📔开篇致辞
在 Web 开发的世界中,掌握 CSS 布局技能是成为一名高效开发者的关键。随着 Web 技术的不断演进,实现各种布局的方式层出不穷。为了让你在布局的海洋中游刃有余,我花费了半个月的时间整理了这个涵盖 CSS 中各种布局的系列文章。这一系列将详细介绍不同布局的实现方式和常用技巧,帮助你重新审视 CSS 布局的奥妙。
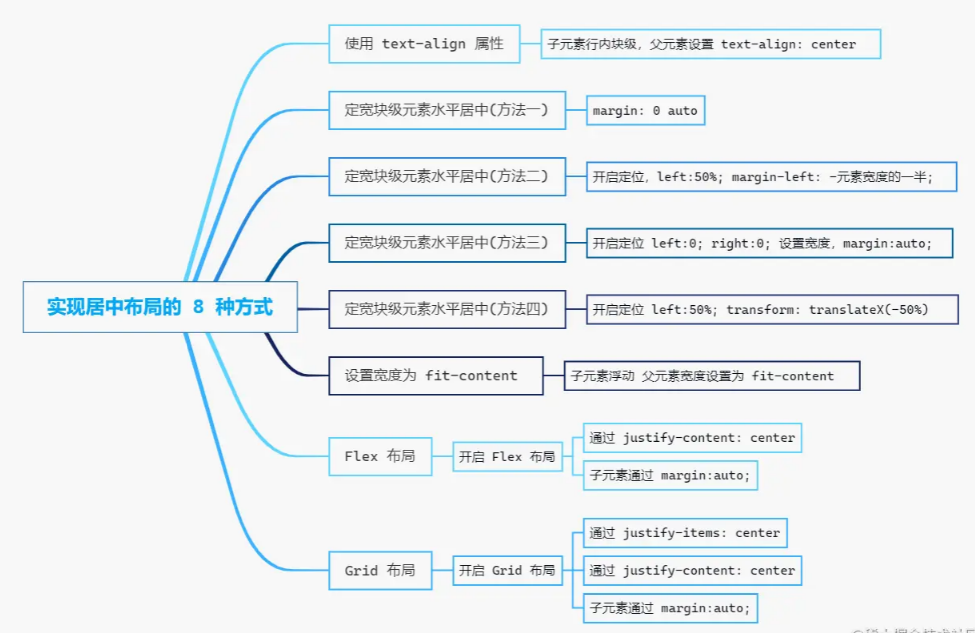
📔探讨居中布局的 8 种方式
🌰1. 利用 text-align 属性水平居中
如果你的元素是行内块级元素(即 display: inline-block 的元素),通过为其父元素设置 text-align: center 就能轻松实现水平居中。以下是示例代码:
HTML 代码:

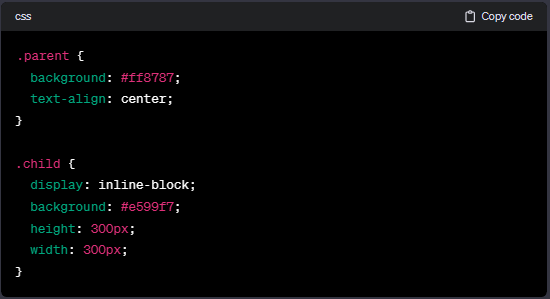
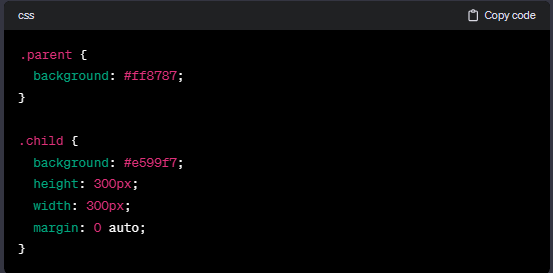
CSS 代码:

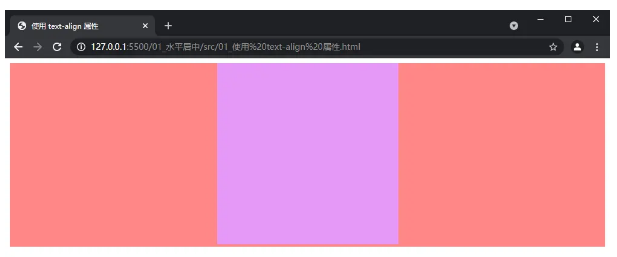
最终效果:

