Профессиональный сервисный центр по ремо...
基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观基本HTML範例 Comment<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title></t...
还有 30 人发表了评论 加入965人围观
🍚1. 处理空白空间的精髓
white-space属性在排版中扮演着重要角色。理解它的不同值能够显著改变文本的呈现方式。


行级元素:多个元素占据同一行

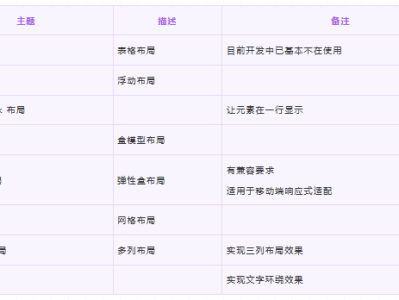
DIV+CSS布局的优势
DIV+CSS布局在前端开发中广受欢迎,主要得益于以下几点优势:

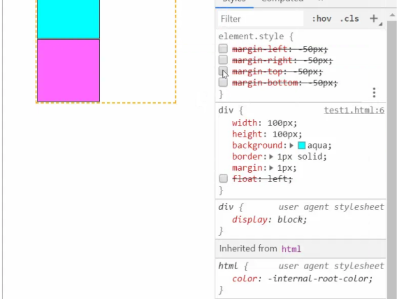
一、单列布局 -- 上下固定,中间自适应
效果图:

一,前言
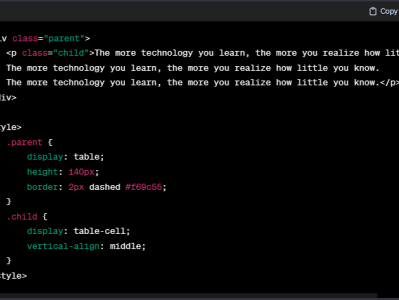
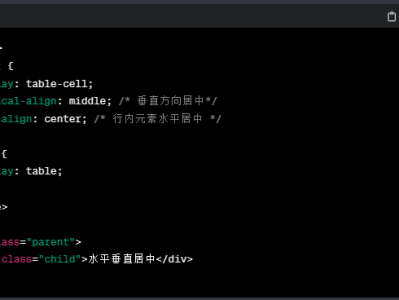
在前一篇中,我们深入研究了垂直居中的五种实现方式,涵盖了文本、行内元素、行内块级元素、图片、以及单个块级元素的垂直居中方法。本篇将进一步探讨水平垂直居中布局,结合各种实用技巧为您呈现。
主要内容预览:

一,导言
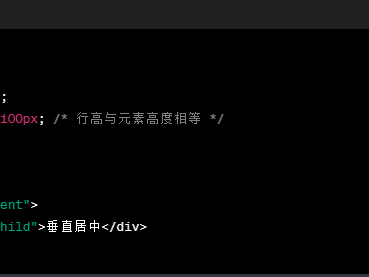
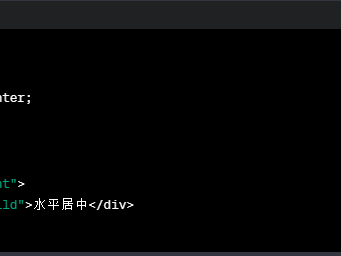
在前一篇中,我们详细讨论了五种水平居中效果的实现方案,涵盖了不同情况下的解决方法及其原理、优缺点:

一,导言
在上一篇中,我们对CSS布局进行了综合性的介绍,主要囊括以下方面:
CSS布局的基本概念以及发展历史;

一,导言
在上一篇中,我们深入了解了CSS变量的相关知识,主要聚焦于以下几个方面: