探索前端设计的奇妙世界,我们为您整理了一系列充满创意和灵感的 CSS 特效网站。通过这些网站,您将发现不同国家的前端设计师们如何娴熟地运用各种 CSS 技巧,呈现出引人入胜的布局、阴影效果、伪类/伪元素、滤镜、边框、背景/渐变、混合模式、3D、动画/过渡等等。
⚽1. CSS-Inspiration:国人力作的CSS灵感宝库
在这里,您将找到各种 CSS 布局、阴影(box-shadow、drop-shadow)、伪类/伪元素、滤镜、边框、背景/渐变、混合模式、3D、动画/过渡等等的丰富示例。这个由国内团队整理的网站是前端开发者的灵感源泉。
CSS-Inspiration 网站地址,GitHub 地址

🌈2. CSSLayout:91种布局供您参考
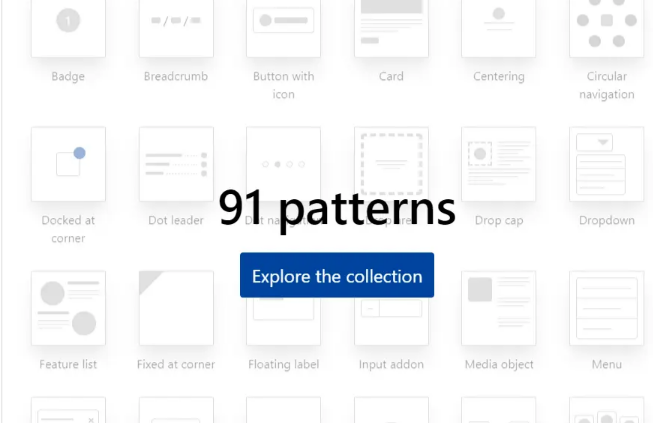
CSSLayout 提供了 91 种不同的布局示例,为您提供灵感和指导。通过这个网站,您可以更深入地理解各种布局的实现方式。
CSSLayout 网站地址

🗿3. Animista:尽情尝试各种动画效果
Animista 是一个拥有各种动画效果的网站,通过其直观的界面,您可以轻松地定制各种动画效果并预览实际效果。
Animista 网站地址

💞4. Awwwards:国际前端与UI设计灵感汇聚地
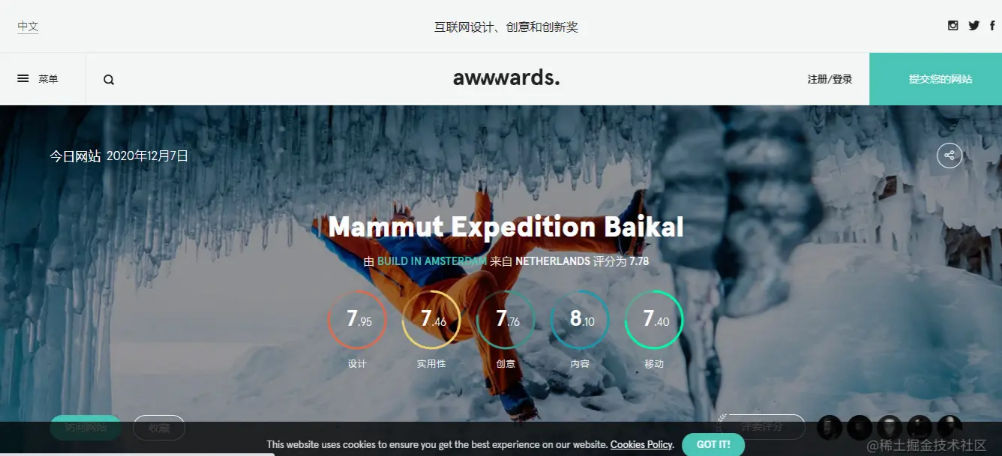
Awwwards 是一个聚集了来自世界各国前端和 UI 设计师的创意灵感的网站。在这里,您将领略到不同文化的设计思路和前沿技术的应用。
Awwwards 网站地址

👓5. Picked Pens:在线编辑代码,创意无限
Picked Pens 是一个允许您在线编辑代码的平台,同时也是各位前端开发者的作品展示空间。通过这个网站,您可以深入学习他人的代码,并展示您自己的创意之作。
Picked Pens 网站地址

通过多学习、多参考以及刻意练习,我们逐渐建立起对 CSS 的深刻理解。在这个不断进化的领域,努力学习,我们将能够独立完成设计复杂样式和动画的实现。加油!