方案中左边列必须定宽才能实现。而下面这两种方法则具有更大的灵活性,左边列宽度可以由子级元素撑起。
🍉4. 第四种方案:float + overflow
通过以下步骤,我们妙用float和overflow完成左列定宽右列自适应:
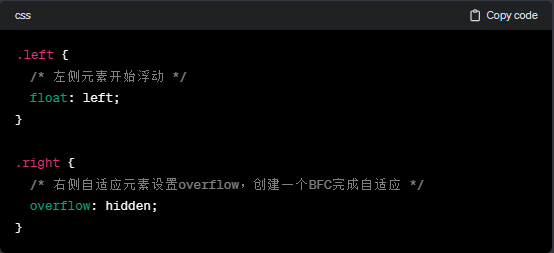
左侧元素开始浮动
右侧自适应元素设置overflow,创建一个BFC完成自适应
具体代码如下:

🍉5. Flex 布局实现
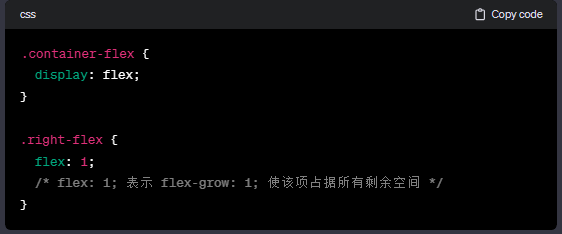
通过Flex布局,我们可以轻松实现左列定宽右列自适应的效果,具体代码如下:

关于Flex布局的详细用法,欢迎参考 Flex布局详解。
🍉6. Grid 布局实现
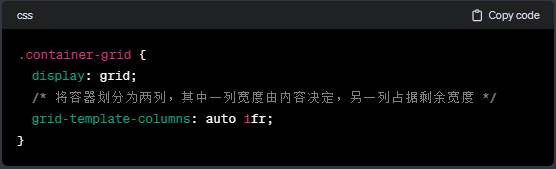
另一种强大的布局工具是Grid布局,通过grid-template属性,我们可以轻松地实现左列定宽右列自适应,具体代码如下:

关于Grid布局的详细用法,欢迎参考 Grid布局详解。
📰总结
通过本文介绍6种种布局方式,你将能够灵活应对左列定宽右列自适应的布局需求。这两种方法各有千秋,取决于你的项目需求和个人偏好。让我们一同深入学习,为前端布局增添更多的可能性。