📔引言:
在Web开发中,熟练掌握CSS布局是提高开发速度和页面设计质量的不二法门。随着Web技术的不断演进,实现各种独特布局的方法也愈发多样。为了帮助大家更好地理解CSS布局,我花费了半个月的碎片时间整理了一个系列,其中包含了各种布局的实现方式以及常用技巧。这个系列将为你带来对CSS布局全新的认识。
📔Sticky Footer布局概述:
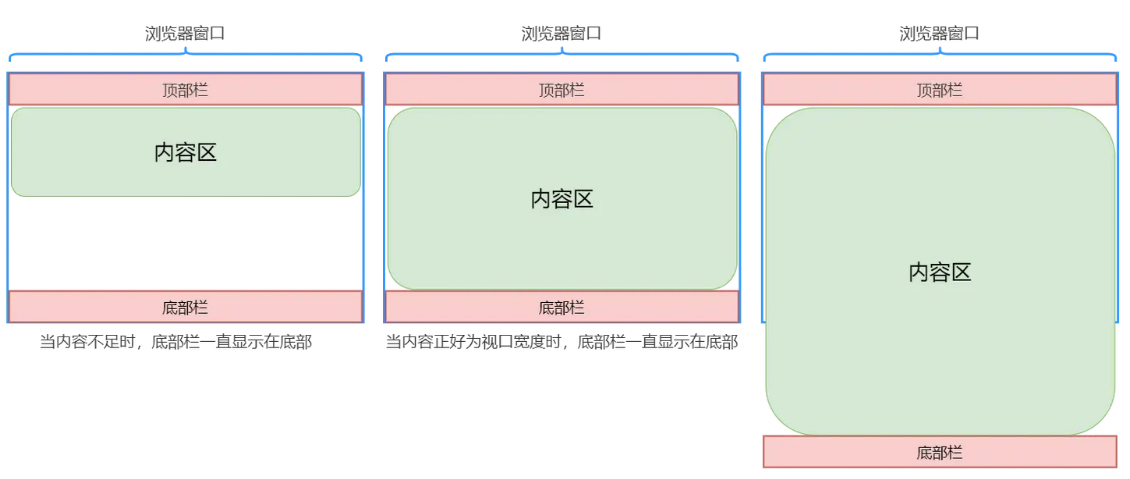
Sticky Footer布局并非一种全新的前端技术,而是一种智慧的网页布局方式。当页面内容不够长时,底部栏将固定在浏览器底部;而当内容足够长时,底部栏则紧随在内容后面。下图所示:

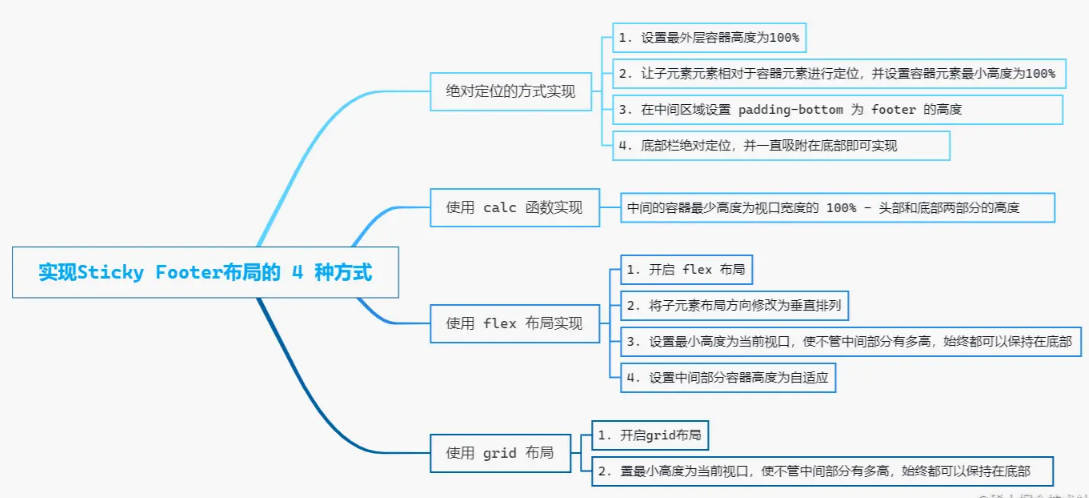
📔四种巧妙实现方式:
在深入探讨今天的主题之前,先来看一下今天的主要代码:
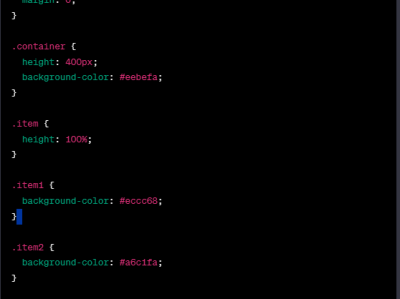
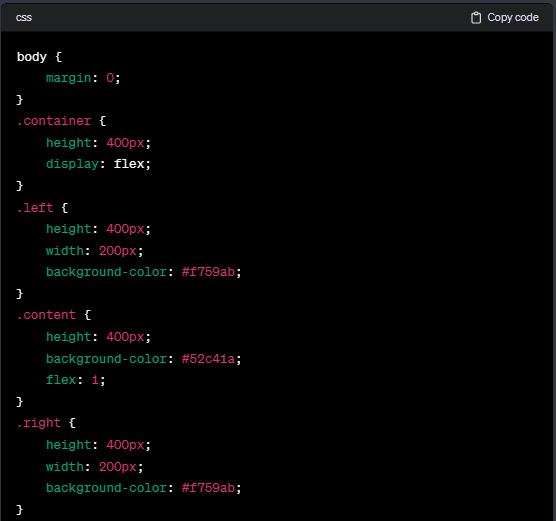
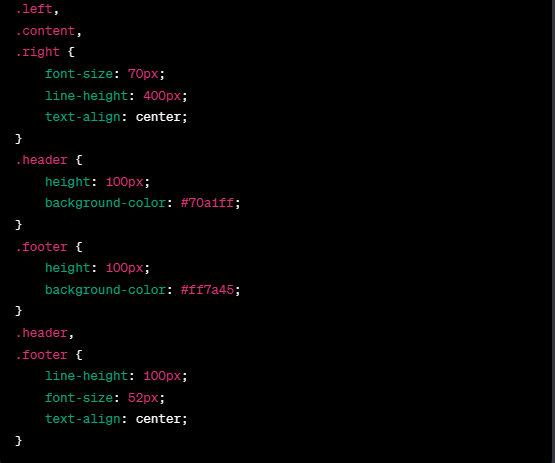
公共CSS样式:


