📔引言:
在Web开发中,精通CSS布局是提高页面开发效率的关键。随着Web技术的不断演进,实现各种独特布局的方法层出不穷。近期,我花费了大量时间整理了一个系列,历时半个月,总结了CSS中各种布局及其实现方式和技巧。通过这一系列文章,你将重新认识CSS布局,从而提升你的开发技能。
📔深入理解等分布局:
等分布局是将一个容器平均分成几等份的布局方式,本文以4等分为例,将介绍四种实现方法。
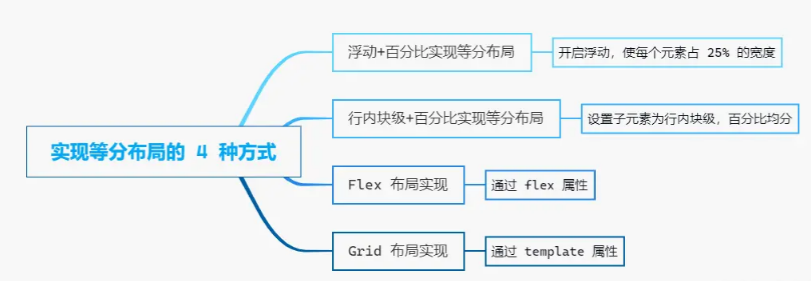
📔四种独特的等分布局方式:
在深入探讨今天的主题之前,让我们先查看一下今天主要的代码:
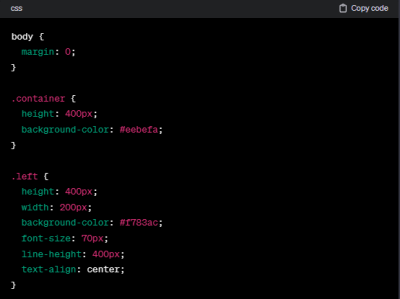
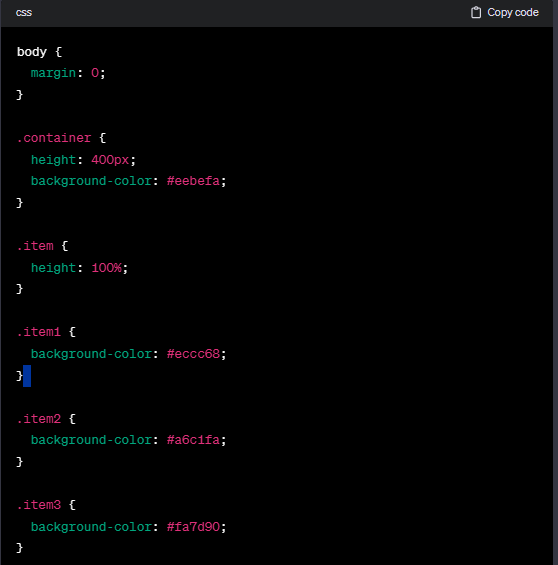
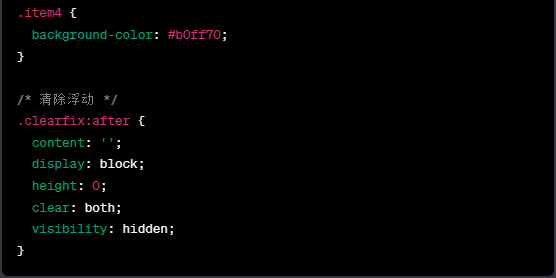
公共CSS样式如下:


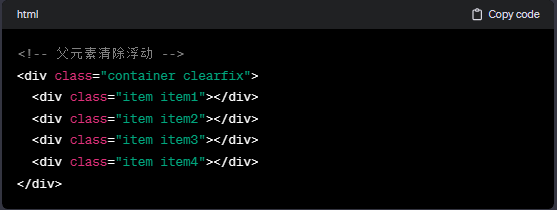
HTML结构如下:

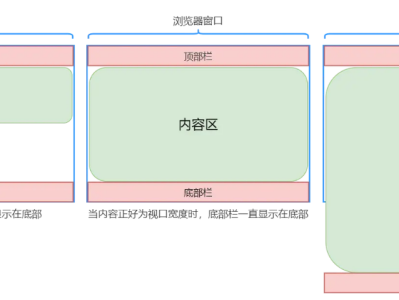
最终效果如下图:

🍚浮动+百分比实现等分布局:
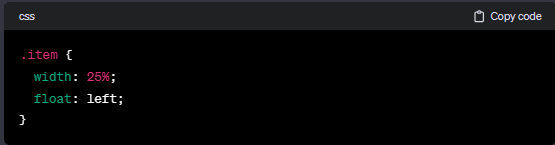
这是一种简单直接的方法,通过开启浮动,每个元素占据容器宽度的25%。以下是CSS代码示例:

🍚行内块级+百分比实现等分布局:
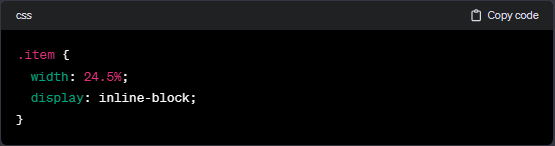
与浮动方式相似,但需要注意行内块级元素可能导致略微超出容器的情况。以下是CSS代码示例:

🍚Flex 布局实现:
通过Flex布局,我们可以轻松实现等分布局,每个元素都占据相同的宽度。以下是CSS代码示例:

🍚Grid 布局实现:
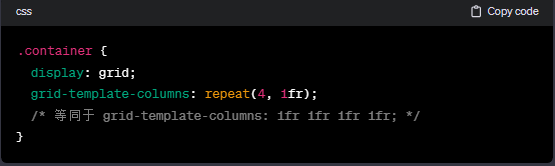
利用Grid布局的template属性,我们可以更加灵活地定义列数和宽度。以下是CSS代码示例:

📔总结:
通过本文,我们深入探讨了四种独特的等分布局方法。每种技术都有其独特之处,根据项目需求选择最合适的方法,将有助于提高开发效率并创造出更灵活美观的页面布局。希望这些方法对你的CSS技能提升有所帮助。