🌰2. 定宽块级元素水平居中(方法一)
实现定宽块级元素水平居中的最简单方式就是使用 margin: 0 auto;,但是需要注意,必须设置元素的宽度。以下是示例代码:

通过这两种方式,我们只是揭开了 CSS 布局的冰山一角。在接下来的文章中,我们将深入探讨更多有趣的布局技巧,让你在页面开发中游刃有余。敬请期待!
🌰3. 定宽块级元素水平居中(方法二)
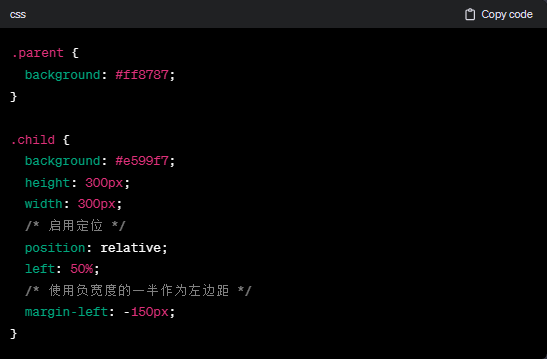
在实现定宽块级元素水平居中的另一种方法中,我们通过使用 left 属性和 margin 来处理定位元素。以下是示例代码:

HTML 代码和效果图保持不变。
🌰4. 定宽块级元素水平居中(方法三)
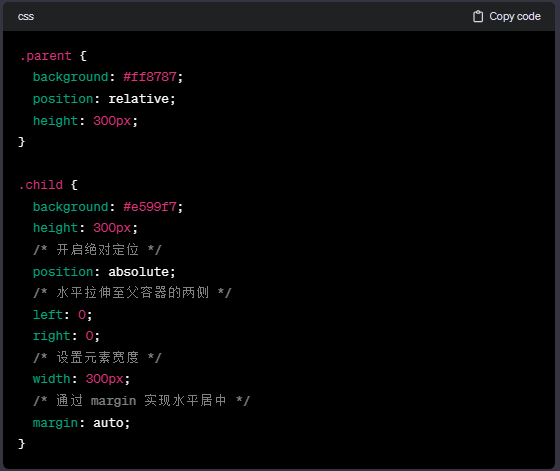
当元素开启绝对定位或固定定位时,通过同时设置 left 和 right 属性,我们可以拉伸元素的宽度。通过结合 width 属性和 margin 属性,实现水平居中。以下是示例代码:

HTML 代码和效果图与之前相同。
在这个例子中,我们使用绝对定位(position: absolute)和左右偏移属性(left: 0, right: 0)将子元素水平拉伸至父容器两侧。然后,通过设置元素宽度(width: 300px)和 margin 属性,实现了定宽块级元素的水平居中效果。
🌰5. 定宽块级元素水平居中(方法四)
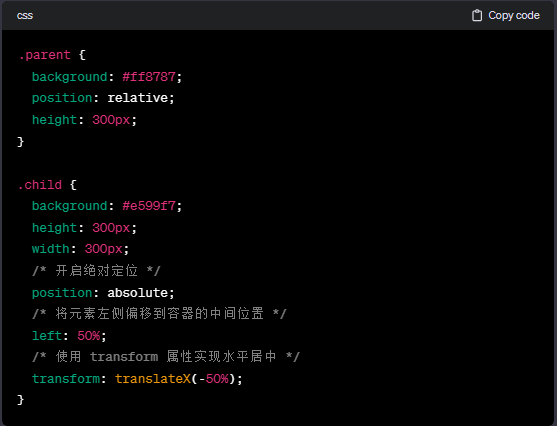
在实现定宽块级元素水平居中的过程中,我们可以利用定位属性和 transform 属性的组合。以下是示例代码:

在上述代码中,我们通过相对定位(position: relative)和左偏移(left: 50%)将子元素的左侧移到容器的中间位置,然后通过 transform 属性的 translateX(-50%) 将元素水平居中。
🌰6. 设置宽度为 fit-content
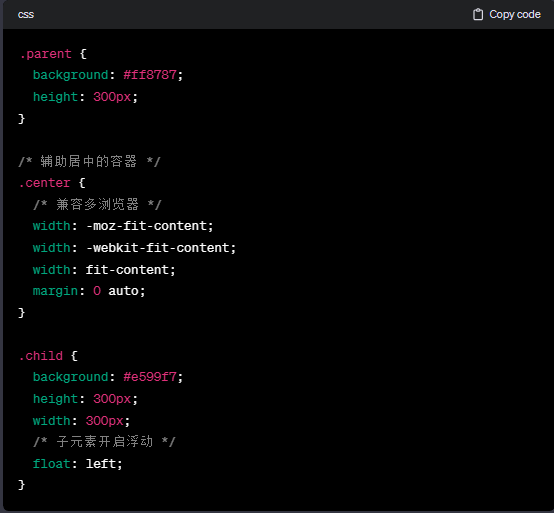
如果子元素包含了浮动属性(float: left),为了实现子元素的水平居中,我们可以将父元素的宽度设置为 fit-content,并结合 margin 属性。以下是示例代码:

在这个例子中,我们通过将父容器的宽度设置为 fit-content,并在辅助容器上应用 margin: 0 auto,结合子元素的浮动属性,实现了子元素的水平居中效果。最终,这种方法确保了所需的布局,尽管在某些情况下需要调整 HTML 结构。
🌰7. Flex 布局
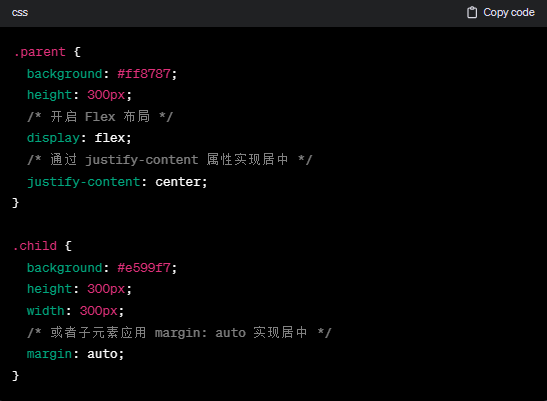
使用 Flex 布局是一种简便而强大的方式来实现居中效果。通过为父元素开启 Flex 布局,并设置 justify-content: center,我们可以轻松实现水平居中。以下是示例代码:

在这段代码中,我们使用了 Flex 布局,其中 display: flex 开启了 Flex 容器,并通过 justify-content: center 实现了水平居中。也可以选择使用子元素的 margin: auto 来达到相同效果。
🌰8. Grid 布局
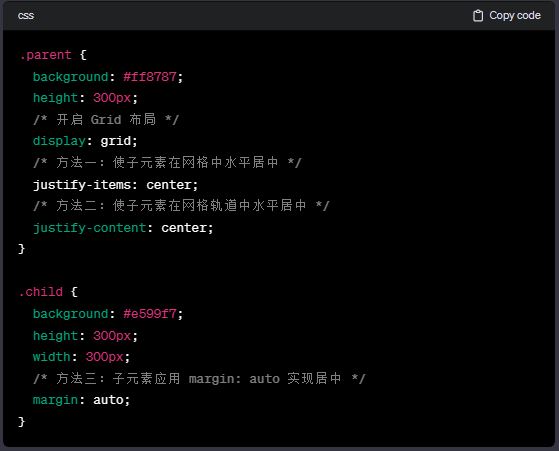
虽然 Grid 布局更适合复杂的布局结构,但也可以用来实现居中效果。以下是示例代码:

虽然 Grid 布局可以实现更复杂的排列方式,但在这个例子中,我们通过 display: grid 开启 Grid 容器,然后通过 justify-items 或 justify-content 来实现水平居中。同样,子元素也可以应用 margin: auto 达到相同效果。
综述

以上介绍了使用 8种布局灵活而强大的方式来实现定宽块级元素的水平居中。选择其中一种方法即可,具体取决于项目需求和个人偏好。