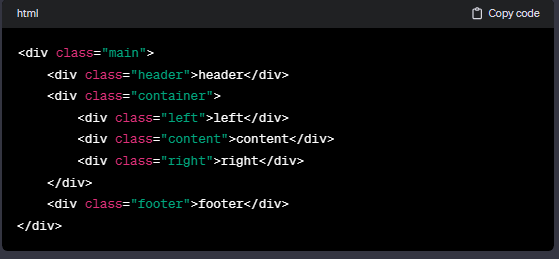
HTML结构:

🚀Sticky Footer布局实现步骤:
为了实现Sticky Footer布局,我们可以按照以下步骤操作:
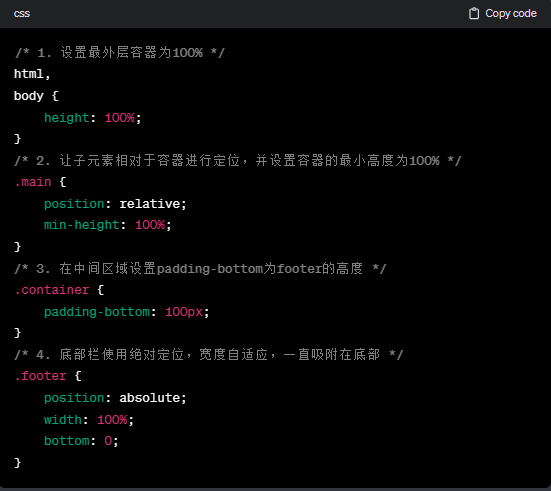
将最外层容器的高度设置为100%。
让子元素相对于容器进行定位,并设置容器的最小高度为100%。
在中间区域设置padding-bottom为footer的高度。
底部栏使用绝对定位,并保持始终吸附在底部。
🍚使用绝对定位的CSS代码示例:

🍚使用calc函数实现Sticky Footer布局:
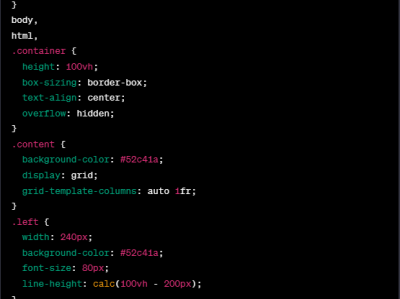
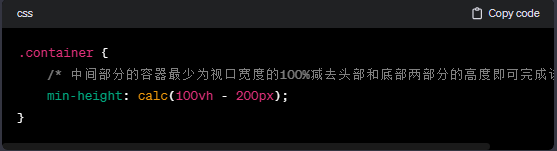
calc函数是CSS中一个强大的工具,特别适用于动态计算值。通过巧妙地运用calc函数,我们可以轻松实现Sticky Footer布局。下面是示例代码:

为何选择calc函数:
灵活性: calc函数允许在数值中使用运算符,从而实现对复杂布局的灵活控制。
自适应: 通过使用视口单位vh,保证布局在不同设备上的适应性。
简洁优雅: 相较于其他方法,calc函数的应用使得代码更为简洁,易于维护。
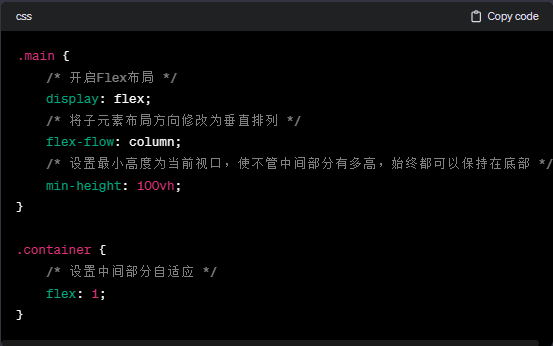
🍚开启Flex布局。
将子元素布局方向修改为垂直排列。
设置最小高度为当前视口,确保始终保持在底部。
设置中间部分容器高度为自适应。

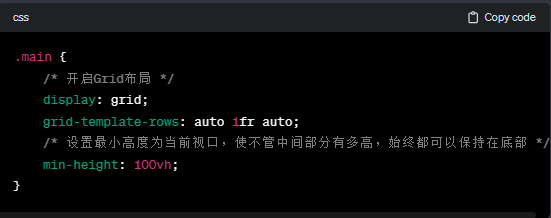
使用Grid布局实现Sticky Footer:
Grid布局同样是一种强大的选择,以下是实现Sticky Footer的步骤和代码:
🍚开启Grid布局。
设置最小高度为当前视口,确保始终保持在底部。

📔结语:
通过本文,你学到了使用Flex和Grid布局实现Sticky Footer的两种方法。根据项目的需求和个人喜好,选择适合的布局方式,使你的页面布局更加灵活和美观。希望这些方法能够在你的下一个项目中发挥作用。