对于一个刚刚接触SEO的人来说,这个网站是一个绝佳的起点。内容详实,让我对SEO...
这是一个留言本,是由程序自动生成的页面,您可以对其进行任意操作。...
还有 4 人发表了评论 加入348人围观这是一个留言本,是由程序自动生成的页面,您可以对其进行任意操作。...
还有 4 人发表了评论 加入348人围观
📔引言:
瀑布流,或称为瀑布流式布局,是当前广受欢迎的一种网页布局方式。其视觉效果呈现为不规则的多栏布局,而随着用户滚动页面,新的数据块会不断加载并附加至当前尾部,为用户提供更丰富的内容体验。

🔢导言
在现今的面试中,CSS布局问题已经成为考官经常关注的一个重点。因为想要成功构建一个页面,熟练掌握布局是基本的技能。

在CSS中,布局模式是页面排列和定位元素的关键。每一种布局模式都有其独特的特性,适用于不同的场景。以下是几种常见的CSS布局模式的详细介绍:
流动布局(Flow Layout)

在现代网页设计中,CSS3的引入为开发人员提供了更多灵活性和创造性。其中,多列布局是一项强大的新特性,适用于多种场景,为页面排版带来更为丰富的可能性。
📝适用场景

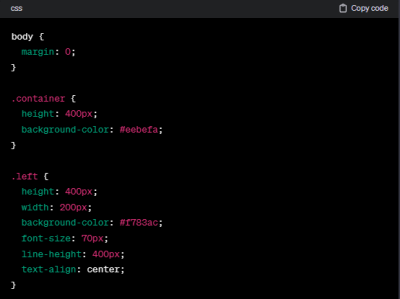
在网页设计中,三列布局是常见的页面结构之一,通常包括左右两个固定宽度的列和一个自适应宽度的中间列。本文将介绍三种经典的CSS布局方法:定位实现的圣杯布局、双飞翼布局以及浮动实现的三列布局。
定位实现的圣杯布局
背景介绍
三列元素,左右元素具有固定宽度,中间元素自适应。

📔引言:
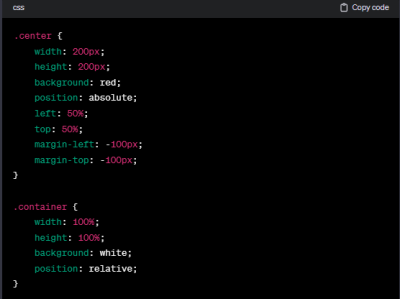
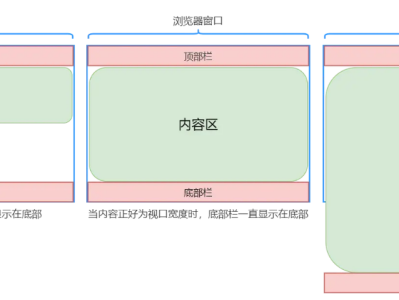
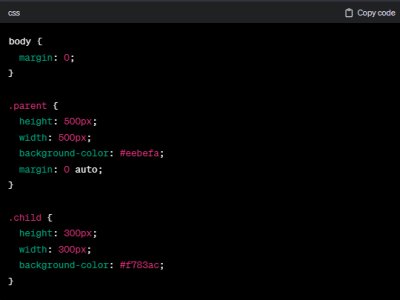
在Web开发中,精通CSS布局是提高开发效率和页面设计质量的关键。本文将深入探讨全屏布局的实现方式,为你呈现三种独特而实用的方法,以及它们的常用技巧。如果你对CSS布局有浓厚兴趣,建议收藏我们整理的系列文章,其中包含各种布局的详细讲解。



📔开篇致辞
在Web开发的道路上,精通CSS布局是提高页面开发速度的关键。随着Web技术的不断演进,实现各式各样的布局方式已经多种多样。近期,我利用碎片时间花费半个月的时间整理了一个系列,该系列详细总结了CSS中的多种布局,包括实现方式和常用技巧,旨在为你带来全新的CSS布局认识。

📔开篇致辞
在Web开发的舞台上,掌握CSS布局技巧直接决定了你在页面设计中的效率和表现。随着Web技术的迅猛发展,实现多样化布局的方法层出不穷。
近期,我利用零散的时间,耗时半个月潜心整理了一系列文章。本系列深度剖析CSS中的各类布局,详细讲解了实现方法以及常用技巧。通过这一系列的深度剖析,你将对CSS布局有全新的认识。